Less Fadeout减少不透明度
2018-01-13 17:40 更新
描述
它减少所选元素的不透明度。 它有以下参数:
color :它代表颜色对象。
amount :它包含0 - 100%之间的百分比。
方法:它是可选参数,通过将其设置为相对,用于相对于当前值进行调整。
例子
以下示例演示如何在LESS文件中使用淡出颜色操作:
<html>
<head>
<title>Fadeout</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h2>Example of Fadeout Color Operation</h2>
<div class="myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class="myclass2">
<p>result :<br>rgba(66, 97, 5, 0.4)</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
style.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsla(80, 90%, 20%,0.5);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: fadeout(hsla(80, 90%, 20%,0.5), 10%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.4);
color: white;
}
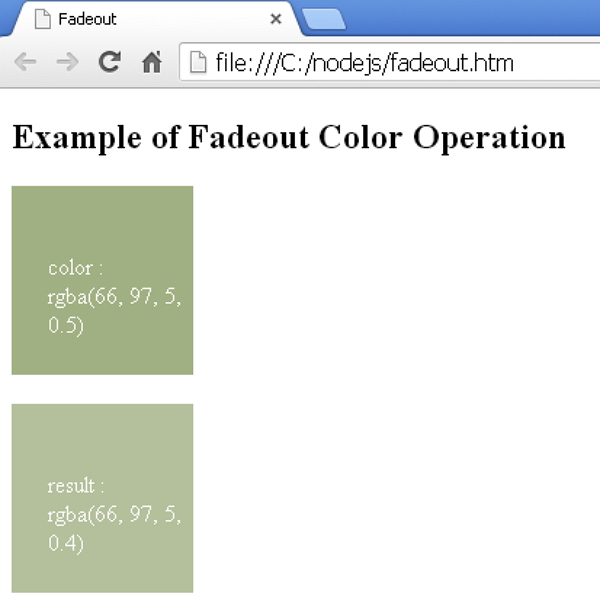
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 fadeout.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: