window属性:toolbar
2018-07-18 11:58 更新
toolbar属性
toolbar属性用于返回工具栏对象,可在窗口中切换其可见性。
toolbar属性语法
objRef = window.toolbartoolbar属性示例
以下完整的HTML示例显示了使用各种“bar”对象的visible属性的方式,以及对写入现有窗口上任何条形的visible属性所需的权限的更改。由于对enablePrivilege的弃用,此功能无法在网页中使用。Firefox 15中禁用了EnablePrivilege,并且将在Firefox 17中删除。
<!DOCTYPE html>
<html>
<head>
<title>Various DOM Tests</title>
<script>
// changing bar states on the existing window
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserWrite");
window.toolbar.visible=!window.toolbar.visible;
</script>
</head>
<body>
<p>Various DOM Tests</p>
</body>
</html>笔记
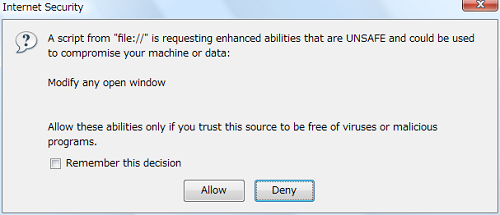
加载上面的示例页面时,浏览器将显示以下对话框:

要切换这些条的可见性,必须对脚本进行签名或启用相应的权限,如上例所示。另请注意,动态更新各种工具栏的visibilty可能会极大地改变窗口的大小,并可能影响页面的布局。
另请参阅:window.locationbar,window.menubar,window.personalbar,window.scrollbars,window.statusbar
规范
| 规范 | 状态 | 注释 |
|---|---|---|
|
HTML Living Standard
该规范中“Window.toolbar”的定义。
|
Living Standard
|
|
|
HTML5
该规范中“Window.toolbar”的定义。
|
Recommendation
|
浏览器兼容性
| 电脑端 | 移动端 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome
|
Edge
|
Firefox
|
Internet Explorer
|
Opera
|
Safari
|
Android webview | Chrome for Android
|
Edge Mobile | Firefox for Android
|
Opera for Android
|
iOS Safari | |
| 基本支持 | 支持 | ? | 支持 | ? | ? | ? | 支持 | 支持 | ? | 支持 | ? | ? |
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: