Less Contrast
2018-01-13 18:21 更新
描述
它设置元素中颜色的对比度,并更改亮和暗值之间的差异。 它有以下参数:
color :它代表一个颜色对象。
dark :这是一个设置深色的可选参数。
light :这是一个设置光色的可选参数。
阈值:它是一个可选参数,包含0 - 100%之间的百分比,并指定从黑暗到浅色的转换。
例子
下面的例子演示了在LESS文件中使用对比度颜色操作:
<html>
<head>
<title>Contrast</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h2>Example of Contrast Color Operation</h2>
<div class="myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class="myclass2">
<p>result :<br>#81F79F</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
style.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: contrast(hsl(80, 90%, 20%), #81F79F, #01DFA5, 30%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #81F79F;
color: white;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上述html代码保存在 contrast.html 文件中。
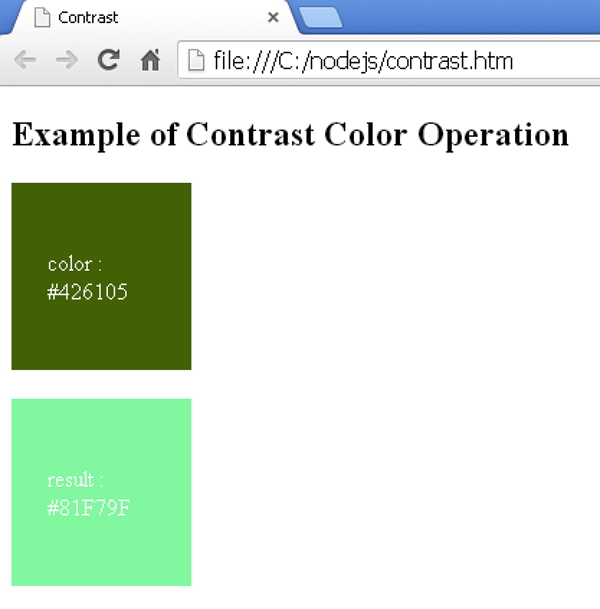
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: