原标题:只需几步,小白也能用 AI 做出精致社交名片!
【用 AI 制作个人社交名片】
让小白也能轻松掌握前端技能
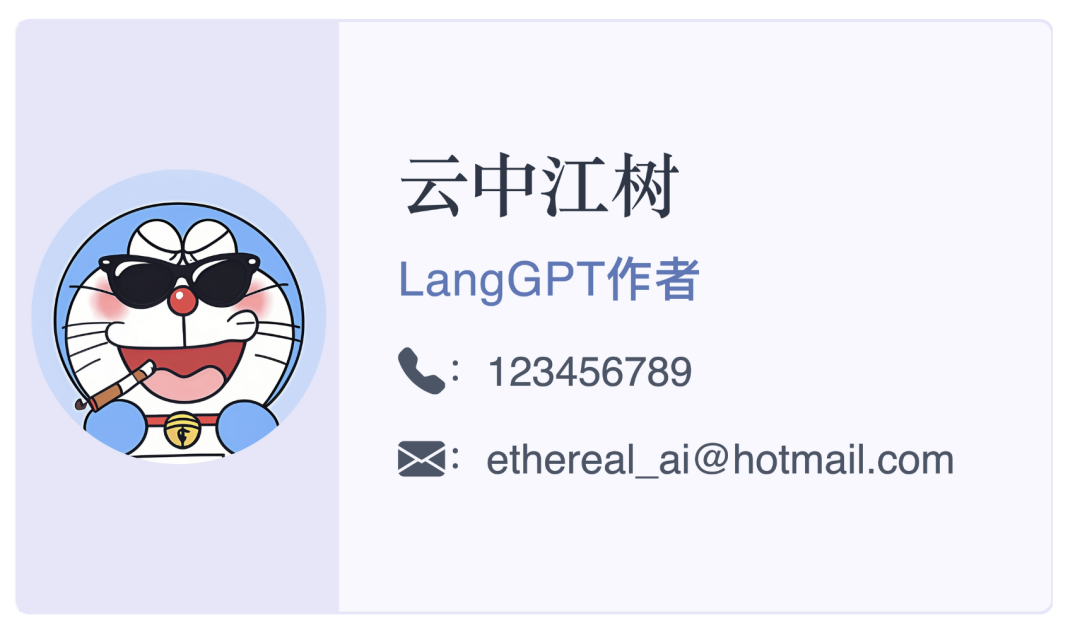
制作如下的个人社交名片👇

一起来学习
清晰的任务拆解思维
实用的提示词编写技巧
零基础友好的 AI 辅助开发体验

现在开始我们的 AI 编程打怪升级之旅吧~
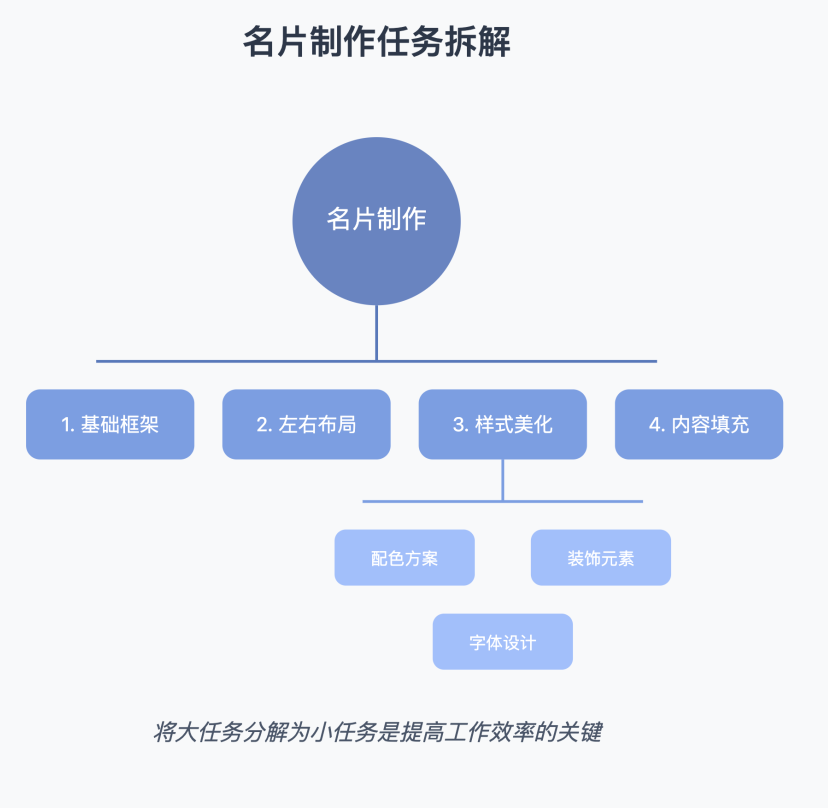
任务拆解思维
整体到局部
将大任务分解为小任务是一项重要的能力。
以制作名片为例,我们可以这样拆解:

循序渐进

按照"先有后优"的原则,我们的开发过程是:
- 先搭建基础框架
- 再实现核心功能
- 最后进行美化优化
接下来进入实操阶段,豆包MarsCode 启动!
分步骤拆解和实操
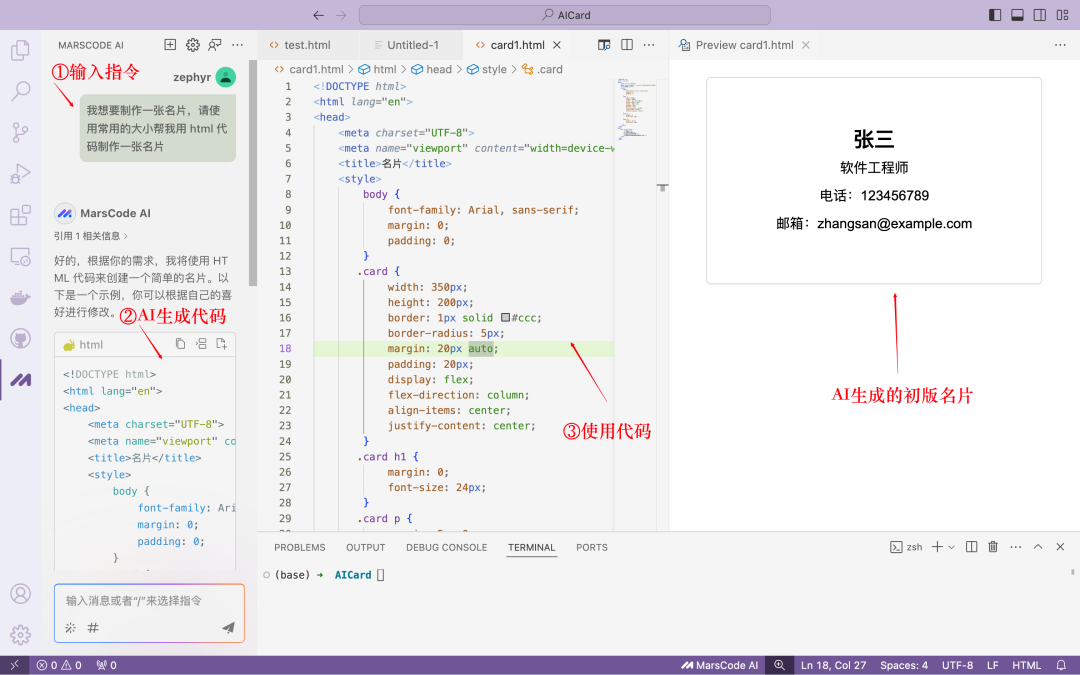
生成框架卡片
第一步让豆包MarsCode 生成初步框架
我想要制作一张名片,请使用常用的大小帮我用html代码制作一张名片。为什么这样写呢?
- 明确目标为【制作名片】
- 指定要求为【常用大小】
- 限定格式为【html 代码】

点击图片查看具体操作流程
接下来观察 AI 返回的代码,关注以下几点:
- 整体结构是否完整
- 尺寸是否合理
- 基础样式是否存在
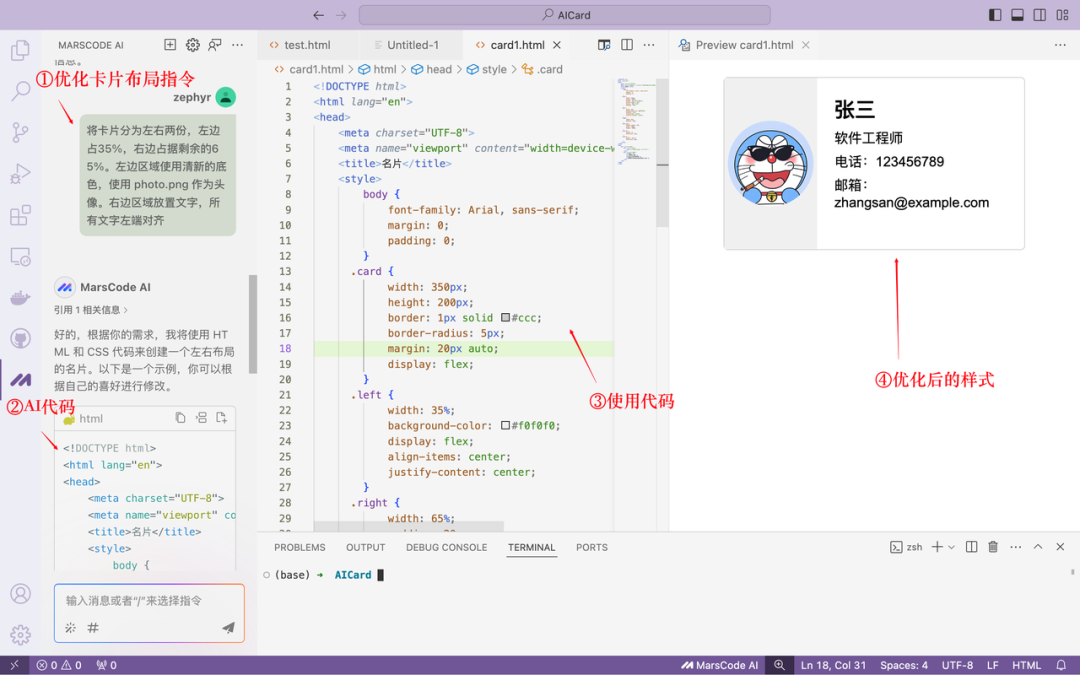
名片排版
将卡片分为左右两份,左边占35%,右边占剩余的65%。
左边区域使用清新的底色,使用 photo.png 作为头像;右边区域放置文字,所有文字左端对齐。通过这段话,我们向豆包MarsCode 明确了三个需求:
- 明确比例为【35:65】
- 指定内容为【底色、头像、文字】
- 描述文字及头像位置

点击图片查看具体操作流程
样式优化
接下来将针对配色、字体、排版及样式进行优化
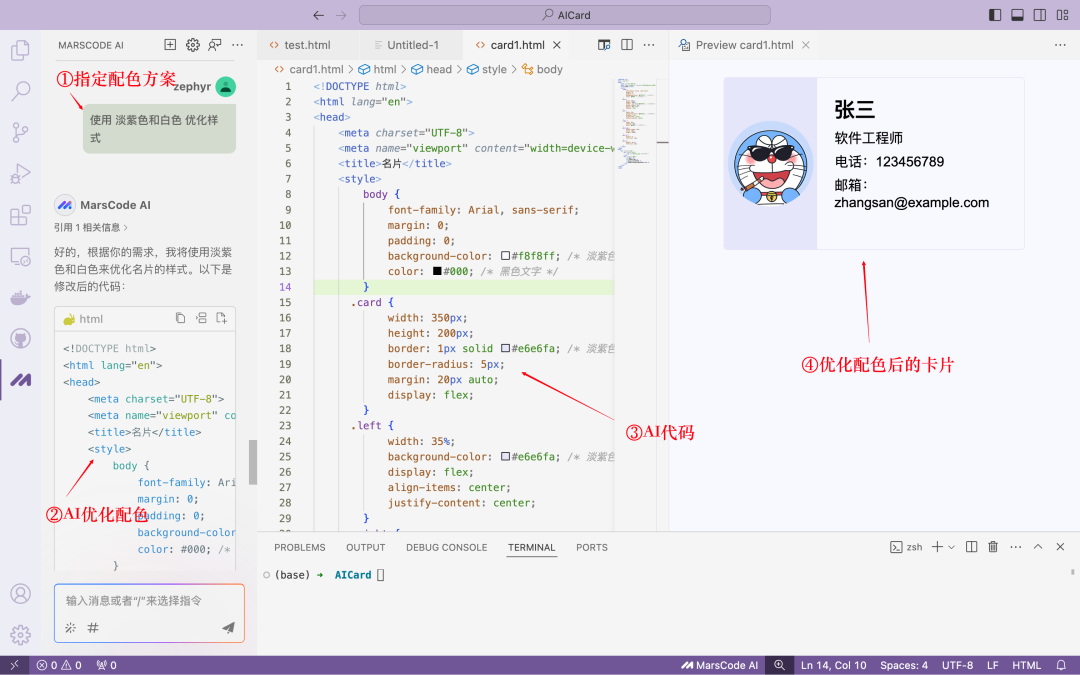
使用「淡紫色和白色」的优化样式。

点击图片查看具体操作流程
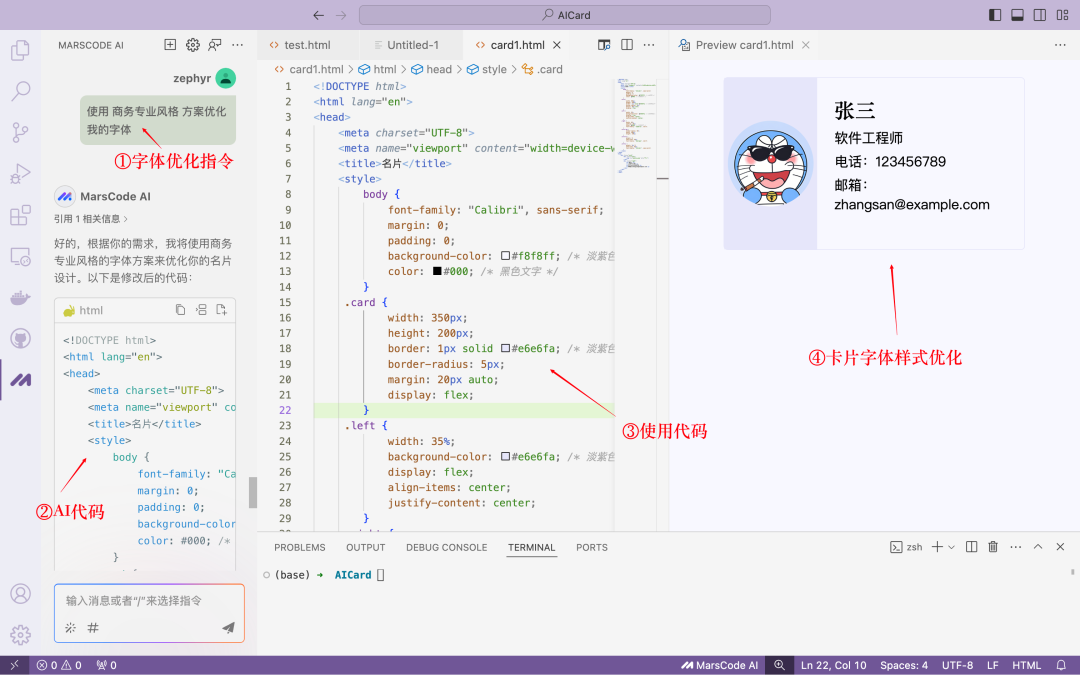
使用「商务专业风格」方案优化我的字体。
点击查看具体操作流程
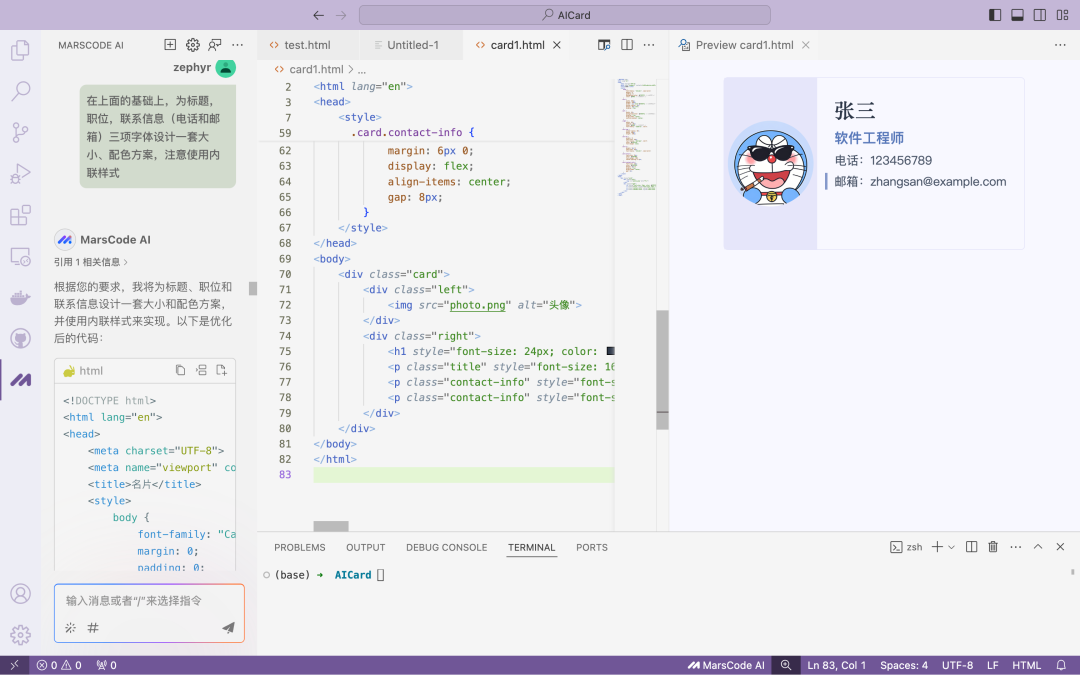
在上面的基础上,为标题、职位、联系信息(电话和邮箱)三项字体设计一套大小、配色方案,注意使用内联样式。

点击图片查看具体操作流程
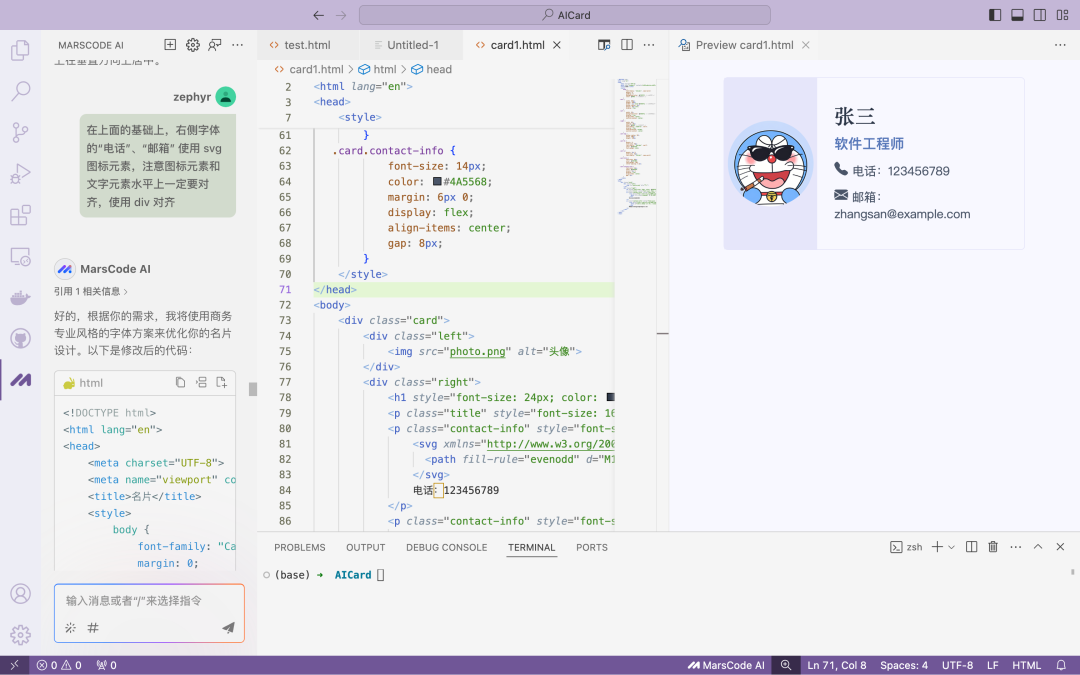
在上面的基础上,右侧字体的“电话”、“邮箱” 使用 svg 图标元素,注意图标元素和文字元素水平上一定要对齐,使用 div 对齐。

点击图片查看具体操作流程
以上调整完毕后填入个人信息就OK啦!
使用个人信息
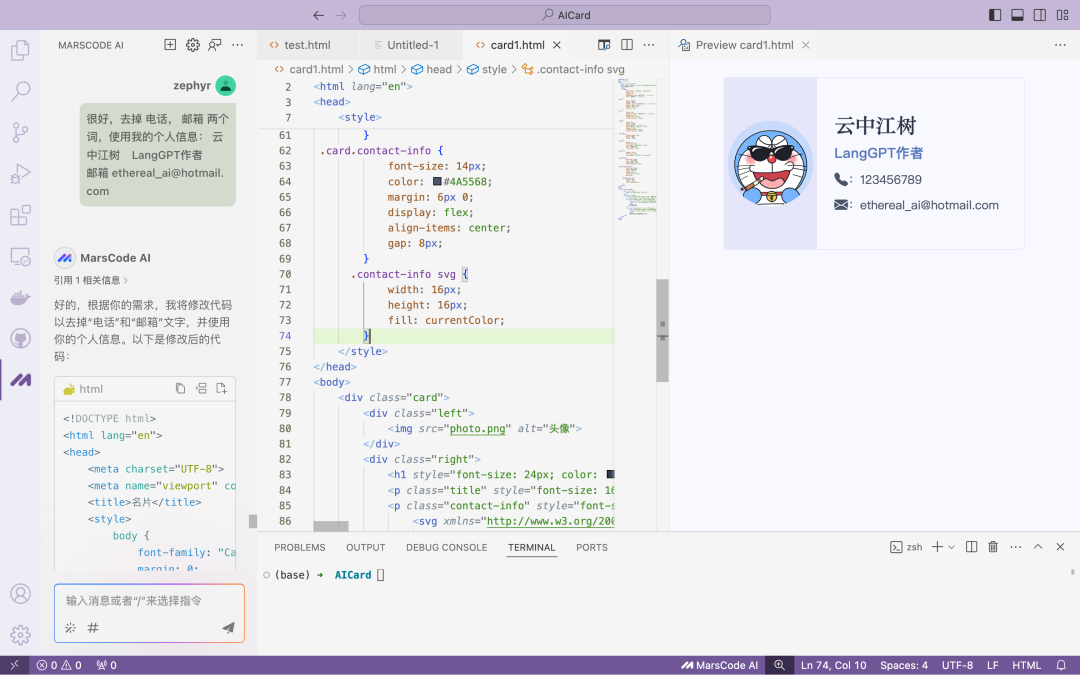
去掉“电话”“邮箱”两个词,使用我的个人信息:
云中江树
LangGPT作者
电话 123456789
邮箱 ethereal_ai@hotmail.com

点击图片查看具体操作流程
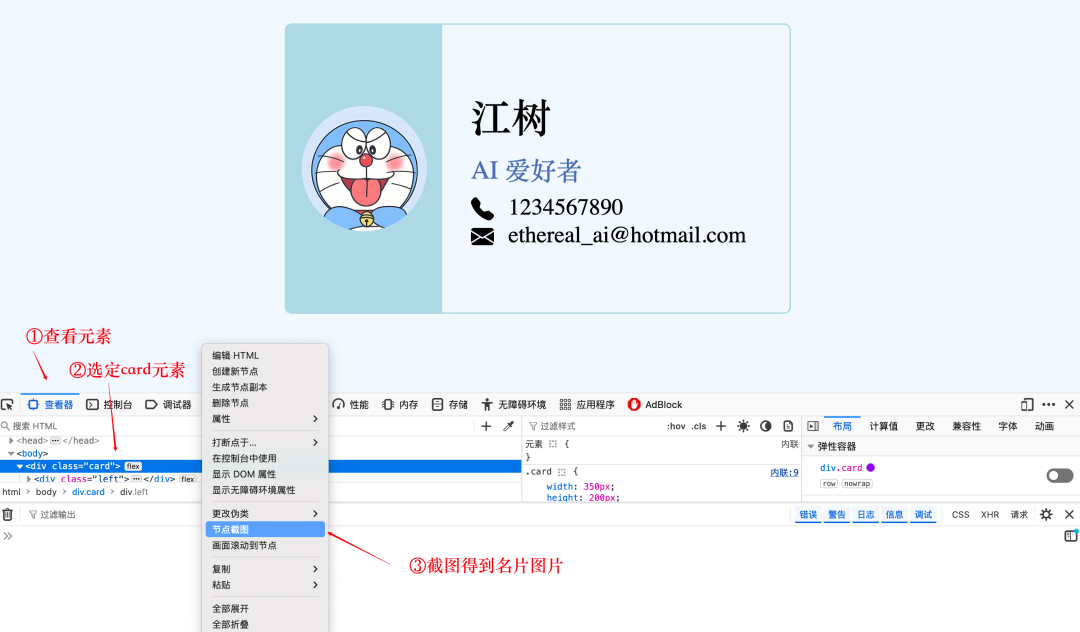
导出卡片
使用浏览器节点截图功能即可get成品~

点击图片查看具体操作流程
以上就是本期教程啦!
大家是否收获满满准备狂撒名片了呢?
点击【豆包MarsCode】即刻学习更多AI教程





