10.3.页面
2023-07-03 17:54 更新
概述
组件定义完成,就可以定义页面啦。之前说过,页面是由若干个组件构成,同样页面也需要位于不同的包下,双击包名即可进入该包下页面编辑。
操作
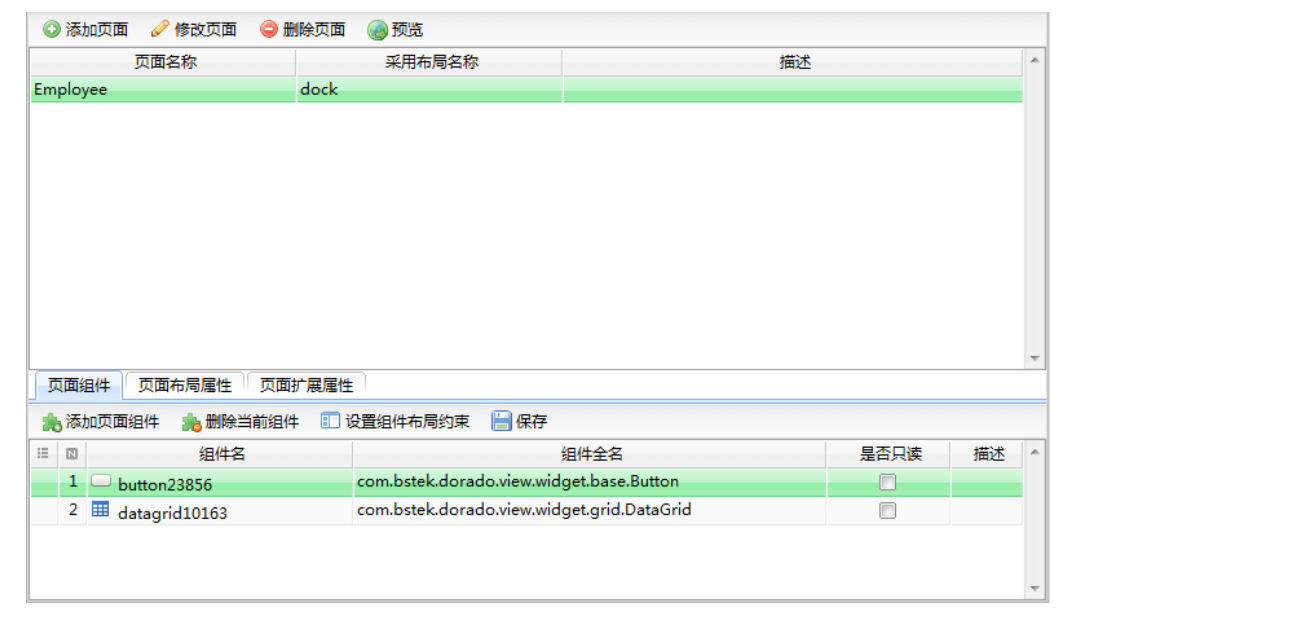
页面操作如下图所示:

可以看到,在添加组件时,只能选择位于包根下的组件,对于组件里的子组件是不能选择的。组件添加完后,可以设置该组件在该页面中是否为只读,如果设置为只读,那么页面在渲染时将会把该组件及其下所有子组件设置为只读状态(readOnly=true)。
页面添加好组件后,就可以进行预览了,预览的过程就是先页面组件信息从数据库中读取出来,然后再生成一个view.xml文件,最后再利用Dorado7引擎去渲染这个view.xml文件。预览的过程也就是Rapido生成页面的过程。预览操作完成之后,就可以看到页面被Dorado7引擎渲染的效果,同时打开由bdf.rapido.outputDir所定义的页面输出路径下对应包所在目录当中,就可以看到生成的对应的view.xml文件,该文件是个标准的Dorado7的view.xml文件,可以在Dorado7的Eclipse IDE当中打开,当然也可以根据需要进行二次编辑。
以上内容是否对您有帮助:
← 10.2.组件

 免费AI编程助手
免费AI编程助手




更多建议: