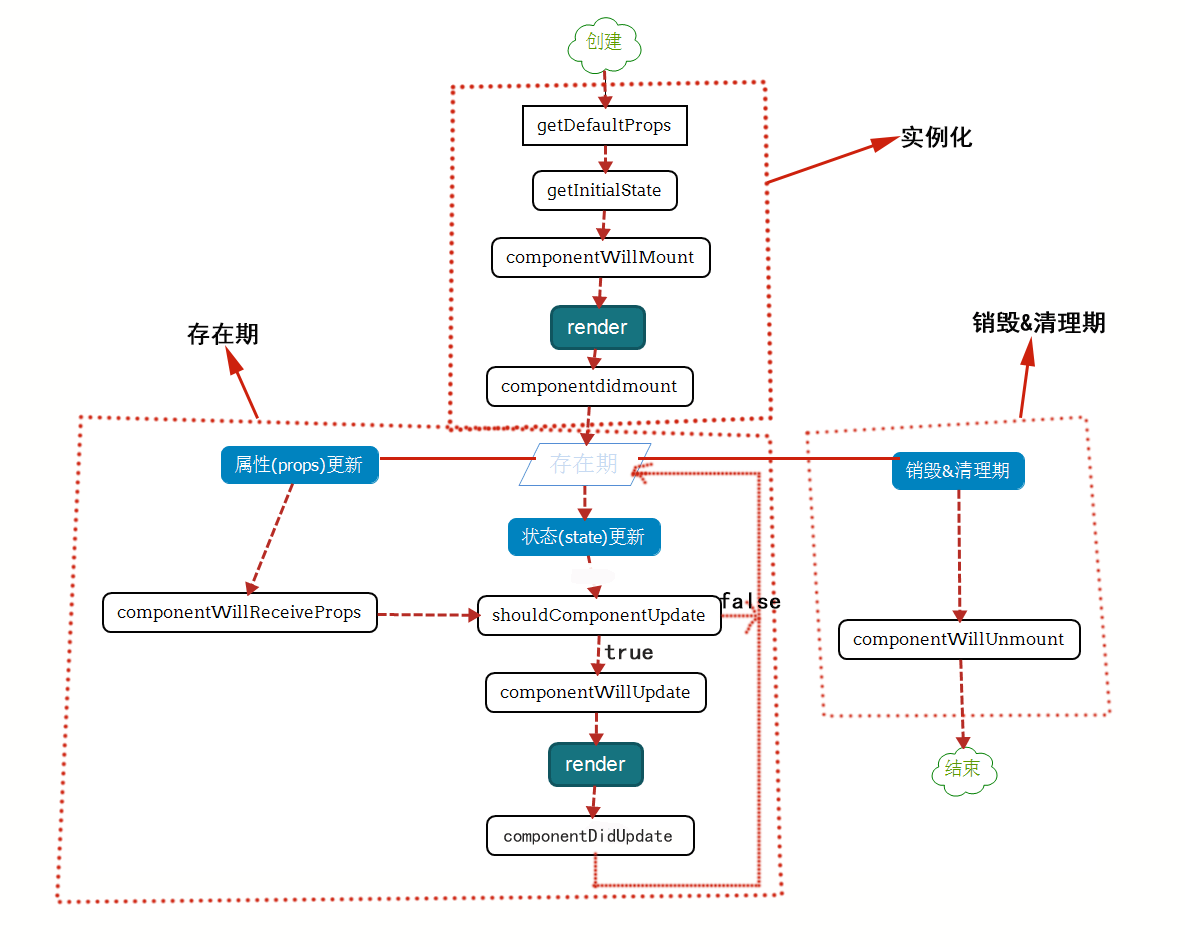
React:组件的生命周期

- 创建时,也就是实例化,在这个阶段,新的组件完成了被创建、首次渲染初始化。
- 存在期,也就是活动期,在这个阶段,组件已经渲染好,可以与用户进行交互。通常是通过一次鼠标点击、手指点按或键盘事件来触发一个事件处理器。
- 销毁&清理期,在这个阶段,每当React使用完一个组件,这个组件就会从DOM中卸载,随后就会被销毁。
生命周期回调函数
var Card=React.createClass({
getDefaultProps:function(){
return {
title:'头部',
content:'内容区'
}
},
render:function(){
return (
<div><p>{this.props.title}</p><p>{this.props.content}</p></div>
)
}
});
ReactDOM.render(
<Card/>,
document.body
);
var MyButton=React.createClass({
getInitialState:function(){
return {isFriend:false}
},
handleClick:function(event){
this.setState({isFriend:!this.state.isFriend});
},
render:function(){
var friend=this.state.isFriend ? '添加好友' : '删除好友';
return (
<div>
<button onClick={this.handleClick}>{friend}</button>
</div>
);
}
});
ReactDOM.render(
<MyButton/>,
document.body
);
componentWillMount
该方法会在完成渲染之前被调用,这也是在render方法调用前可以修改state的最后一次机会。
render
该方法会创建一个虚拟DOM,用来表示组件的输出。对于一个组件来说,render是唯一一个必需的方法,并且有特定的规则。render方法需要满足下面几点:
- 只能通过 this.props 和 this.state 访问数据。
- 可以返回null、false或者任何React组件。
- 只能出现一个顶级组件(不能返回一组元素)。
- 必需纯净,意味着不能改变组件的状态或者修改DOM的输出。
componentDidMount
在render方法成功调用并且真实的DOM已经被渲染,你可以在这个方法内部通过 this.getDOMNode() 方法访问到它。
2.存在期
这个阶段,组件已经渲染好并且用户可以与它进行交互。通常是通过一次鼠标点击、手指点按或键盘事件来触发一个事件处理器。
componentWillReceiveProps
在任何时刻,组件的props都可以通过父辈组件来更改。这时,这个方法会被调用,我们也将获得更改props对象及更新state的机会。
shouldComponentUpdate
如果你确定某个组件或其任何子组件不需要渲染新的props或state,可以通过在这个方法里通过返回 false 来阻止组件的重新渲染,返回 false 则不会执行 render 以及后面的 componentWillUpdate,componentDidUpdate 方法。
该方法是非必需的,并且大多数情况下没必要在开发中使用。
componentWillUpdate
和componentWillMount方法类似,组件会在接收到新的props或state进行渲染之前,调用此方法。
注意:不可以在该方法中更新state或props,而应该借助 componentWillReceiveProps 方法在运行时更新state。
componentDidUpdate
这个方法和 componentDidMount 类似,在组件重新被渲染之后,此方法会被调用。可以在这里访问并修改 DOM。
3.销毁&清理期
在此阶段,只有一个方法会被调用,完成所有的清理和销毁工作。
componentWillUnmount
每当React使用完一个组件,这个组件必须从 DOM 中卸载后被销毁,此时 componentWillUnmout 会被执行,完成所有的清理和销毁工作,在 conponentDidMount 中添加的任务都需要再该方法中撤销,如创建的定时器或事件监听器。
总结
React生命周期方法提供了精心设计的钩子函数,会伴随组件的整个生命周期。和状态机类型,每个组件都被设计成了能够在整个生命周期中输出稳定、语义化的标签。

 免费AI编程助手
免费AI编程助手


更多建议: