ChatGPT 代码调试
2023-12-08 17:24 更新
使用 ChatGPT-4 调试代码
使用 ChatGPT-4 编写代码就像让经验丰富的程序员浏览您的代码一样。
在自己的代码中发现错误可能很困难,在其他人编写的代码中更是困难。
ChatGPT 可以为您节省大量调试代码的时间。
缩小问题范围
在使用生成式 AI 来帮助您之前,请查看是否可以缩小问题范围并收集更多信息。
弄清楚(如果可以的话):
- 代码的哪一部分导致了错误?
- 是否有任何错误消息?
- 发生了什么,应该发生什么?
ChatGPT 可以通过更多信息更准确地找到问题。
问题代码
上一章,我们让 ChatGPT 为我们编写了一些网页代码。现在我们在页面中添加了一个新设计,代码不再起作用:
例子
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" target="_blank">w3.css</a>
</div>
</div>我们知道我们更改了代码的哪一部分,如果我们按 F12(或进入浏览器的开发人员模式),我们可以在“控制台”中看到错误:
Uncaught TypeError: Cannot set properties of null (setting 'innerText')
at countdownToSaturday例子
使用以下提示:
The countdown function of the following page no longer functions.
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" target="_blank">w3.css</a>
</div>
</div>
<script>
function countdownToSaturday() {
var now = new Date();
var dayOfWeek = now.getDay(); //0-6 where 0 is Sunday, 6 is Saturday
var daysToSaturday = (dayOfWeek < 6) ? (6 - dayOfWeek) : 0; // if it's already Saturday, no days remain
var currentHour = now.getHours();
var hoursToSaturday = 0;
// If it's not Saturday or if it's Saturday but before 12:00 (noon),
// consider the remaining hours to Saturday noon
if (daysToSaturday > 0 || (daysToSaturday === 0 && currentHour < 12)) {
hoursToSaturday = (24 - currentHour + 12) % 24;
}
var days = daysToSaturday > 0 ? daysToSaturday + " day(s), " : "";
var hours = hoursToSaturday > 0 ? hoursToSaturday + " hour(s)" : "";
// if it's Saturday and past 12:00 (noon), the countdown should return "The Weekend has landed".
if (daysToSaturday === 0 && currentHour >= 12) {
document.getElementById('weekend_coundown').innerText = "The Weekend has landed";
} else {
document.getElementById('weekend_coundown').innerText = days + hours;
}
}
countdownToSaturday();
setInterval(countdownToSaturday, 1000 * 60 * 60); // update the countdown every hour
</script>
</body>
</html>
I get the following error:
Uncaught TypeError: Cannot set properties of null (setting 'innerText')
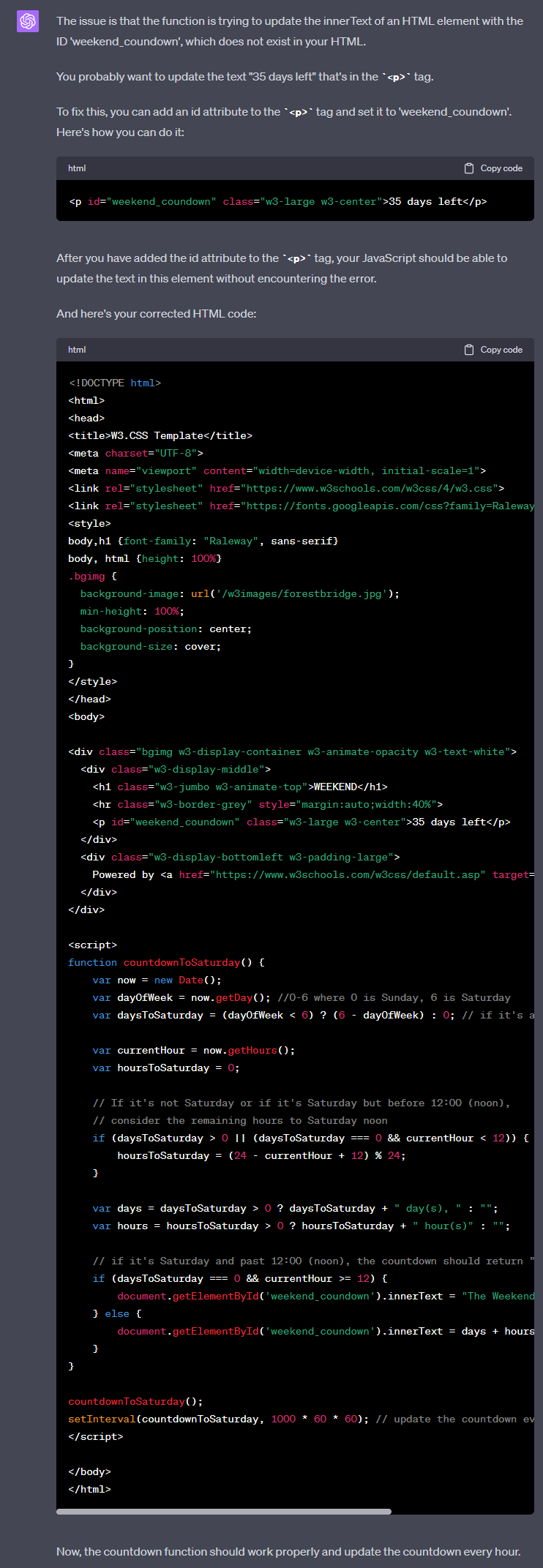
at countdownToSaturdayChatGPT-4 的回应可能是:

查看代码
通过ChatGPT的回应,它似乎很可能会奏效。
我们不小心删除了应该显示文本的元素。向新元素添加正确的 ID 应该可以工作。
测试
将修复程序添加到代码并对其进行测试:
例子
<p id="weekend_coundown" class="w3-large w3-center">35 days left</p>它有效!
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: