Weex 开发
2023-12-26 17:46 更新
下一步就是进入刚刚创建的文件夹,并且安装依赖,然后执行 npm start:
cd awesome-app
npm install
npm start
然后工具会启动一个本地的 web 服务,监听 8081 端口。你可以打开 http://localhost:8081 查看页面在 Web 下的渲染效果。 源代码在 src/ 目录中,你可以像一个普通的 Vue.js 项目一样来开发.

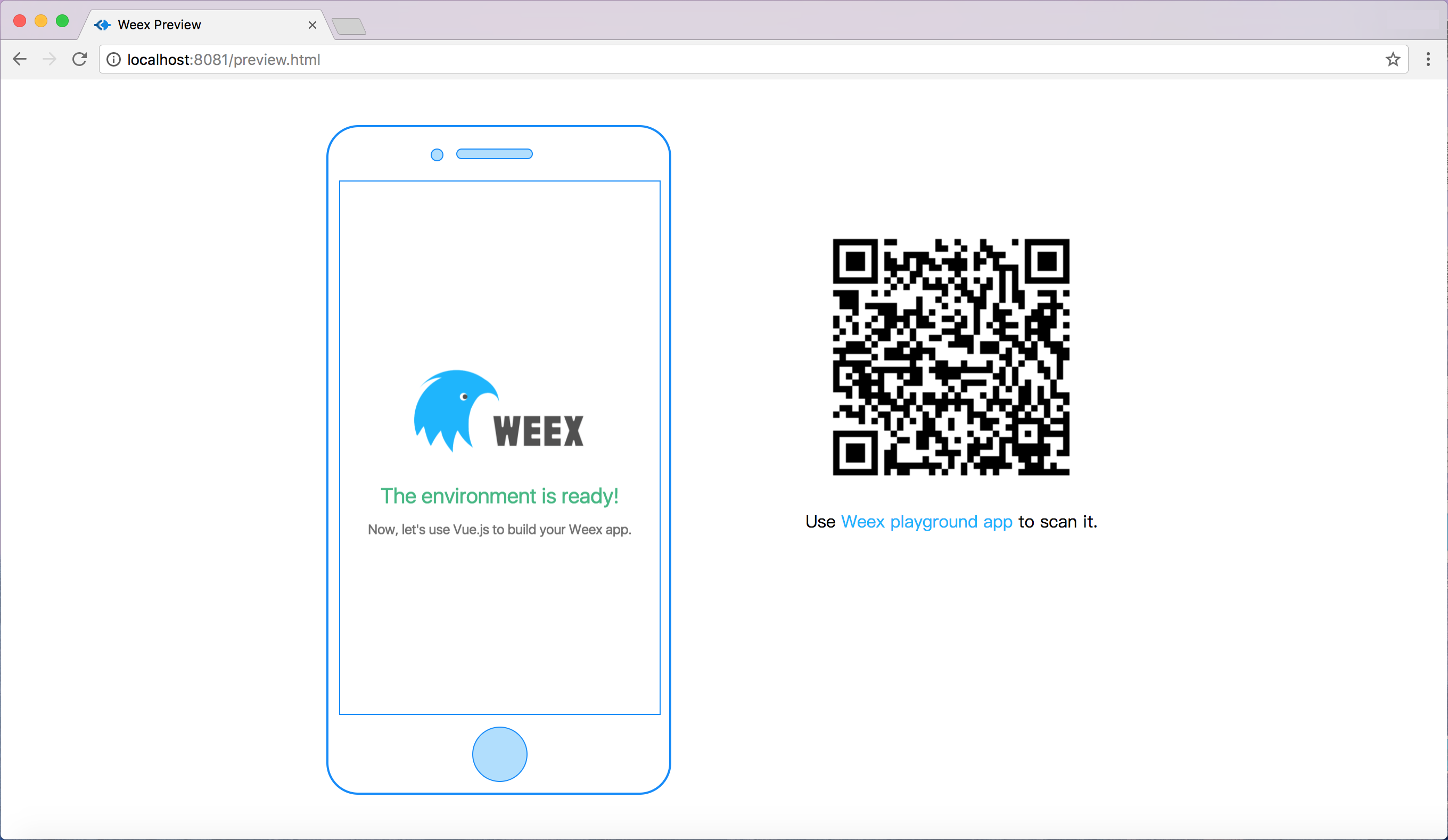
除此之外,你还可以打开 http://localhost:8081/preview.html 开启一个预览页面,它会把 web 端的页面放在一个 iframe 中渲染,而且在右侧生成一个二维码。用 Weex playground app 扫描这个二维码可以看到页面在手机上渲染的真实效果。
以上内容是否对您有帮助:
← Weex 初始化

 免费AI编程助手
免费AI编程助手




更多建议: