RxJS concatMapTo
将每个源值投影到相同的 Observable,将其合并为多个 在输出 Observable 上以序列化的方式排列次。
concatMapTo<T, R, O extends ObservableInput<any>>(innerObservable: O, resultSelector?: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 内部可观察 | 一个 Observable 来替换来自 来源可观察。 |
|---|---|
| resultSelector | 可选的。 默认值为 undefined。 类型: (outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R。 |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:通过加入 对于每个发射的值,一个接一个地通过观察 从源头上
描述
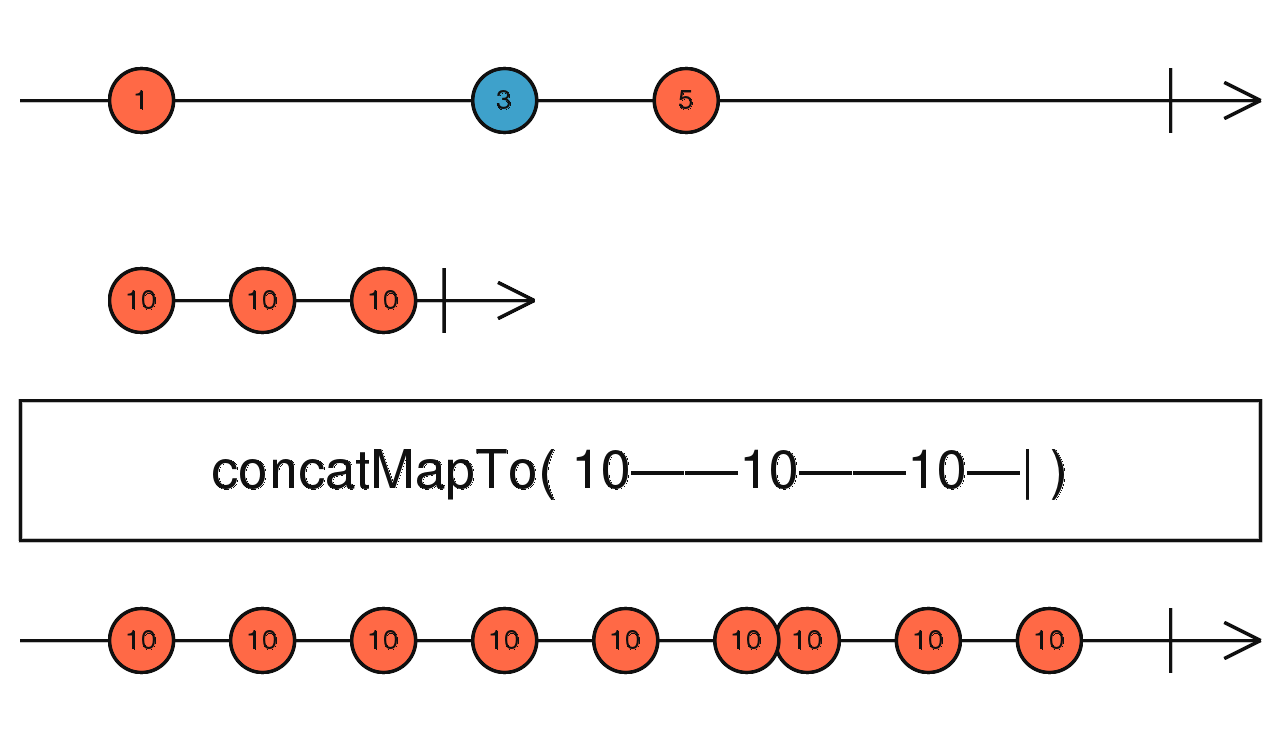
就像 concatMap,但是映射每个值 始终在同一个内部 Observable 中。

映射的每个源值给定的可观测 innerObservable无论 源值的一半,然后将那些所得的 Observables 统一为一个 single Observable,这是输出 Observable。 每个新 innerObservable 在输出 Observable 上发出的实例与前一个串联 innerObservable实例。
警告: 如果源值无休止地到达并且比它们更快地到达 相应的内部 Observables 可以完成,这将导致内存问题 当内部 Observable 聚集在一个无界缓冲区中时,它们等待转向 被订阅。
注意: concatMapTo等效于 mergeMapTo并发参数 设置为 1。
例
对于每个单击事件,请从0到3每秒进行一次滴答,无需并发
import { fromEvent, interval } from 'rxjs';
import { concatMapTo, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
concatMapTo(interval(1000).pipe(take(4))),
);
result.subscribe(x => console.log(x));
// Results in the following:
// (results are not concurrent)
// For every click on the "document" it will emit values 0 to 3 spaced
// on a 1000ms interval
// one click = 1000ms-> 0 -1000ms-> 1 -1000ms-> 2 -1000ms-> 3超载
concatMapTo(observable: O): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 可观察的 | 类型: O |
returns OperatorFunction<T, ObservedValueOf<O>>
concatMapTo(observable: O, resultSelector: undefined): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 可观察的 | 类型: O。 |
| resultSelector | 类型: undefined |
returns OperatorFunction<T, ObservedValueOf<O>>
concatMapTo(observable: O, resultSelector: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 可观察的 | 类型: O |
| resultSelector | 类型: (outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R。 |
returns OperatorFunction<T, R>




更多建议: