Less 颜色混合的Hardlight函数
2018-01-16 09:38 更新
描述
hardlight函数与overlay函数类似,但颜色的作用相反。 它使用第二个参数执行 overlay()函数,以确定是否应该执行乘法或屏幕操作。
参数:
color1:颜色对象到overlay。
color2:一种基色对象,它是决定性颜色,使得到的颜色更亮或更暗。
返回:颜色。
例子
下面的示例演示了在LESS文件中使用 hardlight 函数:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h2>Hardlight Function</h2> <div class="color1"> <p>(color1) <br> #ff6600</p> </div><br> <div class="color2"> <p>(color2) <br> #0000ff</p> </div><br> <div class="res"> <p>(result) <br> #0000ff</p> </div> </body> </html>
接下来,创建文件 style.less 。
style.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: hardlight(#ff6600, #0000ff);
}
p{
padding: 30px 0px 0px 25px;
color: white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.result {
width: 100px;
height: 100px;
background-color: #0000ff;
}
p {
padding: 30px 0px 0px 25px;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
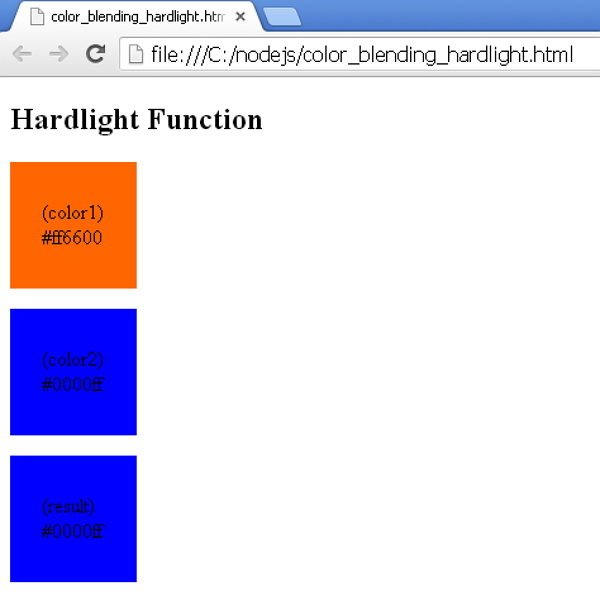
将上述代码保存在 color_blending_hardlight.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: