CSS3阴影实现方法及技巧全解
2022-01-10 11:10 更新
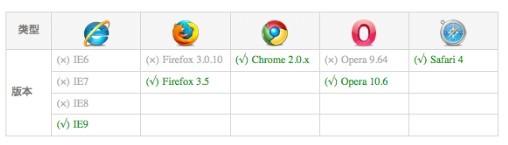
网页设计中常常要用到阴影的效果,通过阴影可以比较容易突出一个元素,在没有CSS3的时候,一般都用图片做阴影效果,而现在通过使用CSS3的text-shadow和box-shadow这两个属性就可以分别设置文字和容器的阴影。这是一种新特性。不过这种特性只在支持CSS3的浏览器上有效果,比如:Firefox3.5,Safari 3.1 +,和谷歌浏览器等。
容器设置阴影box-shadow
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
horizontal(水平):指定水平偏移阴影。正值(即:5px)阴影向右,而为负值(即:- 10px)将使它偏向左。
vertical(垂直):指定垂直偏移阴影。正值(即:5px)会使阴影在框的底部,而负值(即:- 10px)将使它偏向上。
blur(模糊):设置的柔化半径。默认值为0,这意味着没有模糊。正值增加了模糊,而负值,实际上缩小了阴影。此属性默认为0。
spread:阴影的尺寸,该参数为可选参数。0px代表阴影和当前的实体一样大,大于0则表示大于实体的尺寸。
color(颜色):颜色值,也就是设置阴影颜色。
inset:将外部阴影 (outset) 改为内部阴影。该参数为可选参数。
提醒:该属性可以加在任意元素上,如图片,Div,SPAN,P标签等等都可以。
提醒:该属性可以加在任意元素上,如图片,Div,SPAN,P标签等等都可以。
<html>
<head>
<title>W3Cschool(w3cschool.cn)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#shadow {
box-shadow: 10px 10px 5px #888888;
width:500px;
padding:5px;
text-align:center;
font-size:20px;
background:#21759b;
margin:0 auto;
color:#ffffff;
}
</style>
</head>
<body>
<div id="shadow">W3Cschool(w3cschool.cn)</div>
</body>
</html>


为了兼容各主流浏览器并支持这些主流浏览器的较低版本,在基于Webkit的Chrome和Safari等浏览器上使用box-shadow属性时,我们需要将属性的名称写成-webkit-box-shadow的形式。Firefox浏览器则需要写成-moz-box-shadow的形式。
.box-shadow{
//Firefox4.0-
-moz-box-shadow:h-shadow v-shadow blur spread color inset;
//Safariand Google chrome10.0-
-webkit-box-shadow:h-shadow v-shadow blur spread color inset;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow:h-shadow v-shadow blur spread color inset;
}
为了更清楚的了解box-shadow的特征,做几个小测试,看效果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
1、从.box-shadow-1的效果可以得出不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色。

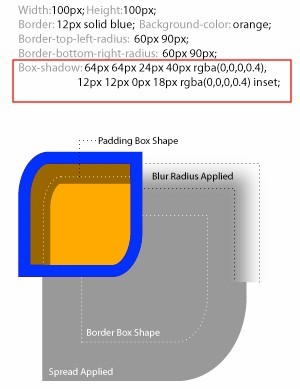
2、 从内外两个div块inner、outer的对比来看,所有支持box-shadow的主流浏览器都表现为:内层阴影撑破外层容器将整个阴影效果呈现出来。W3C标准用图示的方式对box-shadow的原理和表现进行了解读:

从图中我们可以了解到:圆角border-radius,阴影扩展半径、阴影模糊半径以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。我们知道,默认情形背景图片是在背景颜色之上的。所以整个层级是:边框>内阴影>背景图片>背景颜色>外阴影。
3、从. box-shadow-2到. box-shadow-5的效果,我们可以了解到box-shadow取值的作用。
. box-shadow-2是xy没有偏移,阴影大小10px,没有扩展半径,颜色#0CC即rgba(0, 204,204, 1),这里我们使用的是颜色HEX值;效果:

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:


. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。


注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。


4、. box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4、类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
.box-shadow{
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
li.blk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的<head></head>里面写入下面的代码:
这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
1、当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
它的使用方法是:下载它并放到你的服务器目录
在你的<head></head>里面写入下面的代码:
这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
1、当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
2、当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
3、不支持RGBA值中的alpha透明度。
4、不支持inset内阴影。
5、不支持阴影扩展。
6、阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
补充知识:CSS3的属性
border-top-left-radius:[<length> | <percentage> ] [ <length> | <percentage> ]?
默认值:0
取值:
<length>:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
<percentage>:
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
设置文字阴影text-shadow
实际上,text-shadow 并不是在 CSS3 中才设计出的新属性,早在 CSS 2.0 时已经有了这个属性,之后在 CSS 2.1 中删去这个属性,最终在 CSS3 中重新纳入。
语法:
语法:
text-shadow : offset-x || offset-y || opacity || color/* For text-shadow */
#example {text-shadow: 1px 1px 2px #d8d8d8; }注:代码中省略与阴影设置无关的 CSS 代码(下同),完整 CSS 请参考文章末尾 Demo 的源码。
效果如下:
效果如下:

/* For text-shadow 多重阴影 */
#example-muti {text-shadow: 1px 1px 2px #c10ccc, 1px 1px 2px #648cb4, 1px 1px 6px #cc150c;
}

值得注意的是,在多重阴影中,阴影的顺序在不同版本的浏览器中表现不一定相同,由于在 CSS2.0 中,代码中最先定义的阴影会显示在最下面,而在 CSS3 中,最先定义的阴影则显示在最上面。在较新版本的现代浏览器中(Kayo 测试的是 Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.11 )多重阴影的渲染顺序都已经按照 CSS3 的顺序了,但在早期版本的一些现代浏览器中仍会有差异,在介绍浏览器支持情况时会再说明一下这部分内容。
相对于图片来说,现在用一个属性就能解决问题实在简便很多。不过,也许你也已经猜到了,杯具的 IE 是不支持 CSS 阴影(所以 IE 版本都不支持 text-shadow IE8 及以下版本不支持 box-shadow ),因此针对 IE ,如果需要达到以上的同样效果,就需要使用 IE 私有滤镜 shadow 或 dropshadow 。这两个滤镜的具体使用也会有些不一样,下面详细介绍:
如果使用 shadow 滤镜,针对以上例子,开发者可以这样编写代码:
相对于图片来说,现在用一个属性就能解决问题实在简便很多。不过,也许你也已经猜到了,杯具的 IE 是不支持 CSS 阴影(所以 IE 版本都不支持 text-shadow IE8 及以下版本不支持 box-shadow ),因此针对 IE ,如果需要达到以上的同样效果,就需要使用 IE 私有滤镜 shadow 或 dropshadow 。这两个滤镜的具体使用也会有些不一样,下面详细介绍:
如果使用 shadow 滤镜,针对以上例子,开发者可以这样编写代码:
progid:DXImageTransform.Microsoft.shadow(Color='#d8d8d8', Direction='135', Strength='2'); zoom: 1; }shadow 滤镜有三个参数,分别是阴影颜色、阴影偏移角度和阴影长度,其中阴影偏移角度需要通过计算才能获得,在例子中是 “135” 度。如果你习惯了使用偏移值设置阴影,可以使用另一个滤镜 dropshadow ,具体写法如下:
#example-ie {filter: progid:DXImageTransform.Microsoft.DropShadow(OffX='1', OffY='1', Color='#d8d8d8', Positive='true'); zoom: 1; }

dropshadow 有四个参数,分别是阴影 x 轴偏移、阴影 y 轴偏移、阴影颜色、最后一个 positive 属性则决定是否只为非透明像素建立可见的投影,默认值为 true ,即只为非透明像素建立阴影,若为 false ,则也为透明像素建立投影。
以上两个滤镜也支持多重阴影,开发者可以按如下方式编写,但实际效果会远差于 text-shadow 。
以上两个滤镜也支持多重阴影,开发者可以按如下方式编写,但实际效果会远差于 text-shadow 。
/* IE 下多重阴影 */
#example-ie-muti {filter: DropShadow(OffX='1', OffY='1', Color='#c10ccc', Positive='true') DropShadow(OffX='1', OffY='1', Color='#648cb4', Positive='true') DropShadow(OffX='1', OffY='1', Color='#cc150c', Positive='true'); zoom: 1; }
另外,在使用以上两个滤镜时,还有几点需要注意的:
1、如果元素同时设置了背景色,那么以上两个滤镜将会失效,这是因为 shadow 滤镜没有像 CSS 滤镜那样区分文字阴影和容器阴影,当开发者为元素设置背景色后,IE 会自动为该元素添加阴影而取消其中文字的阴影。具体会有一个复杂的机制处理这个过程,下面会另作说明。
2、阴影颜色需要使用形如“#aabbcc”这样的写法,不能使用“#abc”这样的简写,若使用简写,则会自动使用黑色作为阴影颜色而忽略指定的颜色,并且阴影距离也不可控(不采用指定值)。
3、要使到多重阴影有效,元素必须触发 hasLayout ,最常用的是设置 zoom: 1 或指定元素高度、宽度。另外在 IE7 及以下版本的 IE 中,使用单个滤镜也需要触发元素的 hasLayout 。关于 hasLayout ,我们将在今后的文章中另做介绍
以上内容是否对您有帮助:





更多建议: