CSS3 box-reflect 属性
2018-10-24 11:28 更新
<!DOCTYPE html><html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>box-reflect_CSS3参考手册</title>
<style>
html,body{margin:50px 0;}
.reflect{width:950px;margin:0 auto;-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));
font:bold 100px/1.231 georgia,sans-serif;text-transform:uppercase;}
</style>
</head>
<body>
<div class="reflect">你看到倒影了么?</div>
</body>
</html>
<!DOCTYPE html><html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>box-reflect_CSS3参考手册</title>
<style>
html,body{margin:50px 0;}
.reflect{width:950px;margin:0 auto;-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));
font:bold 100px/1.231 georgia,sans-serif;text-transform:uppercase;}
</style>
</head>
<body>
<div class="reflect">你看到倒影了么?</div>
</body>
</html>语法
box-reflect:none | <direction> <offset> <mask-box-image>
<direction> = above | below | left | right
<offset> = <length> | <percentage>
<mask-box-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient>
默认值:none
取值
- none:
- 无倒影
<direction>
- above:
- 指定倒影在对象的上边
- below:
- 指定倒影在对象的下边
- left:
- 指定倒影在对象的左边
- right:
- 指定倒影在对象的右边
<offset>
- <length>:
- 用长度值来定义倒影与对象之间的间隔。可以为负值
- <percentage>:
- 用百分比来定义倒影与对象之间的间隔。可以为负值
<mask-box-image>
- none:
- 无遮罩图像
- <url>:
- 使用绝对或相对地址指定遮罩图像。
- <linear-gradient>:
- 使用线性渐变创建遮罩图像。
- <radial-gradient>:
- 使用径向(放射性)渐变创建遮罩图像。
- <repeating-linear-gradient>:
- 使用重复的线性渐变创建背遮罩像。
- <repeating-radial-gradient>:
- 使用重复的径向(放射性)渐变创建遮罩图像。
说明
设置或检索对象倒影。浏览器支持
- 对应的脚本特性为boxReflect。
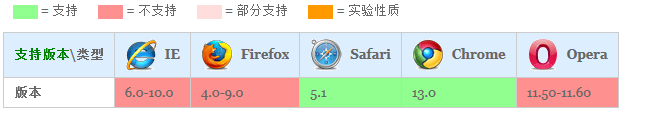
浏览器支持

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: