Canvas入门基础(一):绘制基础形状
<canvas id="mycanvas" width="200" height="300">
您的浏览器不支持canvas
</canvas>
<script>
var cc=document.getElementById("mycanvas");
var cxt=cc.getContext("2d");
</script>
var canvas = document.getElementById('tutorial'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); // 支持 } else { //不支持 }
- 找到canvas元素
- 创建context对象
fillRect( x ,y ,width, height)
strokeRect( x ,y ,width, height)
clearRect( x ,y ,width, height)
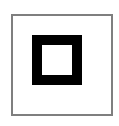
<script> var cc=document.getElementById("mycanvas"); if(cc.getContext){ var cxt=cc.getContext("2d"); cxt.strokeRect(20,20,100,100); cxt.fillRect(40,40,50,50); cxt.clearRect(50,50,30,30); } </script>

- 需要创建路径起始点。
- 使用画图命令去画出路径。
- 把路径封闭。
- 一旦路径生成,就能通过描边或填充路径区域来渲染图形。
- 新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
beginPath()
- 闭合路径之后图形绘制命令又重新指向到上下文中。
closePath()
- 通过线条来绘制图形轮廓。
stroke()
- 通过填充路径的内容区域生成实心的图形。
fill()
绘制一条从当前位置到指定x以及y位置的直线moveTo(x,y)
lineTo(x,y)
例子:
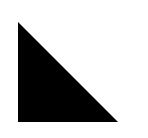
cxt.beginPath(); cxt.moveTo(150,150); cxt.lineTo(150,250); cxt.lineTo(300,250); cxt.stroke(); cxt.closePath();

cxt.beginPath(); cxt.moveTo(400,400); cxt.lineTo(400,500); cxt.lineTo(500,500); cxt.fill(); cxt.closePath();

五、弧线
绘制圆弧或者圆,我们使用arc()方法
arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,参数anticlockwise 为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
注意:arc()函数中的角度单位是弧度,不是度数。角度与弧度的js表达式:radians=(Math.PI/180)*degrees。
例子:
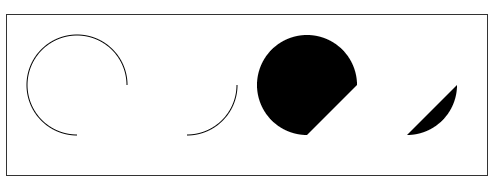
cxt.beginPath(); cxt.arc(70,70,50,0,Math.PI/2,true); cxt.stroke(); cxt.beginPath(); cxt.arc(180,70,50,0,Math.PI/2,false); cxt.stroke(); cxt.beginPath(); cxt.arc(300,70,50,0,Math.PI/2,true); cxt.fill(); cxt.beginPath(); cxt.arc(400,70,50,0,Math.PI/2,false); cxt.fill();

六、贝塞尔(bezier)以及二次贝塞尔
路径类型就是 贝塞尔曲线。二次以及三次贝塞尔曲线都十分有用,一般用来绘制复杂有规律的图形。
- 绘制二次贝塞尔曲线,x,y为结束点,cp1x,cp1y为控制点。
quadraticCurveTo(cp1x, cp1y, x, y)
- 绘制三次贝塞尔曲线,x,y为结束点,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
七、矩形
rect(x, y, width, height)
绘制一个左上角坐标为(x,y),宽高为width以及height的矩形。
八、Path2D 对象
正如我们在前面例子中看到的,你可以使用一系列的路径和绘画命令来把对象“画”在画布上。为了简化代码和提高性能,Path2D对象已可以在较新版本的浏览器中使用,用来缓存或记录绘画命令,这样你将能快速地回顾路径。
Path2D()
Path2D()会返回一个新初始化的Path2D对象(可能将某一个路径作为变量——创建一个它的副本,或者将一个包含SVG path数据的字符串作为变量)。
new Path2D(); // 空的Path对象 new Path2D(path); // 克隆Path对象 new Path2D(d); // 从SVG建立Path对象
例子:
var path=new Path2D(); path.rect(120,120,50,50); cxt.stroke(path);

Path2D.addPath(path [, transform])
添加了一条路径到当前路径(可能添加了一个变换矩阵)
使用 SVG paths
新的Path2D API有另一个强大的特点,就是使用SVG path data来初始化canvas上的路径。这将使你获取路径时可以以SVG或canvas的方式来重用它们。
var p = new Path2D("M10 10 h 80 v 80 h -80 Z");
这条路径将先移动到点 (M10 10) 然后再水平移动80个单位 (h 80),然后下移80个单位 (v 80),接着左移80个单位 (h -80),再回到起点处 (z)。


 免费AI编程助手
免费AI编程助手




更多建议: