Weex 自定义 module
2023-12-27 17:18 更新
自定义 module,需要让自己的 class 遵循 WXModuleProtocol 这个protocol,通过 WX_EXPORT_METHOD 这个宏暴露出需要透出到 JavaScript 调用的方法,再向 WeexSDK 注册 module,就可以完成一个简单 module 的自定义。
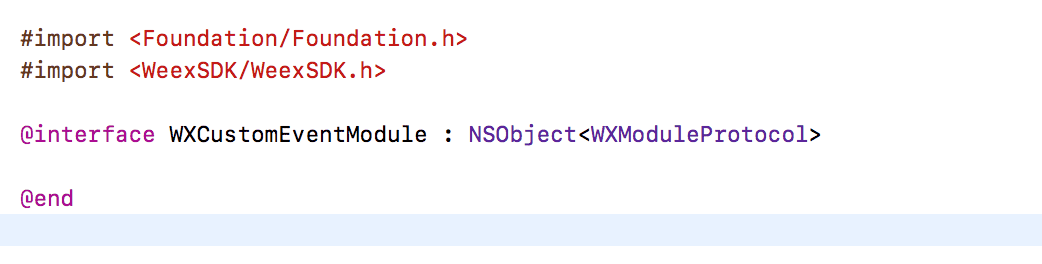
- 新建一个基类为 NSObject 的 class
WXCustomEventModule,让该类遵循WXModuleProtocol 的协议。
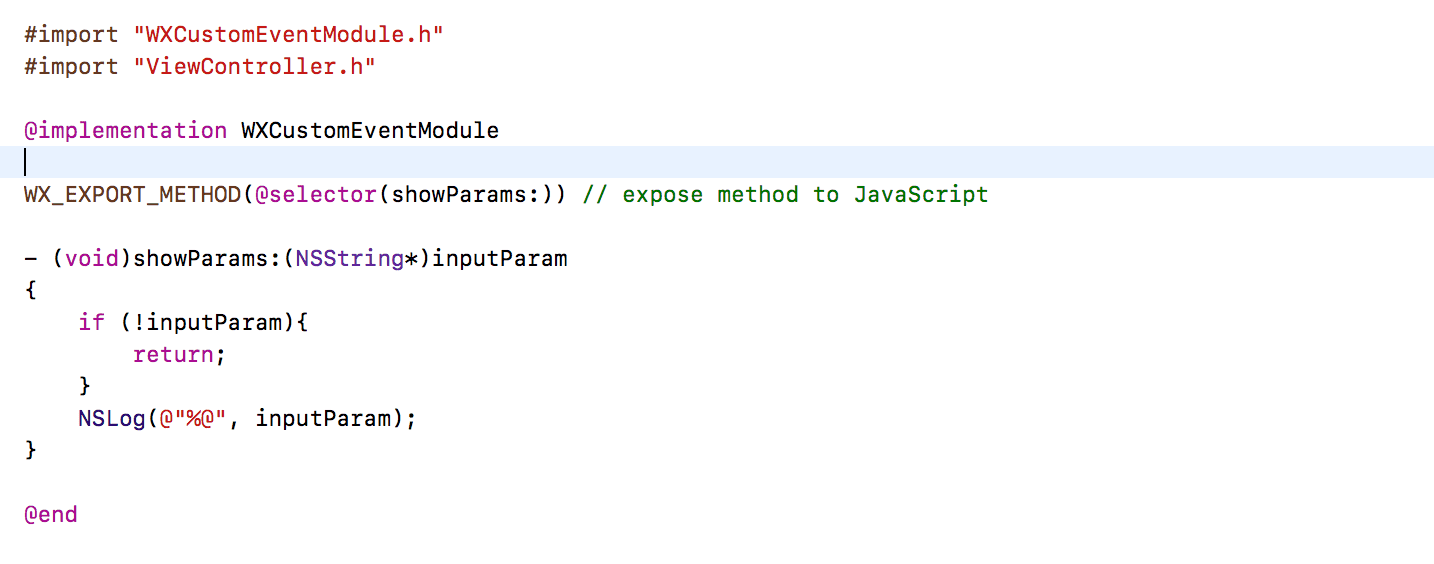
- 添加打印的方法,通过
WX_EXPORT_METHOD 暴露该方法。
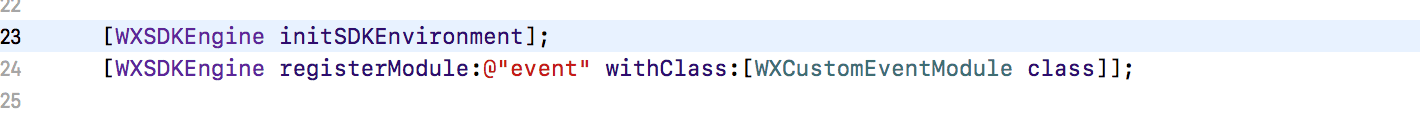
- 在初始化完成 Weex SDK 之后注册该 module。

到此,我们已经完成了一个简单的 module 方法的封装,在 JS 里使用方法如下:
weex.requireModule("event").showParams("hello Weex")
Module 进阶
关于 Module 和 Module 方法的执行特性(同步、异步;执行线程),需要了解:
-
weexInstance:在一个 Weex 页面中,默认 WXSDKInstance 的实例持有多个 module 的实例, 而 Module 的实例是是没有对 WXSDKInstance 做持有的,在自定义的 module 中添加 @synthesize weexInstance,module 实例可以对持有它本身的 WXSDKInstance 实例做一个弱引用,通过 weexInstance 可以拿到调用该 module 的页面的一些信息。 -
targetExecuteThread:Module 方法默认会在 UI 线程(iOS 主线程)中被调用,建议不要在这做太多耗时的任务。如果你的任务不需要在 UI 线程执行或需要在特定线程执行,需要实现 WXModuleProtocol 中的 -(NSThread *) 的方法,并返回你希望方法执行所在的线程。 -
WXModuleKeepAliveCallback:Module 支持返回值给 JavaScript 中的回调,回调的类型是WXModuleKeepAliveCallback。回调的参数可以是 String 或者 Map。该 block 第一个参数为回调给 JavaScript 的数据,第二参数是一个 BOOL 值,表示该回调执行完成之后是否要被清除。JavaScript 每次调用都会产生一个回调,但是对于单独一次调用,是否要在完成该调用之后清除掉回调函数 id 就由这个选项控制,如非特殊场景,建议传 NO。 -
WX_EXPORT_METHOD_SYNC:使用 WX_EXPORT_METHOD 暴露到前端的方法都是异步方法(获得结果需要通过回调函数获得)。如果期望获得同步调用结果,可以使用 WX_EXPORT_METHOD_SYNC 声明同步的 Module 方法。
以上内容是否对您有帮助:





更多建议: