模块开发设计规范-原生
第一章简介
为满足广大开发者自定义扩展模块的需求,APICloud推出模块扩展SDK(以下简称SDK),提供给有一定iOS和android开发基础的开发者,通过简单的接口实现,轻松接入APICloud平台,快速开发扩展模块,自行实现对APICloud功能的扩展,满足开放者实际项目的需求,提升App的质量及用户体验。
由于APICloud是一个极为优化的平台,完全从开发者角度去设计和定义各个模块接口。所以,要求模块开发者必须严格遵守一定的开放规范和接口定义,以期保证模块功能的完整性,减少模块使用者的学习成本,提高模块的复用性,减少前端开发者的代码量,使其能够快速被开放者掌握,方便在实际项目中使用,缩短项目开发周期。
第二章阅读对象
认真阅读模块开发指导文档ModuleProgrammingGuide(iOS).docx和ModuleProgrammingGuide(Android).docx的ios或android模块开发者。并且能够独立完成简单的模块开发。
第三章接口文档编写规范
模块开发首先应确定初版模块接口文档。模块接口文档确定规范了模块所要实现的功能及其接口,给模块开发者在模块代码开发过程中提供了指导和规范。同时模块接口文档是前端开发者使用模块的唯一文档。前端开发者就是根据此接口文档了解模块实现了哪些功能,每个接口每个参数如何使用。如果没有一个完整清晰的模块接口文档,无论开发出功能多么强大、接口如何完整的模块也都是毫无意义的,因为前端开发者根本不知道如何使用开发出来的模块。
模块接口文档初版确定后即可着手开始模块开发,在模块开发过程中可能会遇到ios和android逻辑流程不统一、UI效果差别过大、接口定义不全面或过于冗余、参数不规范等若干的问题,针对这些问题应立刻完善接口文档。确保最终完成的模块的完整性(功能完整)和统一性(iOS和android两个版本的统一)。
文档撰写,必须按照规定的格式规范。文档应编写为md格式文件,md文件制作请参考网络相关教程。以下是从文档内容方面介绍接口文档书写格式,一个标准的模块接口文档可分为四部分,分别为:
- 目录
- 模块概述
- 方法接口详述
- 常量详解
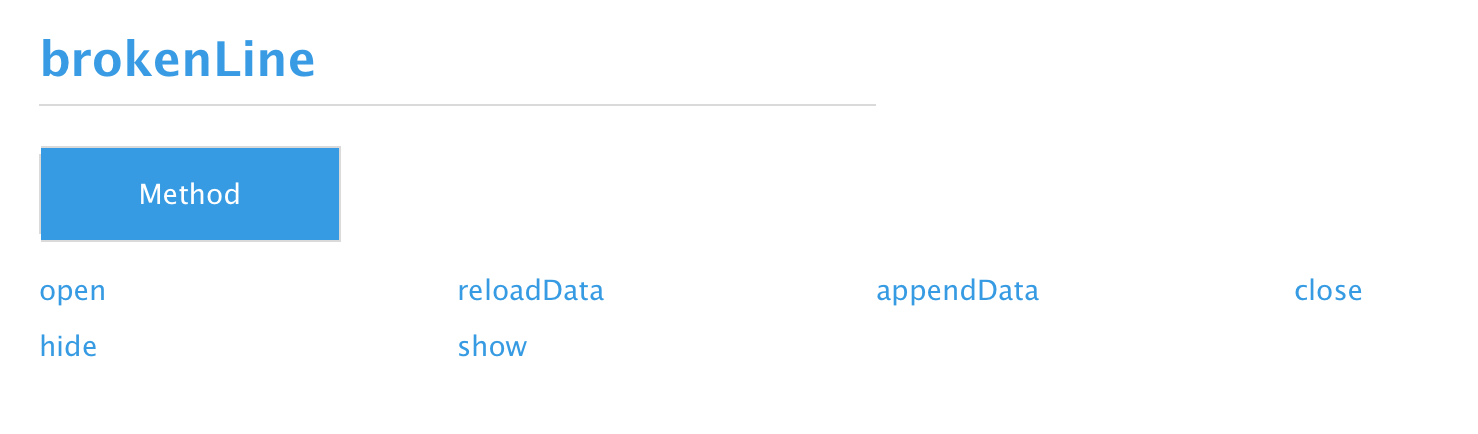
i. 目录
目录是模块所有接口总览,其规范如下图:

ii. 模块概述
模块概述是用来说明本模块是什么,有什么用,实现了那些功能,前端开发者在使用本模块前应注意那些问题,等相关说明。如果模块是带UI效果的模块,则必须有该UI效果的截图,如下图所示:

iii. 方法接口描述
方法接口描述讲解了模块接口的功能实现,分为如下六个部分:
1. 接口名及其描述,如:

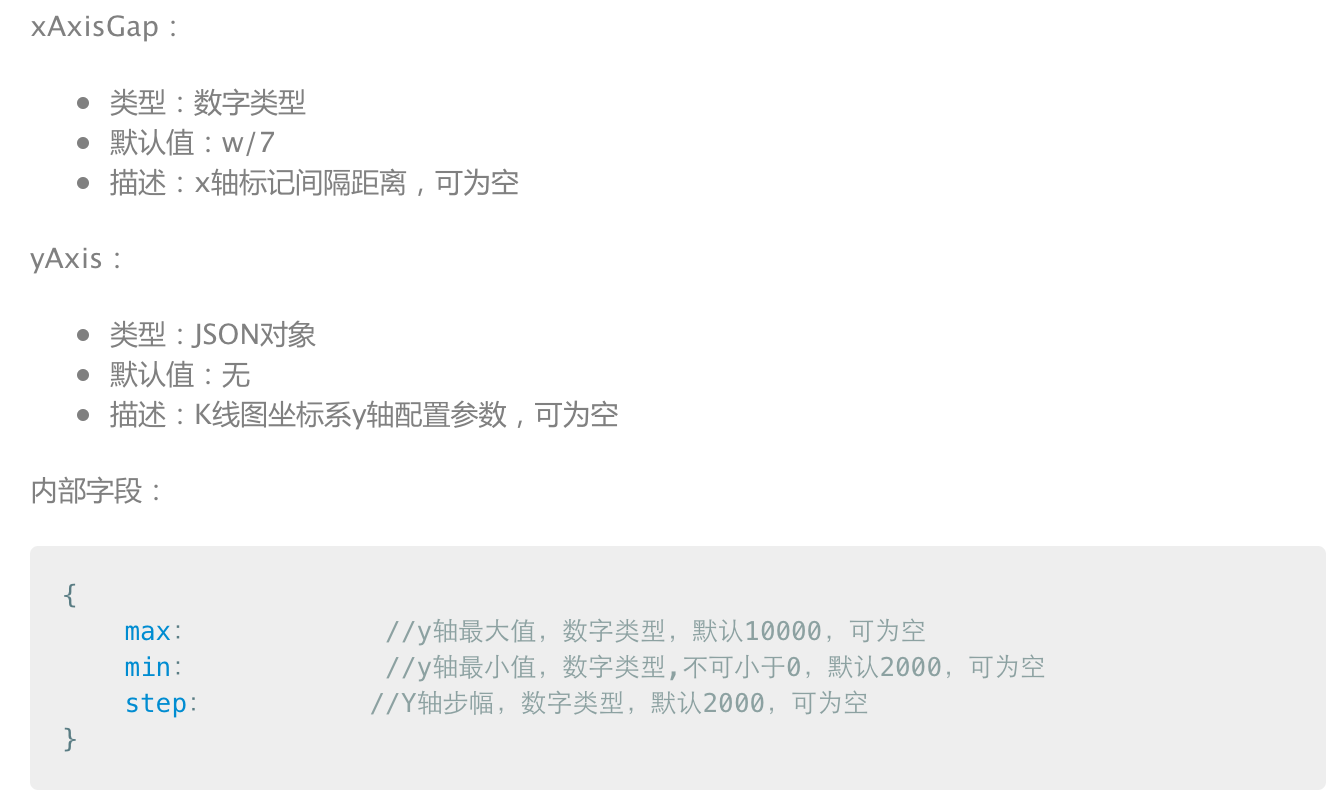
2. 参数描述,包括参数类型、默认值、参数描述及其内部字段(没有可不写),如:

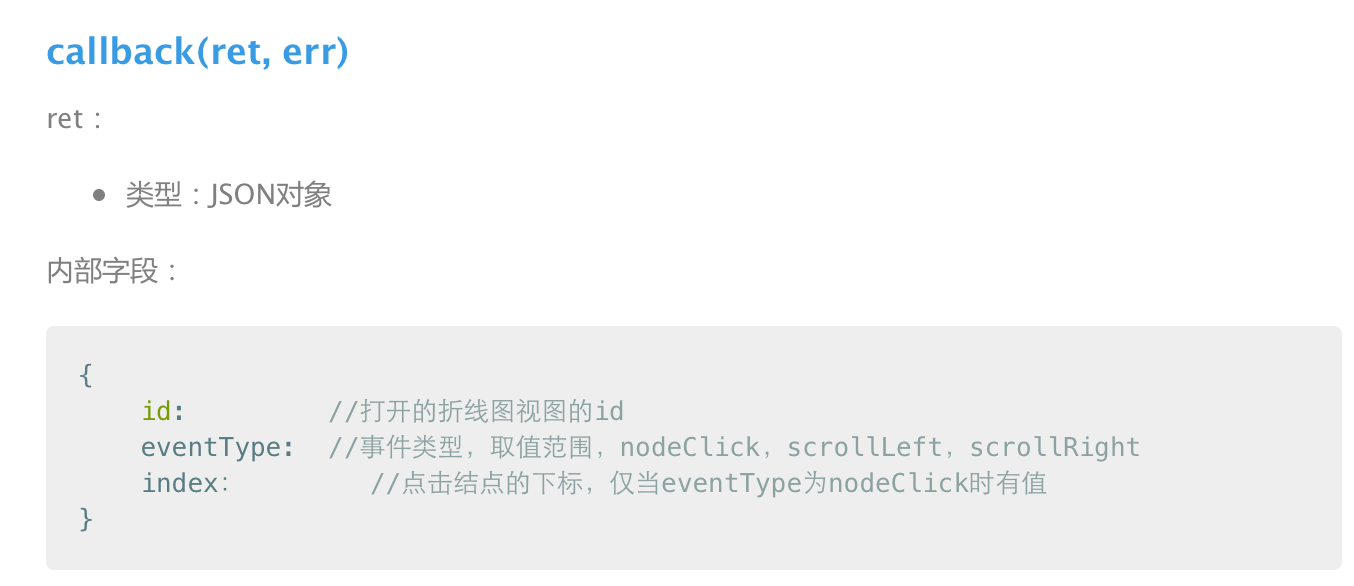
3. 回调函数及其内部字段说明(没回调可不写),格式如下图:

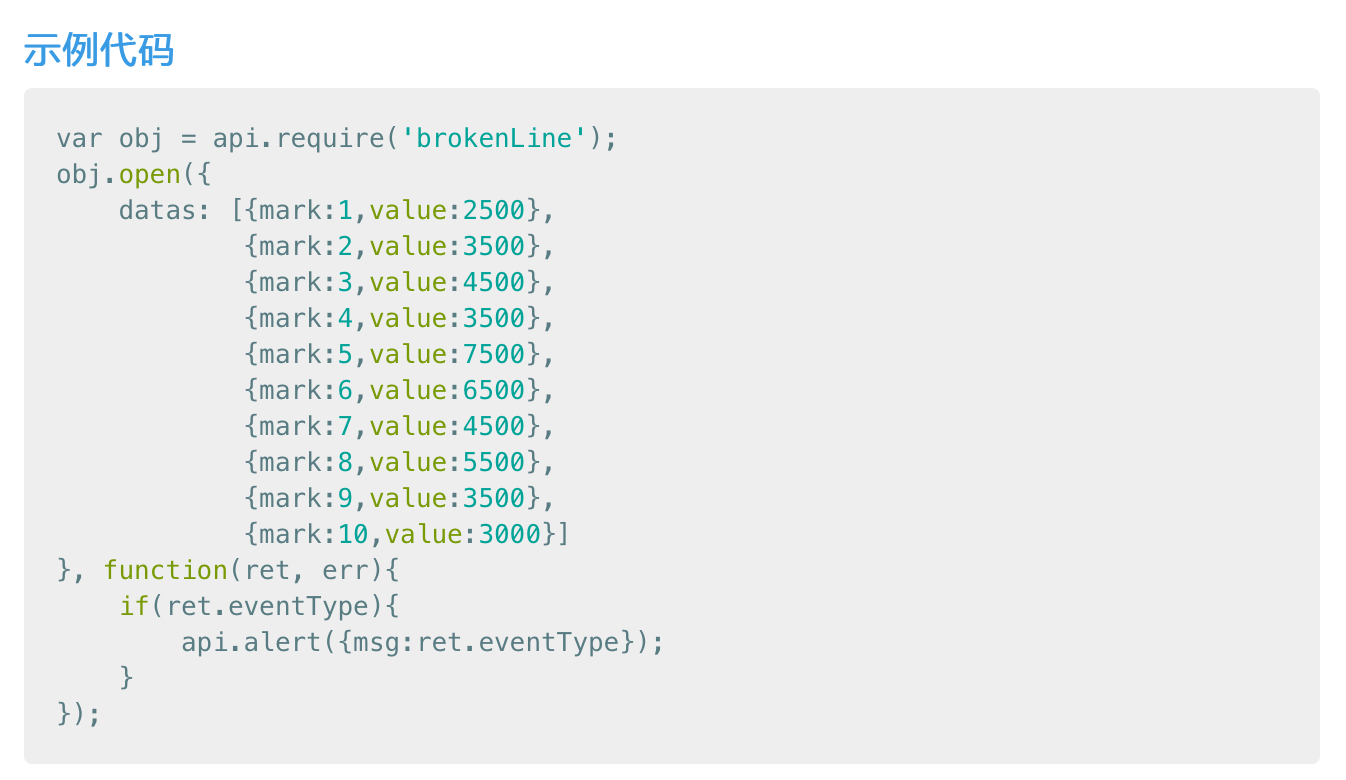
4. 示例代码,示例代码里的参数要给固定值,前端开发者直接复制此段代码几个运行出默认效果,示例代码要格式化。如图:

5. 补充说明,用来说明调用此接口需要注意的事项,没有可写无
6. 可用性,说明此接口支持的系统及其版本,格式如下图:

第四章模块接口设计规范
模块设计规范是从产品角度,对模块功能及其结构设计的规范。主要包括对ui类模块的规范、第三方sdk模块规范、功能类模块规范以及其他通用模块设计规范
i. 带界面的UI类模块
带界面的UI类模块是指为解决一些html+js实现不了的ui类效果,或者网页实现起来消耗过多系统资源,实现效果不理想而提供的模块。这类模块都有一个共同点----都有ui界面。
开发设计此类模块需要遵循以下设计原则:
- 必须包含open、close、show、hide接口
- 任意元素的前景和背景必须同时支持图片和颜色
- 所有可自定义的元素,包括文本或者图片,或者某个效果等,必须要有默认值
ii. 集成第三方SDK的模块
集成第三方SDK的模块是指把第三方服务供应商的开放SDK封装为APICloud的模块,使之遵守APICloud的开发规范,前端开发者通过简单的调用模块接口就可以使用第三方提供的服务功能。
此类模块的设计原则如下:
- 模块命名要包含第三方服务名,如百度地图—baiduMap
- 接口设计要尽量少,可以用type区分其功能,如微信分享sendRequest
- 初始化sdk需要前端开发者传入从第三方平台申请的key时,一般设计成让前端开发者在config文件里配置,然后模块开发者调用APICloud接口(iOS上,此接口为[the features])获取key值,同时也需兼容从js前端通过接口传给原生。
iii. 交互类UI模块
交互类UI模块是指需要跟用户交互,捕获用户操作指令事件,并将此事件传递给前端开发者的一类UI模块。
开发设计这类模块需要注意如下三点
- 同一界面有多个事件需要callBack给前端开发者时,相同类型的事件callBack到一个接口,含有回调的接口越少越好,尽量把所有的callBack集成到一个接口中,一般可用index区分之
- 功能接口设计必须全面完整,不能在设计上存在逻辑问题
- 同一界面可以打开多个实例对象时,要通过callback返回资源id,用以区分。若同一页面不允许同时打开多个,则有实例对象存在时,第二次open直接return现存对象。
iv. 功能类模块
功能类模块是针对特定功能开发的模块,此类模块没有UI界面。设计此类模块除要遵守开发常规模块需要遵守的规则外还需要注意一点:
- 保持功能的完整性,全面性
v. 通用设计规范
通用设计规范是指每个模块的开发设计所遵守的标准规范,如下四条:
- 文件操作,如图片,文本等,必须同时支持fs、widget、file等相对或者绝对路径,必要时支持http访问
- 尽量不要引用太大的外部工具库,如果必须使用,能删减则删减。冗余的外部库将导致服务器编译效率降低
- 输出的API Case中,有多个使用场景时必须分别输出多个case,如微信分享需要单独输出分享图片,分享视频,分享音乐等case
- 务必养成及时提交代码至SVN的习惯,同时任何只要涉及到代码或者资源文件更改的操作,都必须完整的走一遍代码及模块包提交的流程
vi. 拆分模块的设计原则
为保证模块的简洁,减少功能冗余,降低开发者使用难度,模块设计无论从接口还是参数上都要尽量简短。不允许出现逻辑极其复杂,参数非常多的模块。对于复杂的模块,可以按功能和界面布局拆分成多个简单的小模块
下面是对于复杂模块的拆分原则:
- 功能不同,设计为新模块
- 布局不同,定义为新模块
模块的自定义是以参数传递来实现的,而参数智能定义界面元素的大体位置,如:left、right、center等。如果需求必须从坐标层级上自定义ui元素的位置,则可拆分出一个新的模块,如listView的cell元素布局问题。
第五章命名规范
命名规范是从命名角度对模块开发的规范。命名规范必须遵守以下命名原则:
- 小驼峰命名法则
- 简介通俗易懂,见名知意
- 突出其主要功能特点
命名规范包括模块名命名规范、接口命名规范、参数命名规范、callBack返回值命名规范以及常量命名规范。
i、模块名命名规范
模块名首字母需小写。模块名一般由两个单词组成,前者为动、名词,说明其功能特点,后者为名词说明其类型。如:cityList,pullMenu,barChart。亦可用单个单词表示,如:calendar,panorama
常见的模块名有:
1, 菜单类-------**Menu
2, 选择器类-------------**Selector
3, 图表类-----------------**Chart
4, 按钮类-----------------**Button
5, 视图类-----------------**View
6, 列表类-----------------**List
7, 阅读类------------------**Reader
8, 浏览类------------------**Browser
ii、接口命名规范
接口命名规范是对接口名命名的规范。
接口名的命名遵循以下规则:
- 需要打开才能使用的模块,其打开接口一般用open,与之对应close关闭接口供开发者调用
- 含有ui界面类的模块一般会有显示和隐藏接口,用show,和hide
- 刷新数据和UI界面类型接口一般用reloadData和update
- 其它功能类型的接口名一般使用单个动词单词,如fs的读写read,write
常用的接口名总结:
1, open -------------------打开模块的接口
2, close ------------------关闭模块的接口
3, show -------------------显示模块视图接口
4, hide -------------------隐藏模块视图接口
5, reloadData--------------刷新数据
6, update------------------刷新界面
7, appendData--------------往现有数据源拼接新的数据
8, setRefreshHeader-----------设置下拉刷新
9, setRefreshFooter ----------设置上拉加载更多
10, pay---------------------支付
11, setValue----------------设置指定元素的值
12, config------------------模块偏好设置
iii、参数命名规范
参数命名规范是对接口内使用到的参数命名的规范.
参数命名规范遵守如下条款:
1)需要ui展示的模块坐标参数一般为x,y,w,h(有些ui为圆形的,则传圆心坐标和半径命名为centerX,centerY,radius)
2)定义页面元素颜色的参数一般由两部分组成,前者一般为名词,用来指定是谁的颜色,后者为固定单词Color
3)定义字体大小的参数一般用size即可
4)传图片路径的参数由两部分组成,前者指定是谁的图片,一般用名词,后者用image单词的缩写Img
5)把视图固定在哪个窗口上的参数统一用fixedOn
6)按钮的背景图片参数一般用这两个normal和highlight来表示普通状态下的图片路径和点击效果图片路径
7)打开ui视图时是否使用动画的参数名为 anim
8)需要传数组类的参数命名分为两部分前者表示是什么数组,后者加s或者单词Array
9)文件资源地址类型参数由两部分组成,前者表示意义,后者加Path(本地路径)或Url(网络路径)
10)常量枚举类型通常用type表示,需要特殊说明的Type前加说明单词
11)禁止使用数字代表type,尽量使用字符串,如:left,right。。。。
常用的参数及其说明:
1,x :模块视图左上角在俯视图的坐标点
2,y :模块视图左上角在俯视图的坐标点
3,w :模块视图的宽
4,h :模块视图的高
5,centerX :UI为圆形的模块中心点的坐标
6,centerY :UI为圆形的模块中心点的坐标
7,radius :圆形视图的半径
8,bg :视图的背景,必须支持图片,十六进制色值(以下简称#),rgb值,rgba值
9,**Color(color) :指定元素的颜色值 必须支持# ,rgb,rgba值
10,fontSize : 字体大小
11,title :标题
12,subTitle :子标题
13,**Img(img) :元素图片,必须支持图片,十六进制色值,rgb值,rgba值
14,**Url(url) :指定元素的网络路径,一般支持http,https协议
15,**Path(path) : 指定元素的本地路径,必须支持widget,fs,res本地协议
16,fixedOn :模块视图将被添加在某个窗口上的名字
17,normal :按钮的常态背景图片,支持rgb,#,rgba,本地路径(path)
18,highlight : 按钮被按下时背景图片,支持rgb,#,rgba,本地路径(path)
19,selected :按钮选中后的背景图片,支持rgb,#,rgba,本地路径(path)
20,anim :布尔值,表示是否添加动画
21,**Array(array) :指定元素的数组
22,items :指定元素的数组
23,**Type(type) : 用以区分类型
24,**Index(index) :用于指定某个元素
25,**Id(id) :用以区分模块的某个实例对象
26,value :指定元素的值
27,lat : 经度
28,lon :纬度
29,**Max(max) :最大值
30,**Min(min) :最小值
31,pageControl :此参数可指定页面控制器的相关信息
32,**Btn(button) : 指定按钮的相关参数
33,**Key(key) :用于指定某个key
34,placeholder**:占位图
35,activeColor
36,inactiveColor
iv、返回值(callback)命名规范
对返回值的参数命名规范,有如下规则:
- 状态值和错误信息统一用status和msg
- 返回点击按钮的下标的参数一般用index
- 点击事件和拖动事件用eventType区分
常用的callBack值命名:
1, **Id(id) :模块实例对象的id
2, index :一般用来区分多个按钮的点击
3, status :布尔值,用来表示是否初始化打开成功
4, msg :错误信息
5, data :返回获取的数据
6, value :回调值
7, state : 表示打开状态
8, code :错误码
v、常量命名规范
常量命名规范和参数命名规范大体一致,与参数命名规范唯一不同的一点是:需要用多个单词来表示常量的时候,多个单词间用下划线隔开。如:web_page,up_down
第六章参数类型规范
参数类型规范包括对数字/字符串类型的参数规范、布尔值类型的参数规范、json对象类型的参数规范。
- 数字类型的参数,必须兼容字符串类型。同样,字符串类型的参数,也必须兼容数字类型。比如:文档上写x参数的数字类型是数字类型,那么前端开发者传进来"10"、'10'、10都是必须兼容的
- 布尔值类型参数必须兼容数字类型和字符串类型,与js布尔类型规范一致,0为假,非零为真,字符串true为真,非ture为假。
- json对象类型的参数必须符合json规范,与json数据格式规范一致,否则报json对象解析失败的错误。
第七章总结
本文档主要从模块开发的设计规范和命名规范两个角度出发,对模块开发过程中遇到的问题做了初步规范。严格按照此文档规范进行模块开发,是每个模块开发者必须遵守的准绳。
第三章和第四章和第五章为本文档的重点,分别讲述了模块开发的文档编写、设计规范和命名规范。本开发规范文档不是为了限制开发者,而是为了让开发者更自由,简单,轻松的学习、组织自己的前端代码,从而迅速开发出符合用户需求的APP。
第八章注意事项
- 若已有SDK官方封装的模块,则不允许开发者再重复封装此SDK。
- 不鼓励开发功能相同的模块。

 免费AI编程助手
免费AI编程助手




更多建议: