React EasyUI 树
2020-06-24 12:12 更新
树( Tree )在网页中以树形结构显示分层数据。 树( Tree )向用户提供展开、折叠、拖拽、编辑和异步加载功能。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| data | array | 要加载的数据。 | [ ] |
| selectLeafOnly | boolean | 是否只选择叶节点。 | false |
| checkbox | boolean | 是否在每个节点前显示复选框。 | false |
| cascadeCheck | boolean | 是否进行级联检查。 | true |
事件列表
| 名称 | 参数 | 作用描述 |
|---|---|---|
| onSelectionChange | node | 选择节点时触发。 |
| onNodeClick | node | 单击节点时触发。 |
| onNodeExpand | node | 在展开节点时触发。 |
| onNodeCollapse | node | 当节点被折叠时触发。 |
| onNodeCheck | node | 检查节点时触发。 |
| onNodeUncheck | node | 当节点未选中时触发。 |
| onCheckChange | nodes | 更改选中节点时触发。 |
| onNodeContextMenu | { node, originalEvent } | 右击节点时触发。 |
方法列表
| 名称 | 参数 | 返回值 | 作用描述 |
|---|---|---|---|
| selectNode | node | void | 选择一个节点。 |
| checkNode | node | void | 检查节点。 |
| uncheckNode | node | void | 取消一个节点。 |
| uncheckAllNodes | node | void | 取消所有节点。 |
| doFilter | q | void | 执行筛选操作。 |
注:
- 继承: LocaleBase 。
使用方法
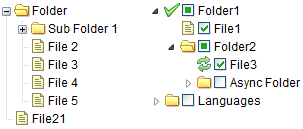
<Tree data={this.state.data} onSelectionChange={this.handleSelectionChange.bind(this)}></Tree>- 参考图例:

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: