CSS两端对齐语法及代码实例教学
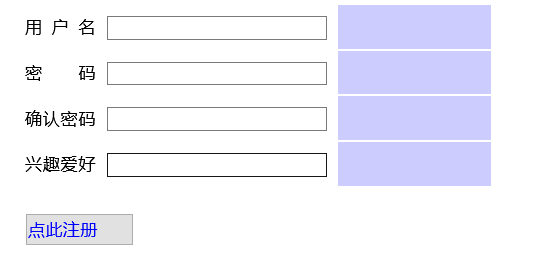
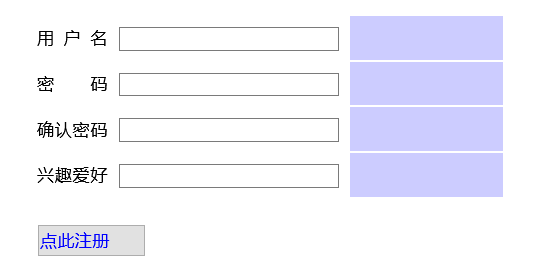
我们都对“两端对齐”并不陌生,在 word、powerpoint、outlook 等界面工具栏里,都有两端对齐(分散对齐)的功能按钮,只是平时使用的并不是太多,从编辑习惯上来说基本都是用左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块,而当我们在做表单的时候经常遇到比如姓名, 手机号码, 出生地等等字段长短不一的情况,此时就需要用css让两个字段的词语两端对齐才能使整体表单看起来比较协调,如下图所示:

CSS 文字两端对齐
text-align:Justify (火狐);
text-justify:inter-ideograph (IE)
如果有需要,你可以先阅读CSS text-align属性部分的内容。
text-justify(IE)
基本语法
text-justify : auto | distribute | distribute-all-lines | distribute-center-last | inter-cluster | inter-ideograph | inter-word | kashida | newspaper
语法取值
auto : 默认值。允许浏览器代理用户确定使用的两端对齐法则
distribute : 处理空格很像 newspaper ,适用于东亚文档。尤其是泰文
distribute-all-lines : 两端对齐行的方式与
distribute 相同,也同样不包含两段对齐段落的最后一行。适用于表意字文档
distribute-center-last : 未实现
inter-cluster : 调整文本无词间空格的行。这种模式的调整是用于优化亚洲语言文档的
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格
inter-word : 通过增加字之间的空格对齐文本。该行为是对齐所有文本行最快的方法。它的两端对齐行为对段落的最后一行无效
kashida : 通过拉长选定点的字符调整文本。这种调整模式是特别为阿拉伯脚本语言提供的。需要IE5.5+支持newspaper : 通过增加或减少字或字母之间的空格对齐文本。是用于拉丁文字母表两端对齐的最精确格式
应用代码实例
text-align, text-justify样式了。 text-align 直接设为 justify 就行了, text-justify 的情况相对比较复杂 。<form>
<div>
<span>用 户 名</span>
<input id='username' type="text" name="" />
<strong></strong>
</div>
<div>
<span>密 码</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>确 认 密 码</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>兴 趣 爱 好</span>
<input type="text" name="" />
<strong></strong>
</div>
<div class='reg'>
<input type="button" value='点此注册' name="" />
</div>
</form
/*CSS reset 顶部为css的重置代码*/ html{color:#000;background:#FFF;font-family:Microsoft YaHei,sans-serif,Arial,'宋体';} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,strong{padding:0;margin:0;font-family:Microsoft YaHei,sans-serif,Arial;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} a{text-decoration:none; color:#; outline:none;}/*此处待添加默认链接颜色*/ a:hover{text-decoration:none;color:#cb1114}; var,em,strong{font-style:normal;} address,caption,cite,code,dfn,em,strong,th,var, optgroup{font-style:inherit;font-weight:inherit;} del,ins{text-decoration:none;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:'';} abbr,acronym{border:0;font-variant:normal;} sup{vertical-align:baseline;} sub{vertical-align:baseline;} legend{color:#000;} input,button,textarea,select,optgroup,option{font-family:inherit; font-size:inherit;font-style:inherit;font-weight:inherit;} input,button,textarea,select{*font-size:100%;} .clear {clear:both;height:0px;overflow:hidden;} body{-webkit-user-select:none;-webkit-text-size-adjust:none;-webkit-transform-style:preserve-3d;} *{-webkit-tap-highlight-color:rgba(0,0,0,0);} /*form 从此处起为表单的样式处理*/ form{width:430px;margin:20px auto 0;} div{
width:430px;
height:40px;
line-height:40px;
clear:both;
word-spacing:-1em;/*调整文本,以防止使用两端对齐之后字间距过大*/
text-align:justify;
text-justify:distribute-all-lines;/*ie6-8*/
text-align-last:justify;/* ie9*/
-moz-text-align-last:justify;/*ff*/
-webkit-text-align-last:justify;/*chrome 20+*/
} @media screen and (-webkit-min-device-pixel-ratio:0){/* 兼容chrome*/ div span:after{ content:"."; display: inline-block; width:100%; overflow:hidden; height:0; } } span{float:left;width:65px;height:40px;line-height:40px;margin-right:10px;} strong{float:left;width:140px;height:40px;line-height:40px;margin-left:10px;background:#ccf;} input[type=text]{float:left;width:200px;height:20px;margin:10px 0;} input[type=password]{float:left;width:200px;height:20px;margin:10px 0;} input[type=button]{color:#00f;width:100px;height:30px;} .reg{text-align:center;margin:20px auto 0;}
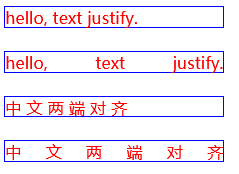
text-align:justify; 和 text-justify:inter-ideograph; 设置文字两端对齐的效果,无论是英文还是中文,在IE和 chrome 下都不起作用。解决方法如下:
实例
div.justify
{text-align: justify; width:200px; font-size:15px; color:red;
border:1px solid blue; height:18px;}
div.justify > span
{display: inline-block /* Opera */;
padding-left: 100%; }
尝试一下 »

text-align:justify 样式外,还需要在里面加一个空的 span 元素,并应用样式。另外,对于中文还必须用空格隔开汉字,否则也没有两端对齐的效果。英文每个单词都有空格隔开,所以没问题。

两端对齐英文文字的 CSS 代码
中间是英文资料
中间是英文资料
</div>
但是有时候我们需要单词断开就在后面加个“-”,怎样做呢?代码如下:
中间是英文资料
</div>
--------------------------------------------------------------------
如果上面代码没效果,可以参考下面的示例:
实例
div.justify { text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;}
div.justify > span { display: inline-block /* Opera */; padding-left: 100%; }
尝试一下 »
text-align:justify 样式外,还需要在里面加一个空的 span 元素,并应用样式。另外,对于中文还必须用空格隔开汉字,否则也没有两端对齐的效果。英文每个单词都有空格隔开,所以没问题。





更多建议: