六、开发者工具的Timeline面板
2018-02-24 15:45 更新
六、开发者工具的Timeline面板
Chrome浏览器开发者工具的Timeline面板,是查看"刷新率"的最佳工具。这一节介绍如何使用这个工具。
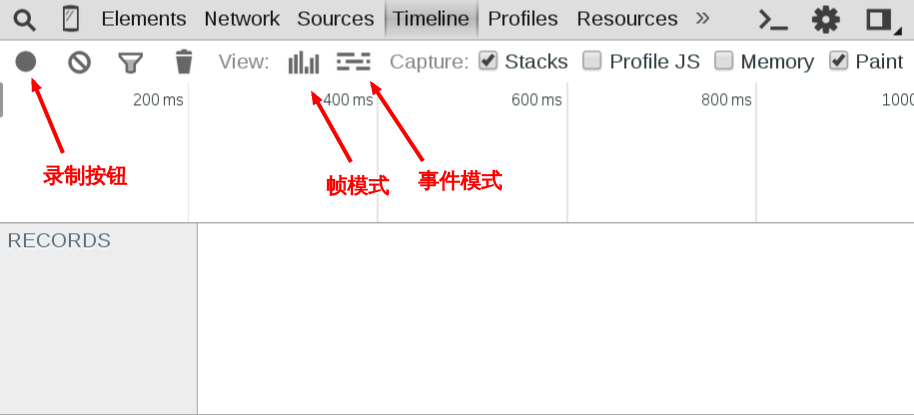
首先,按下 F12 打开"开发者工具",切换到Timeline面板。

左上角有一个灰色的圆点,这是录制按钮,按下它会变成红色。然后,在网页上进行一些操作,再按一次按钮完成录制。
Timeline面板提供两种查看方式:横条的是"事件模式"(Event Mode),显示重新渲染的各种事件所耗费的时间;竖条的是"帧模式"(Frame Mode),显示每一帧的时间耗费在哪里。
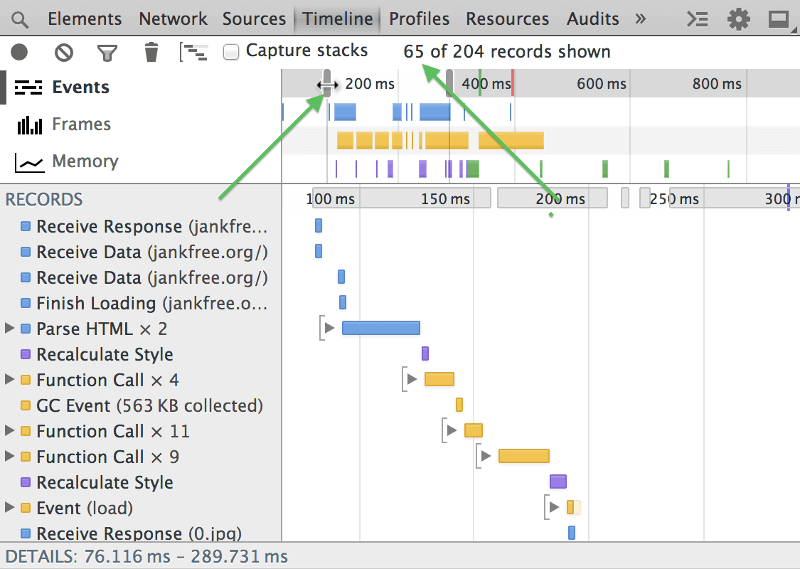
先看"事件模式",你可以从中判断,性能问题发生在哪个环节,是JavaScript的执行,还是渲染?

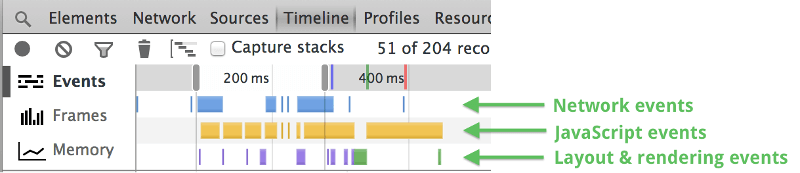
不同的颜色表示不同的事件。

- 蓝色:网络通信和HTML解析
- 黄色:JavaScript执行
- 紫色:样式计算和布局,即重排
- 绿色:重绘
哪种色块比较多,就说明性能耗费在那里。色块越长,问题越大。


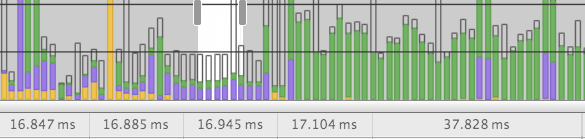
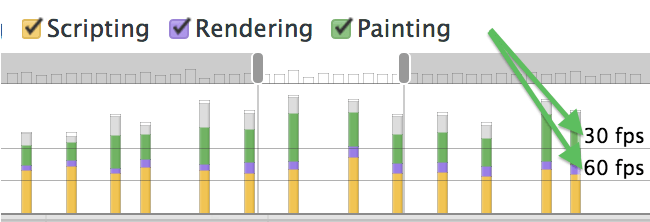
帧模式(Frames mode)用来查看单个帧的耗时情况。每帧的色柱高度越低越好,表示耗时少。

你可以看到,帧模式有两条水平的参考线。

下面的一条是60FPS,低于这条线,可以达到每秒60帧;上面的一条是30FPS,低于这条线,可以达到每秒30次渲染。如果色柱都超过30FPS,这个网页就有性能问题了。
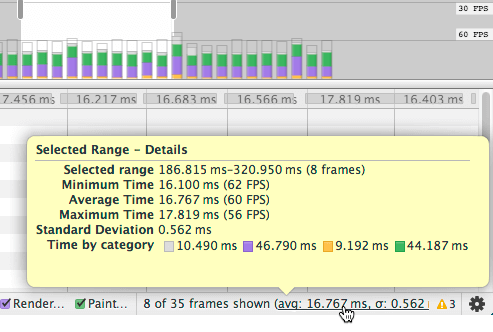
此外,还可以查看某个区间的耗时情况。

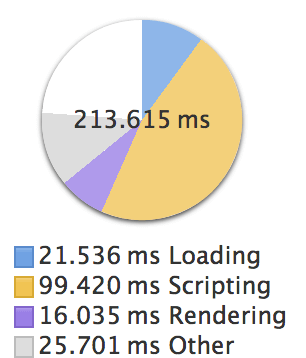
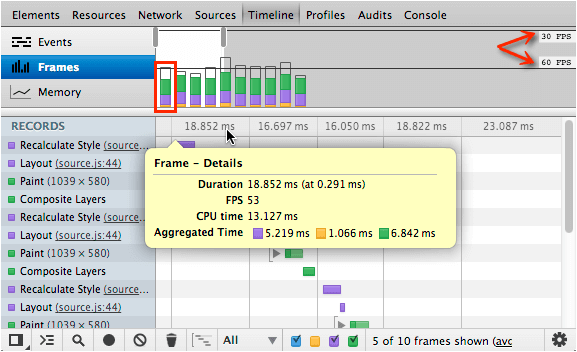
或者点击每一帧,查看该帧的时间构成。

以上内容是否对您有帮助:
← 五、刷新率

 免费AI编程助手
免费AI编程助手




更多建议: