Element-React Icon图标
2020-10-16 09:27 更新
提供了一套常用的图标集合。
使用方法
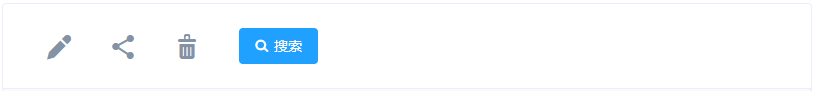
直接通过设置类名为 el-icon-iconName 来使用即可。例如:

render() {
return (
<div>
<i className="el-icon-edit"></i>
<i className="el-icon-share"></i>
<i className="el-icon-delete"></i>
<Button type="primary" icon="search">搜索</Button>
</div>
)
}图标集合

render() {
return (
<ul className="icon-list">
{this.props.iconList.map((v, i) =>
<li key={i}><span><Icon name={v} />{v}</span></li>
)}
</ul>
)
}
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手


更多建议: