实例教程-学生管理系统
2020-08-05 14:33 更新
本文档介绍如何使用云开发能力,无需域名、无需服务器,即可快速搭建一个学生信息管理系统,最后成型的应用展示如下:

提供的功能有:
- 学生信息(姓名、年龄、头像)的录入
- 学生信息读取和展示
- 文件上传
准备工作
- 请 注册腾讯云账号,注册成功后即可使用腾讯云服务,已注册可忽略此步骤。
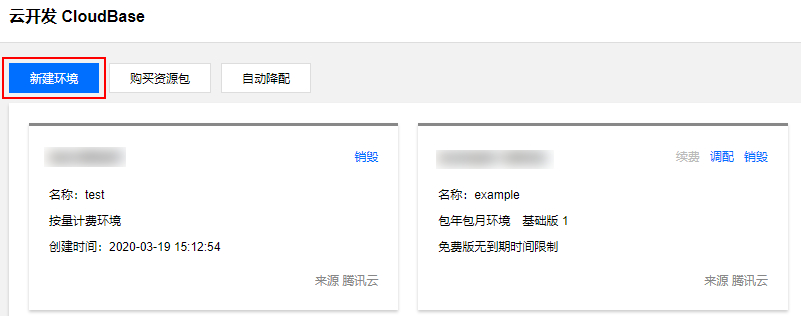
- 登录腾讯云 云开发控制台,单击【立即创建并使用】,新建一个环境来进行部署。
 如果您之前创建过环境,可以继续使用已创建的按量计费环境,或者再次【新建环境】。
如果您之前创建过环境,可以继续使用已创建的按量计费环境,或者再次【新建环境】。

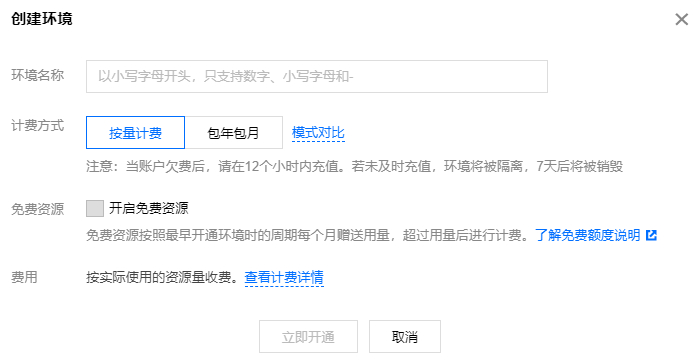
- 在新建环境窗口中,根据实际需求填写环境名称,选择【按量计费】,单击【立即开通】即可开通环境。

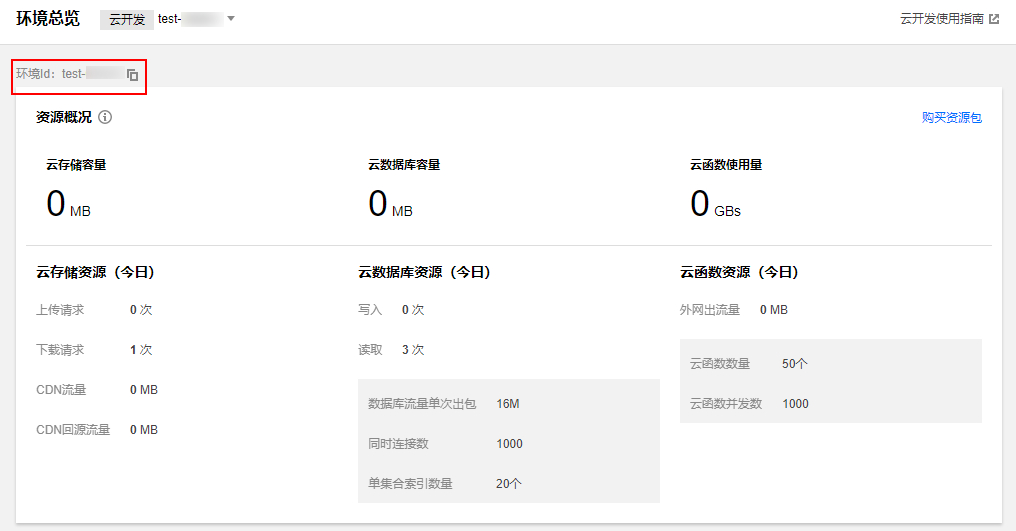
- <span id="step1.3"></span>开通成功之后,单击环境名称,进入环境总览页面。请记住您的环境 ID,这个 ID 在后续步骤将被使用,如下所示:

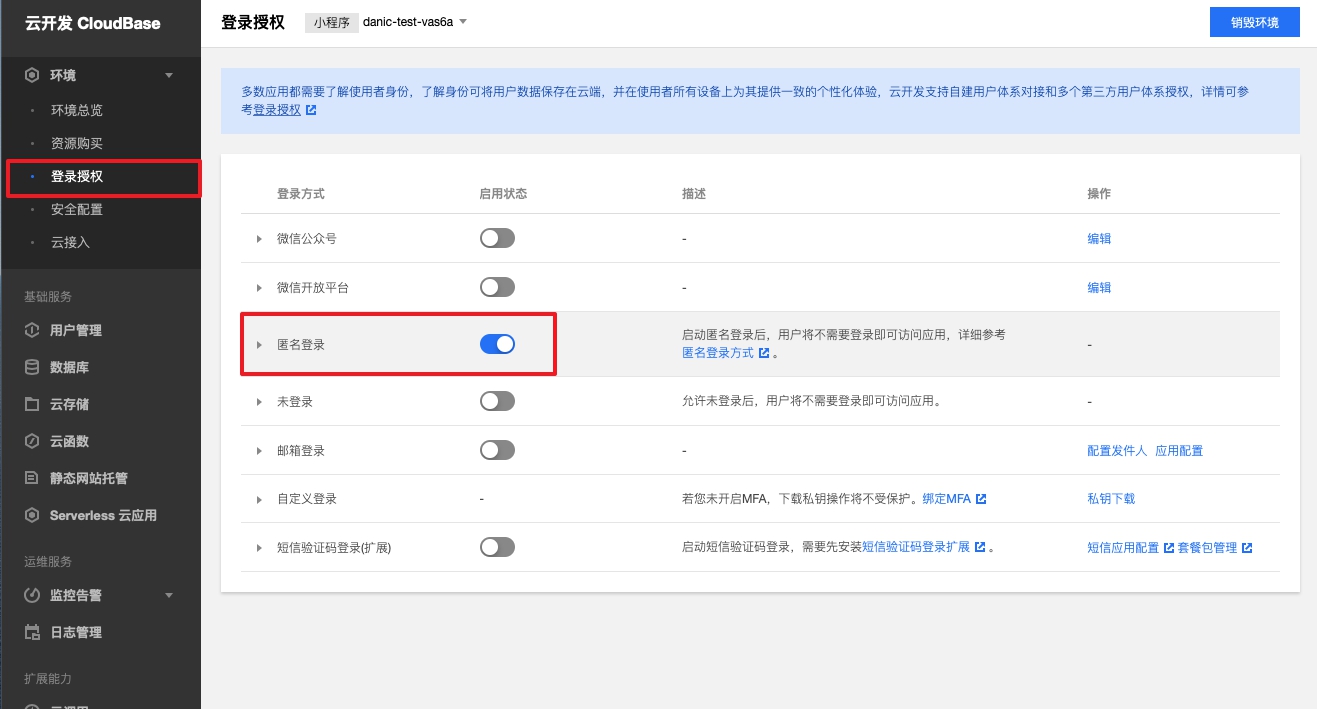
步骤1:开启匿名登录
搭建学生信息管理系统,需开启匿名登录,前往 登录授权 控制台,单击匿名登录开关,如下:

步骤2:创建云函数
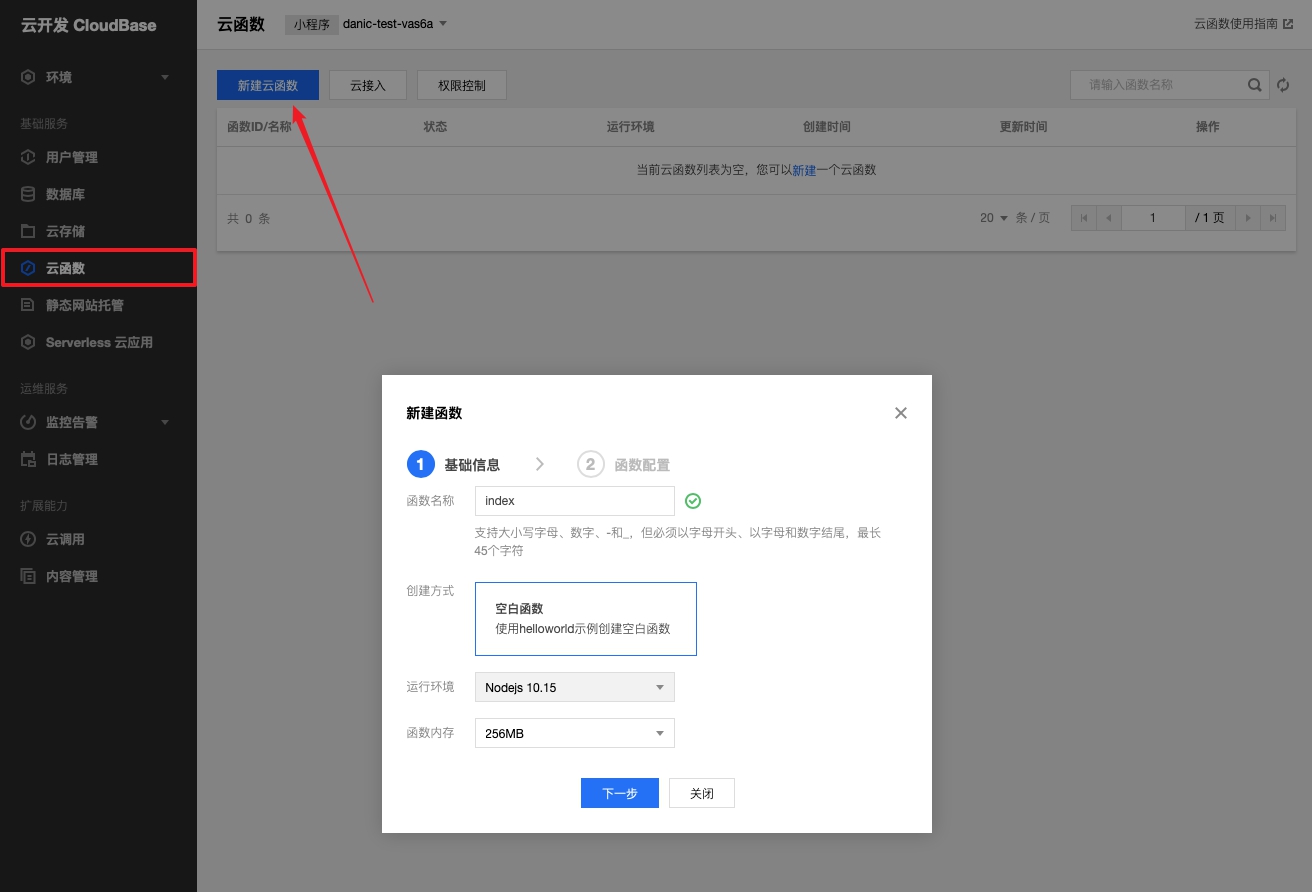
- 单击左侧 云函数,单击新建【新建云函数】,开始创建云函数。

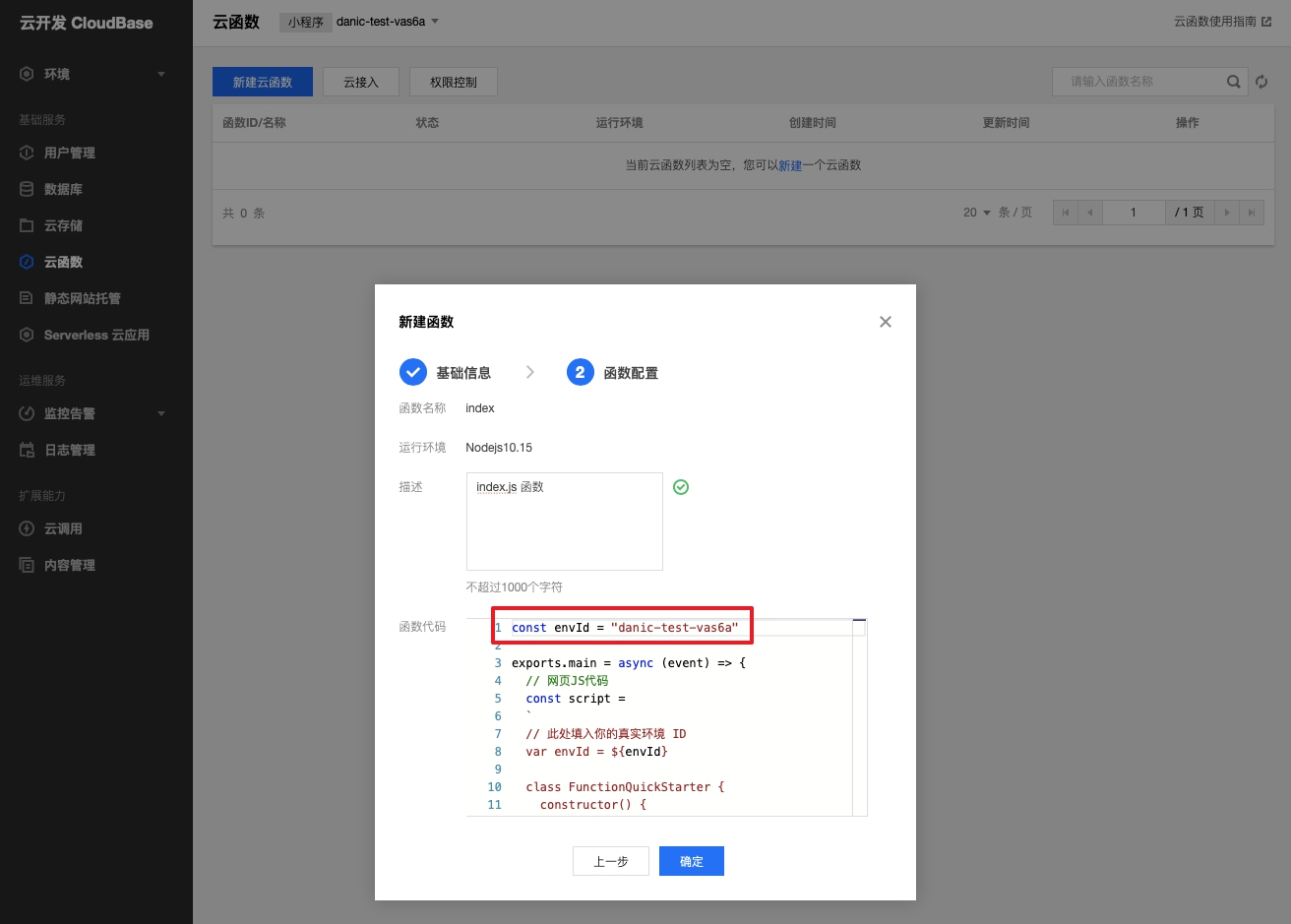
- 创建函数名为 index,运行环境为 Nodejs 10.15,将下文的 示例代码 拷贝到 index 函数内并保存。

! 需要把代码第2行的
envId改为您的真实环境 ID。
<spsn id="code"></span> 函数完整代码如下:
// 此处填入您的真实环境 IDconst envId = "your-env-id"exports.main = async (event) => { // 网页JS代码 const script = ` var envId = "${envId}" class FunctionQuickStarter { constructor() { // 绑定 dom this.addNameInput = document.getElementById("add-name") this.deleteNameInput = document.getElementById("delete-name") this.addAgeInput = document.getElementById("add-age") this.addAvatarInput = document.getElementById("add-avatar") this.addDataButton = document.getElementById("add-button") this.infoBox = document.getElementById("info-box") // 绑定 dom listener this.addAvatarInput.addEventListener("change", this.addAvatar.bind(this), false) this.addDataButton.addEventListener("click", this.addData.bind(this), false) // 初始化 CloudBase this.app = tcb.init({ env: envId }) this.setButtonStatus(true) this.signIn() } setButtonStatus(status) { this.addDataButton.disabled = status if (!status) { this.queryData() } } // 匿名登录 signIn() { var auth = this.app.auth({ persistence: "local" }) if(!auth.hasLoginState()) { auth.signInAnonymously().then(() => { this.setButtonStatus(false) }) } else { this.setButtonStatus(false) } } // 录入信息 addData(e) { e.stopPropagation() e.preventDefault() var name = this.addNameInput.value var age = parseFloat(this.addAgeInput.value) var coll = this.app.database().collection("test_db") if (!name) { window.alert( "姓名不能为空!" ) return } if (!(age > 0 && age < 200)) { window.alert( "年龄需要在 0 ~ 200 之间" ) return } if (!this.avatarUrl) { window.alert( "头像不能为空!" ) return } this.setButtonStatus(true) coll.add({ name: name, age: age, avatar: this.avatarUrl }).then((res) => { if (res.code) { console.log("数据库新增失败", res) // 打印数据库新增失败的信息 window.alert( "成绩录入失败: [code=" + res.code + "] [message=" + res.message + "]" ) } else { console.log("数据库新增成功", res) this.avatarUrl = "" window.alert( "成绩录入成功!" ) } this.setButtonStatus(false) }) } // 上传头像 addAvatar(e) { e.stopPropagation() e.preventDefault() var file = e.target.files[0] var name = file.name this.app.uploadFile({ cloudPath: (new Date()).valueOf() + "-" + name, filePath: file }).then(res => { // 云文件ID var fileID = res.fileID // 通过云文件ID 获取 云文件链接 this.app.getTempFileURL({ fileList: [fileID] }).then(res2 => { var fileObj = res2.fileList[0] var url = fileObj.tempFileURL this.avatarUrl = url }) }) } // 查询信息 queryData() { var coll = this.app.database().collection("test_db") coll.where({}).get().then((res) => { if (res.code) { console.log("数据库查询失败", res) // 打印数据库查询失败的信息 window.alert( "成绩查询失败: [code=" + res.code + "] [message=" + res.message + "]" ) } else { console.log("数据库查询成功", res) // 打印数据库查询结果 var html = "<tr>" + "<th>姓名</th>" + "<th>年龄</th>" + "<th>头像</th>" + "</tr>" if (res.data.length > 0) { res.data.forEach((data) => { html += "<tr>" + "<td>" + data.name + "</td>" + "<td>" + data.age + "</td>" + "<td><img src='" + data.avatar + "' style='width:60px;height:60px'></td>" + "</tr>" }) this.infoBox.innerHTML = "<table style='margin: 0 auto'>" + html + "</table>" } else { window.alert( "查无此人!" ) } } }) } } window.addEventListener("load", function() { window.app = new FunctionQuickStarter() }) ` // 网页HTML代码 const body = ` <!doctype html> <html lang="zh"> <head> <meta charset="utf-8"> <script src="https://imgcache.qq.com/qcloud/tcbjs/1.9.0/tcb.js" rel="external nofollow" ></script> <script type="text/javascript">${script}</script> </head> <body style="text-align:center;"> <header> <h1>学生信息系统</h1> </header> <div style="margin: 0 30%; padding: 20px 0; border: solid;"> <h2>录入信息</h2> <form> 姓名: <input id="add-name"> <br><br> 年龄: <input id="add-age"> <br><br> 头像: <input type="file" id="add-avatar" accept=".jpg, .jpeg, .png" style="width: 153px"/> <br><br> <button id="add-button">录入</button> <br><br> </form> <h2>信息列表</h2> <div id="info-box"></div> </div> </body> </html> ` return { statusCode: 200, headers: { 'content-type': 'text/html' }, body: body }}
步骤3:启用云接入
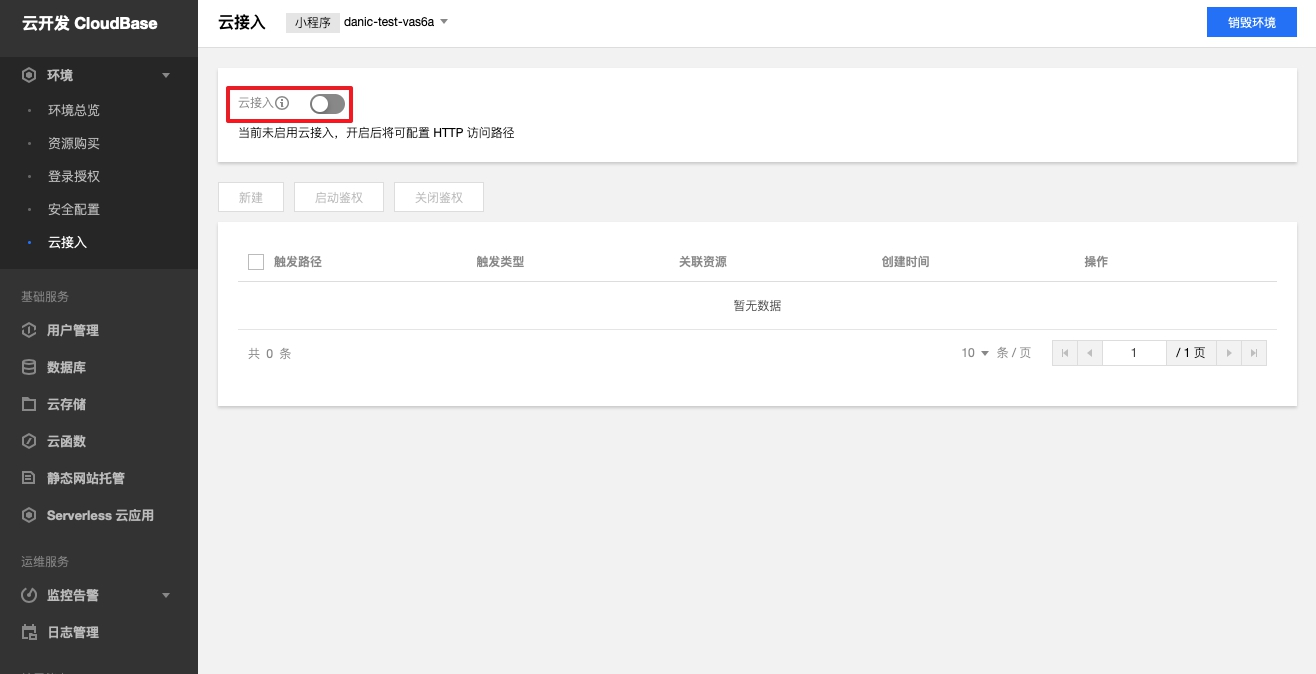
- 前往 云开发 控制台云接入页面,打开云接入开关,如下:

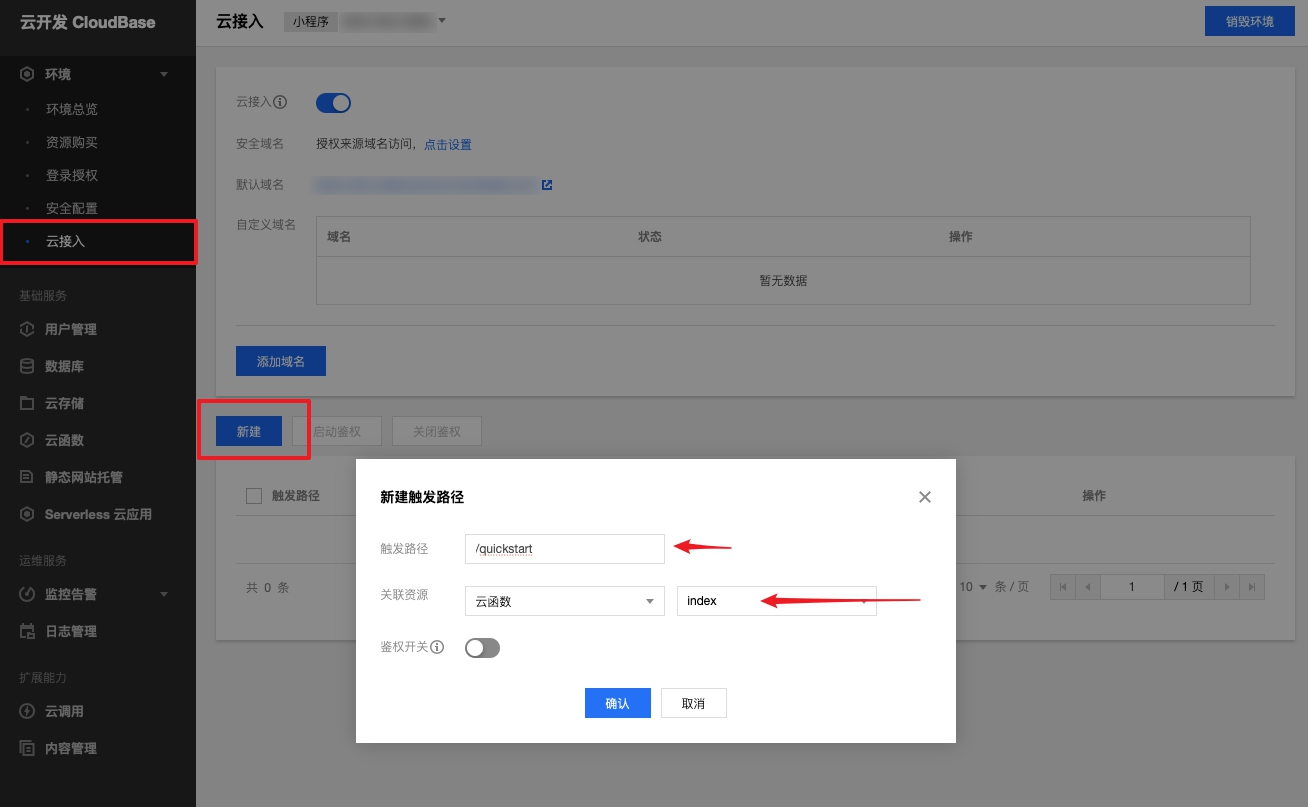
- 单击【新建】,开始新建触发路径,配置项如下说明:
- 触发路径:填写
/quickstart。 - 关联资源:选择步骤2中创建的 index 函数。

- 触发路径:填写
- 单击【确认】即可添加成功。
步骤4:创建数据库
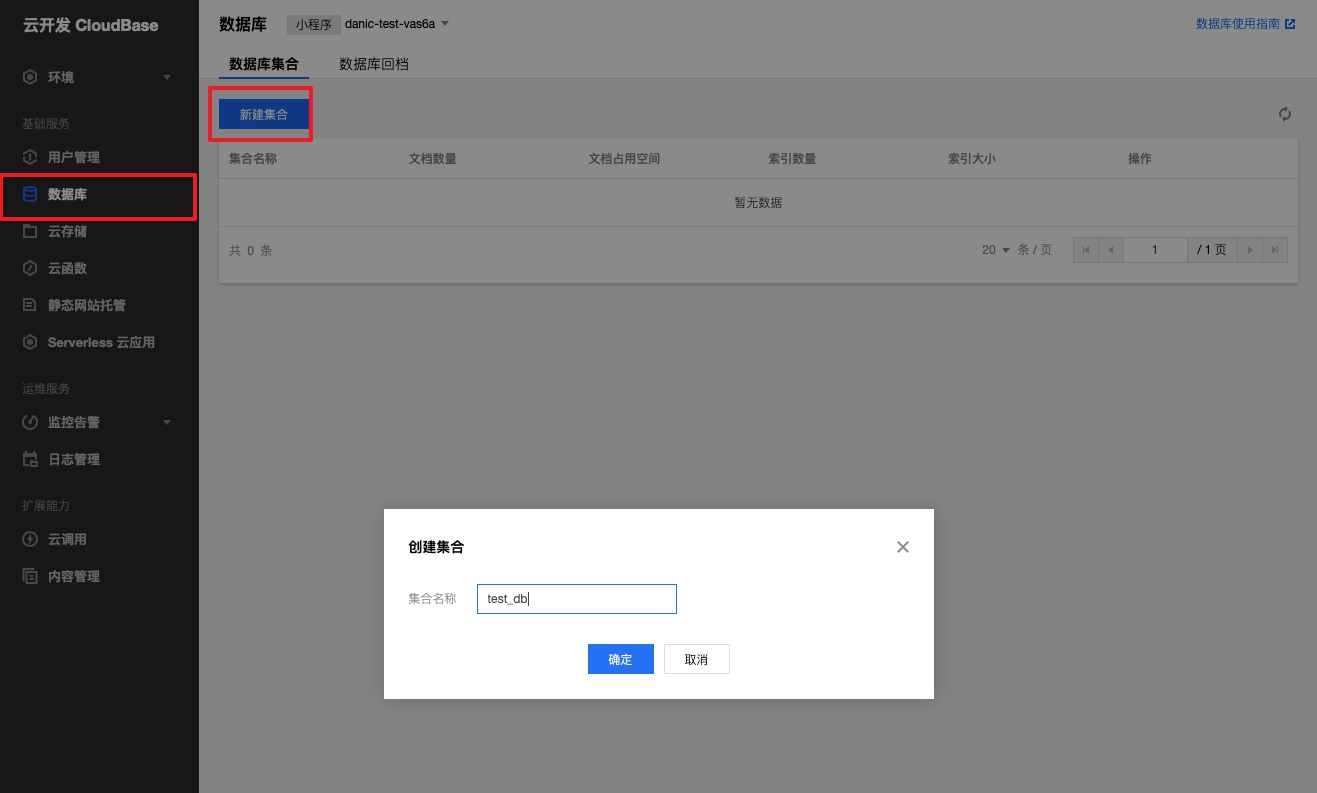
- 前往 数据库 控制台新建集合页面。
- 单击【新建集合】,创建集合名为
test_db的数据库集合。
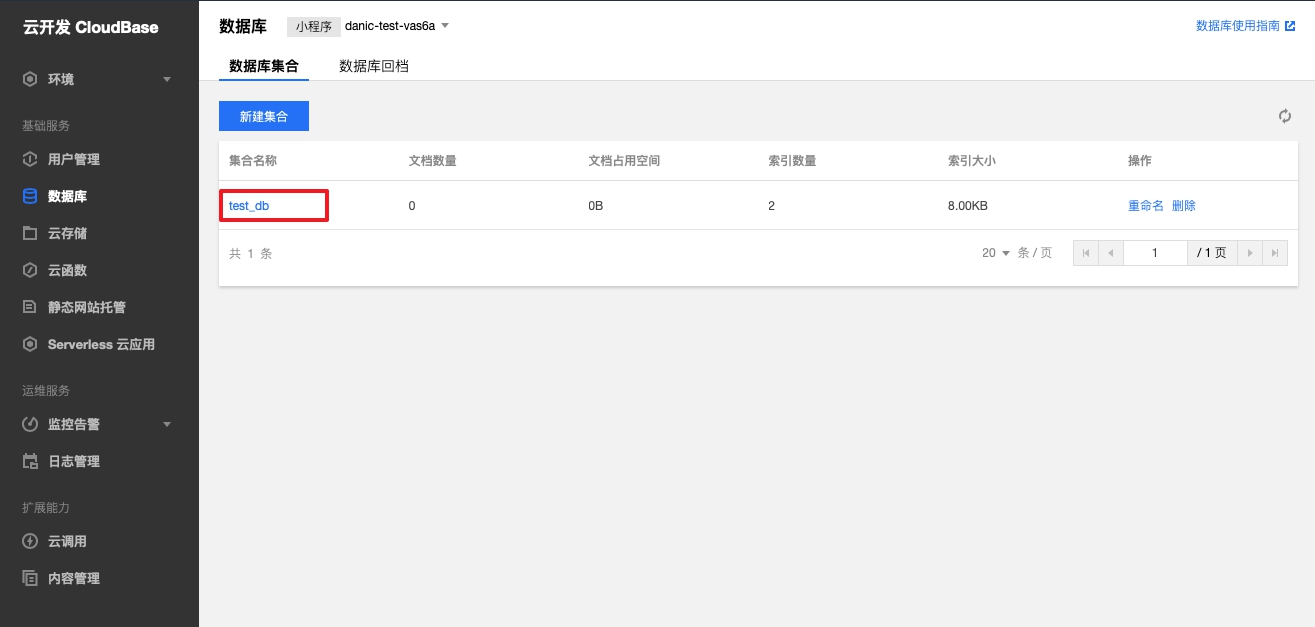
- 单击集合名称,进入集合管理页。

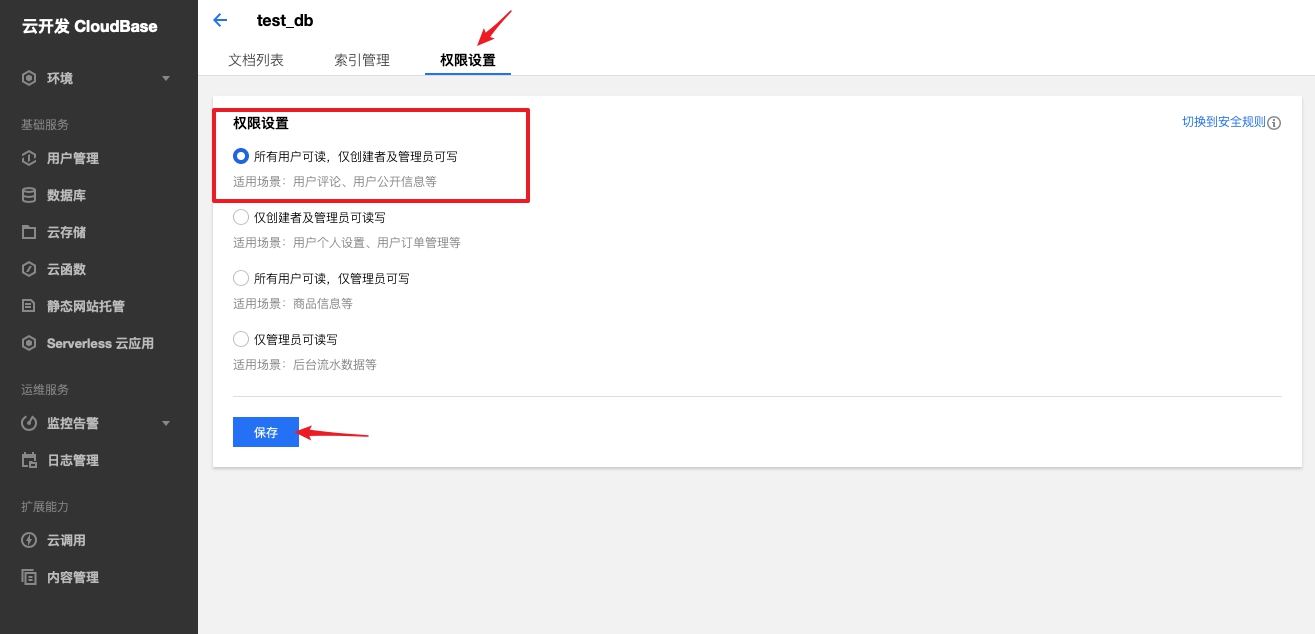
- 在【权限设置】页签中,设置该集合的权限设置为所有用户可读。

- 单击【保存】完成配置。
步骤5:访问网站
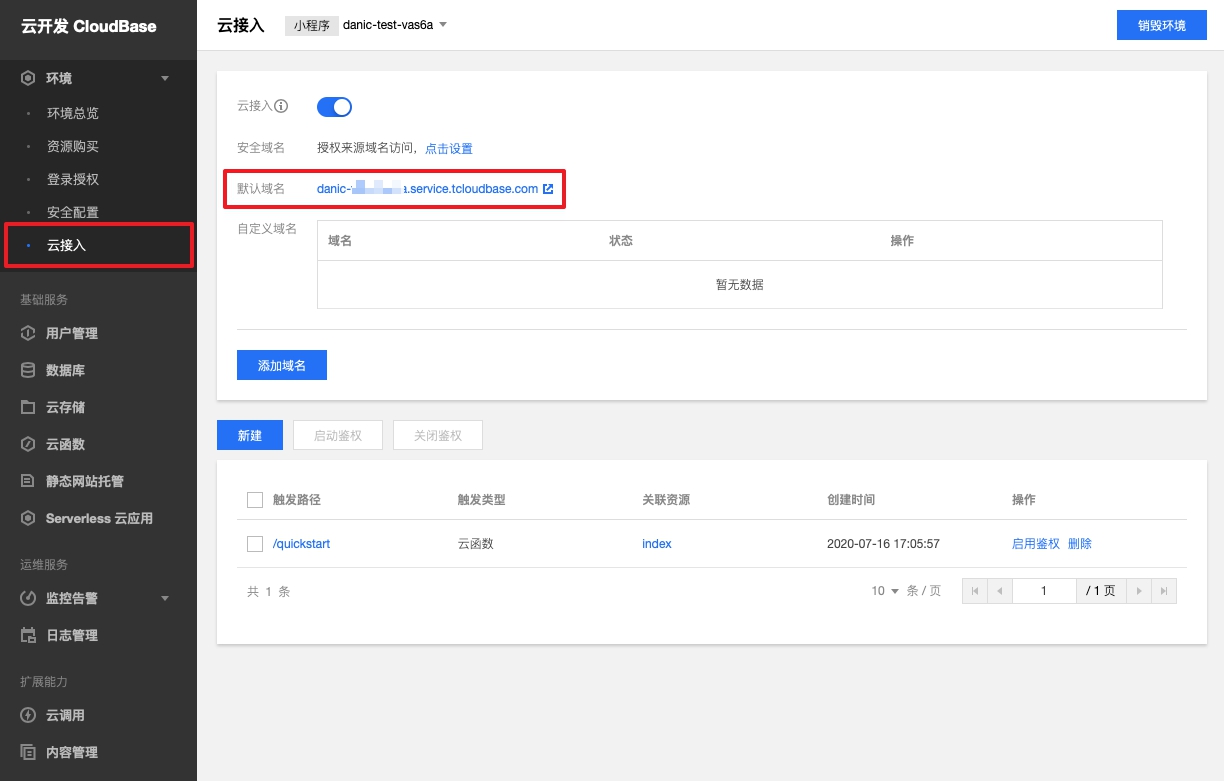
- 完成以上配置后,在 云接入 页面,即可复制云接入的域名,如下:

- 使用复制的域名
xx.service.tcloudbase.com/quickstart,即可访问搭建好的学生管理系统。
以上内容是否对您有帮助:





更多建议: