JavaScript学习笔记整理(9):DOM
var image = document.getElmentById("myimage")
var imgurl = image.src //src属性是图片的URL
image.id === "myimage" // 判定要查找图片的id
var f = document.forms[0]; //文档中的第一个<form>
f.action = "submit.php"; //设置提交的URL
f.method = "POST"; //HTTP请求类型
元素节点提供四个方法来操作属性。
getAttribute() //获取属性
setAttribute() //设置属性
hasAttribute() //检测属性是否存在
removeAttribute() //删除属性
2.1 Element.getAttribute()
getAttribute()方法返回当前元素节点的指定属性。如果指定属性不存在,则返回null。
<div id="top" name="div"></div>
var t = document.getElementById('top');
t.getAttribute('name'); //div
2.2 Element.setAttribute()
setAttribute()方法用于为当前元素节点新增属性。如果属性已经存在,则相当于修改已存在的属性。
t.setAttribute('name','top2');
2.3 Element.hasAttribute()
hasAttribute()方法返回一个布尔值,表示当前元素节点是否包含指定的属性。
t.hasAttribute('name') //true
2.4 Element.removeAttribute()
removeAttribute()方法用于从当前元素节点移除属性。
t.removeAttribute('name')
//<div id="top"></div>
3、数据集(dataset)属性
在HTML5文档中,任意以“data-”为前缀的小写的属性名字都是合法的。
HTML5还在Element对象上定义了dataset属性。该属性指代一个对象,它的各个属性对应于去掉前缀的data-属性。因此dataset.x应该保存data-x属性的值。带连字符的属性对应于驼峰命名法属性名:data-jquery-test属性就变成dataset.jqueryTest属性。
<div id="top" data-tip="title"></div>
var t=document.getElementById('top');
t.dataset.tip //title
t.dataset.tip = 'title2'
注意:dataset属性是元素的data-属性的实时、双向接口。设置或删除dataset的一个属性就等同于设置或移除对应元素的data-属性。
4、作为Attr节点的属性
Node类型定义了attributes属性。针对非Element对象的任何节点,该属性为null。对于Element对象,attributes属性是只读的类数组对象,它代表元素的所有属性。类似NodeList,attributes对象也是实时的,它可以用数字索引访问,这意味着可以枚举元素的所有属性。而且,也可以用属性名索引。
document.body.attributes[0] //<body>元素的第一个属性
document.body.attributes.bgcolor // <body>元素的bgcolor属性
document.body.attributes['ONLOAD'] // <body>元素的onload属性。
属性节点对象有name和value属性,对应该属性的属性名和属性值,等同于nodeName属性和nodeValue属性。
<div id="top"></div>
var t = document.getElemntById('top');
t.attributes[0].name // "id"
t.attributes[0].nodeName // "id"
t.attributes[0].value // "top"
t.attributes[0].nodeValue // "top"
5、元素的内容
5.1 作为HTML的元素内容
读取Element的innerHTML属性作为字符串标记返回那个元素的内容。
<div id="top">内容</div>
var t=document.getElementById('top');
t.innerHTML // 内容
t.innerHTML = '内容2';
//<div id="top">内容2</div>
HTML5还标准化了outerHTML属性。只有Element节点定义了outerHTML属性,Document节点则无。
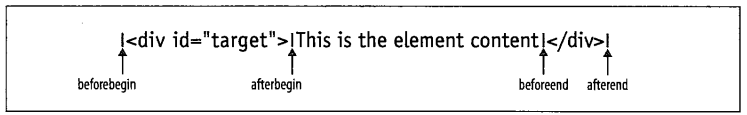
insertAdjacentHTML()
将任意的HTML标记字符串插入到指定的元素“相邻”位置。第一个参数为具有以下值之一的字符串:“beforebegin”、“afterbegin”、“beforeend”和“afterend”。标记是该方法的第二个参数。

5.2 作为纯文本的元素内容
标准的方法是用Node的textContent属性:
<div id="top"><p>内容</p></div>
var t = document.getElementById('top');
t.textContent // 内容
textContent属性就是将指定元素的所有后代Text节点简单的串联在一起。
textContent属性在IE中不支持。在IE中,可以用innerText属性来替代。
5.3 作为Text节点的元素内容
nodeValue属性,保存Text节点的内容。
下面的textContent()函数,它递归地遍历元素的子节点,然后连接后代节点中所有的Text节点的文本。
function textContent(e){
var child,type,s=''; //s保存所有子节点的文本
for(child = e.firstChild; child !=null;child =child.nextSibling){
type = child.nodeType;
if(type === 3 || type === 4) //Text和CDATASection节点
{
s += child.nodeValue;
}else if( type === 1){
s += textContent(child);
}
return s;
}
}
CDATASection节点,是在XML文档中的,它是Text的子类型,代表了CDATA段的内容。
二、CSS
层叠样式表(Cascading Style Sheet,CSS)是一种指定HTML文档视觉表现的标准。
2.1 脚本化内联样式
更改单独的文档元素的style属性是脚本化CSS最直接了当的方法。
style属性的值并不是字符串,而是一个CSSStyleDeclaration对象。该style对象的JavaScript属性代表了HTML代码中通过style指定的CSS属性。
<div id="top"></div>
var t = document.getElementById('top');
t.style.fontSize = '15px';
t.style.color = 'red';
//或
t.setAttribute('style','background:red;');
注意:CSSStyleDeclaration对象中的属性名和实际的CSS属性名有所区别。如果一个CSS属性名包含一个或多个连字符,CSSStyleDeclaration属性名的格式应该是移除连字符,将每个连字符后面紧跟着的字母大写。比如:CSS属性border-left-width的值在JavaScript中通过borderLeftWidth属性进行访问。
另外,当一个CSS属性(如float)在JavaScript中对应的名字是保留字时,在之前加“css”前缀来创建合法的CSSStyleDeclaration名字。
float -- cssFloat
注意:所有的定位属性都需要包含单位。
t.style.left = 300 //错误
t.style.left = '300px' //正确
style对象的cssText也可以用来读写或删除整个style属性。
t.style.cssText
t.style.cssText = 'background:red';
style对象的以下三个方法,用来读写行内CSS规则。
setProperty(propertyName,value):设置某个CSS属性。
getPropertyValue(propertyName):读取某个CSS属性。
removeProperty(propertyName):删除某个CSS属性。
这三个方法的第一个参数,都是CSS属性名,且不用改写连词线。
t.style.setProperty('background-color','red');
t.style.getPropertyValue('background-color');
t.style.removeProperty('background-color');
上面的方法都是只能读写内联样式(用style来设置),如果要获取引用的样式或者伪元素样式呢?
这时就要用到window对象的getComputedStyle()方法了!
window.getComputedStyle()
getComputedStyle()是浏览器窗口对象的方法,可用来获得一个元素的计算样式。此方法需要两个参数,第一个参数是要获取其计算样式的元素,第二个参数也是必需的,通常是null或空字符串,但它也可以是命名CSS伪对象的字符串,如:“:before”,“:after”,“:first-line”或者“:first-letter”。
getComputedStyle()方法返回的是一个CSSStyleDeclaration对象,它代表了应用在指定元素(或伪对象)上的所有样式。
<style>
#top{ line-height:30px;}
#top:before{content:'before';color:red};
</style>
<div id="top" style="background:red"></div>
var t = document.getElementById('top');
window.getComputedStyle(t,null).lineHeight //30px
window.getComputedStyle(t,':before').content // "before"
此外,还可以用window.getComputedStyle对象的getPropertyValue()方法,获取属性。
window.getComputedStyle(t,null).getPropertyValue('line-height'); //30px,不需使用连字符
计算样式的CSSStyleDeclaration对象和表示内联样式的对象的区别:
- 计算样式的属性是只读的
- 计算样式的值是绝对值。类似百分比和点之类相对的单位将全部转换为绝对值。
- 不计算符合属性,只基于最基础的属性。比如:不要查询margin属性,用marginTop等
- 计算样式的cssText属性未定义。
在IE中,每个HTML有自己的currentStyle属性,它的值也是一个CSSStyleDeclaration对象。
function getStyle(dom, attr) {
var value = dom.currentStyle ? dom.currentStyle[attr] : getComputedStyle(dom, false)[attr];
return parseFloat(value);
}
getStyle(t,'lineHeight'); //30
2.2 脚本化CSS类
通过改变或添加HTML的class属性值,也是改变内联style属性的一个方法。
由于标识符class在JavaScript中是保留字,所以HTML属性class在JavaScript代码中使用className的JavaScript代码。
t.className = 'attention'; //设置class属性
t.className += 'attention2'; //添加class属性
t.className = ''; //删除全部class
t.className = t.className.replace('attention2',''); //删除名为attention2的class
在HTML5中,每个元素都定义了classList属性,该属性值是DOMTokenList对象:一个只读的类数组对象,它包含元素的单独类名,而且是实时的。它有四个方法:
element.classList.add() //添加
element.classList.remove() //删除
element.classList.contains() //是否包含
element.classList.toggle() //如果不存在类名就添加,否则删除
2.3 脚本化样式表
在脚本化样式表时,我们会碰到两类需要使用的对象。
第一类是元素对象,由<style>和<link>元素表示,两种元素包含或引用样式表。
第二类是CSSStyleSheet对象,它表示样式表本身。 document.styleSheets 属性是一个只读的类数组对象,它包含CSSStyleSheet对象,表示与文档关联在一起的样式表。
2.3.1 获取样式表
StyleSheet对象是一个类数组对象。
var sheets = document.styleSheets;
var s = document.styleSheets[0];
当然,你也可以通过选择器获取
<style id="styleElement">
body{ background:red }
</style>
document.querySelector('#styleElement').sheet
//等同于 document.styleSheets[0]
注意:styleSheets数组包含link节点和style的样式表
2.3.2开启和关闭样式表
<style>、<link>元素和CSSStyleSheet对象都定义了一个在JavaScript中可以设置和查询的disabled属性。顾名思义,如果disabled属性为true,样式表就被浏览器关闭并忽略。
document.styleSheets[0].disabled = true; //关闭第一张样式表
//或
var s = document.querySelectorAll('styleElement');
s[0].disabled = true; //通过选择器选择样式表
注意:disabled属性只能在JavaScript中设置,不能在HTML语句中设置。
2.3.3 查询、插入和删除样式表
document.styleSheets[]数组的元素是CSSStyleSheet对象。CSSStyleSheet对象有一个CSSRules[]属性,指向一个类数组对象,它包含样式表的所有规则:
document.styleSheets[0].cssRules[0]
在IE中使用不同的属性名rules代替CSSRules。
CSSRules[]或rules[]数组的元素为CSSRule对象。两者还是有区别的:在标准API中,CSSRule对象包含所有CSS规则,包含@import和@page等指令;但在IE中,rules[]数组只包含样式表中实际存在的样式规则。
CSSRule对象有两个属性使用。
selectText是规则的CSS选择器,它引用一个描述与选择器相关联的样式的可写CSSStyleDeclaration对象。
cssText属性来获得规则的文本表示形式。
var s = document.querySelector('#styleElement').sheet; 或 document.styleSheets[0];
s.cssRules[0].cssText //body { background: red; }
s.cssRules[0].selectorText ///body
每条CSS规则还有一个style属性,指向一个对象,用来读写具体的CSS属性。
s.cssRules[0].style.background //red
s.cssRules[0].style.background = 'blue';
styleSheets对象还有两个方法 insertRule() 和 deleteRule() 方法来添加和删除规则。不过,在IE中,并不支持上面两个方法,不过有 addRule() 和 removeRule() 方法。
insertRule方法的第一个参数是表示CSS规则的字符串,第二个参数是该规则在cssRules对象的插入位置。deleteRule方法的参数是该条规则在cssRules对象中的位置。
s.insertRule(' h1 { color:blue; }',0); //h1元素默认是蓝色
s.deleteRule(1);
//IE
s.addRule('h1','color:blue',s.cssRules.length);
s.removeRule(1);
2.3.4 创建新样式表
document.createElement('style');
//或
var l = document.createElement('link');
l.setAttribute('rel', 'stylesheet');
l.setAttribute('type', 'text/css');
l.setAttribute('href', 'example.css');
document.head.appendChild(l);
document.head.appendChild(linkElm);
//IE
document.createStyleSheet()
2.4 CSS事件
在HTML5中,提供了CSS动画事件,让我们可以监听动画的进程。
2.4.1 transitionEnd事件
CSS的过渡效果(transition)结束后,触发transitionEnd事件。
function onTransitionEnd(elem, handler,capture) {
elem.addEventListener('transitionend', handler,capture);
elem.addEventListener('webkitTransitionEnd', handler,capture);
elem.addEventListener('mozTransitionEnd', handler,capture);
};
2.4.2 animationstart事件,animationend事件,animationiteration事件
CSS动画有以下三个事件:
- animationstart事件:动画开始时触发。
- animationend事件:动画结束时触发。
- animationiteration事件:开始新一轮动画循环时触发。如果animation-iteration-count属性等于1,该事件不触发,即只播放一轮的CSS动画,不会触发animationiteration事件。
element.addEventListener("animationstart", listener, false);
element.addEventListener("animationend", listener, false);
element.addEventListener("animationiteration", listener, false);
当然,在实际使用过程中,需要加上前缀。
element.addEventListener('webkitAnimationStart',listener,false);
我们还可以控制动画的状态。
animation-play-state属性可以控制动画的状态(暂停/播放),该属性需求加上浏览器前缀。
element.style.webkitAnimationPlayState = "paused";
element.style.webkitAnimationPlayState = "running";

 免费AI编程助手
免费AI编程助手


更多建议: