Apple Watch 预览界面
2018-10-01 11:45 更新
预览界面
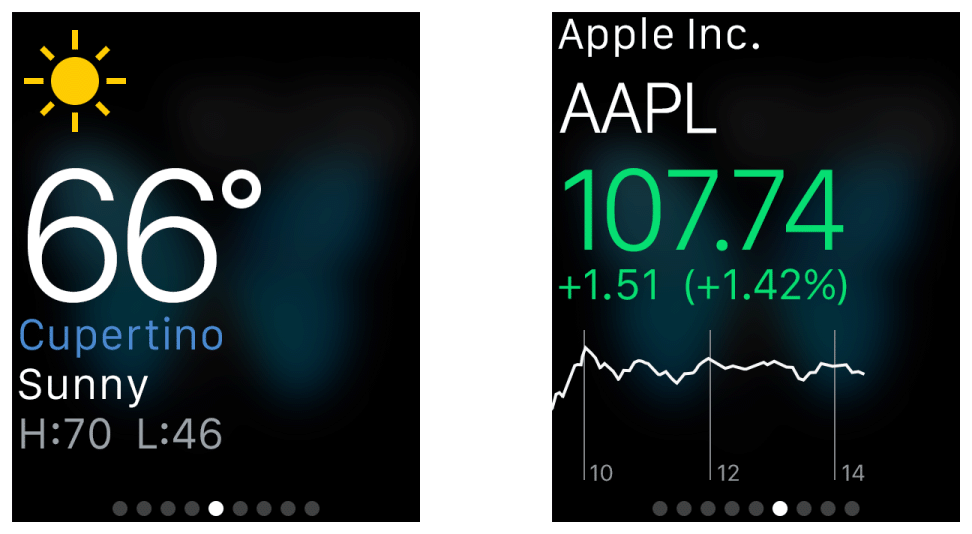
纵观那些穿戴设备使用者们最喜欢的 app,预览界面都集合了最新的消息和与之相关的其他信息。换句话说,预览界面中展示的信息应该是你 app 中最重要的内容。预览界面的底部需要预留出来给页面指示原点。

预览界面的特征:
- 基于模板的 (Template-based)。预览界面的上下部分有不同的模板。使用 Xcode 来选择你想用的模板然后根据需要设计内容。
- 不能滑动的 (Not scrollable)。所有的信息必须呈现在一个界面内。
- 与单一操作关联 (Associated with a single action)。点击预览界面上任何地方可打开 app 的相应屏幕。
- 可选的(Optional)。并不是所有的 app 都需要预览,并且用户可以选择那个预览界面来显示。
根据用户当前的上下文设置预览。陈旧的和无关的信息会令你的预览界面失去价值。使用当前时间和地理位置来反应用户的变化。
Leverage Handoff 在 WatchKit app 中的深层连接。预览功能使用 Handoff 来通知 app 当用户点击时预览界面的内容。WatchKit 便可以利用这个信息来调整 app 首页的内容。
为用户提供有用的内容。不要使你的预览界面成为你 app 的宣传页,做些有利于用户的东西。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: