BackboneJS 环境设置
Backbone.js非常容易设置和工作。 本章将讨论Backbone.js库的下载和设置。 Backbone.js可以通过两种方式使用:
从其官方网站下载UI库。
从CDN下载UI库
从其官方网站下载UI库
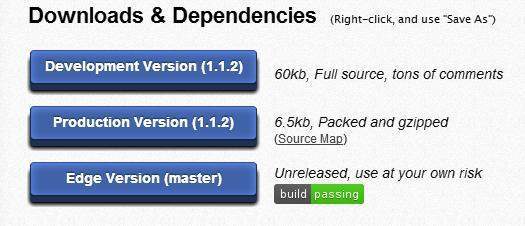
当你打开链接http://backbonejs.org/,你会看到一个屏幕如下:

正如你可以看到,有三个选择下载这个库:
开发版本 - 右键单击此按钮并另存为,您将获得完整的源代码JavaScript库。
生产版本 - 右键单击此按钮并保存为,你得到Backbone-min.js库文件,它是打包和gzipped。
边缘版本 - 右键单击此按钮,保存为,你会得到一个未发布的版本,即开发正在进行,因此您需要使用它自己的风险。
依赖
Backbonejs取决于以下javascript文件:
Underscore.js:这是唯一需要包含的硬依赖。 你可以从这里得到它
jQuery.js:包括此文件用于RESTful持久性,历史支持通过Backbone.Router和DOM操作与Backbone.View。 你可以从这里得到它
json2.js:包括此文件以用于较旧的Internet Explorer支持。 你可以从这里得到它
从CDN下载UI库
CDN或内容传送网络是设计为向用户提供文件的服务器网络。 如果您在网页中使用CDN链接,它将托管文件的责任从您自己的服务器迁移到一系列外部服务器。 这也提供了一个优点,如果您的网页的访问者已经从相同的CDN下载了Backbone.js的副本,则不必重新下载。
如上所述,Backbone.js具有以下javascript的依赖性:
- jQuery
- Underscore
因此,所有上述的CDN如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type="text/javascript" src="https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>我们在本教程中使用的库的CDN版本。
例
让我们使用Backbone.js创建一个简单的例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id="container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type="text/javascript">
var AppView = Backbone.View.extend({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function(){
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello TutorialsPoint in this case.
render: function(){
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释是自解释的。 更多详细信息如下:
在body标签的开头有一个html代码
<div id="container">Loading...</div>打印正在加载...
接下来,我们添加了以下CDN
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script>接下来我们有以下脚本:
var AppView = Backbone.View.extend({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function(){ this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello World in this case. render: function(){ this.$el.html("<h1>Hello TutorialsPoint!!!</h1>"); } }); var appView = new AppView();
评论是自我解释。 最后一行,我们正在初始化新的AppView()。 这将在div中打印“Hello TutorialsPoint”,id =“container”
将此页面保存为myFirstExample.html。 在您的浏览器中打开它,将会看到如下屏幕:






更多建议: