##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | selectionMode | string | 按钮选择模式。可选的值:multiple, single。 | multiple | >注: >- 继承: LocaleBase 。 ##使用方法 - 通过标记创建一...
https://www.w3cschool.cn/reacteasyui/reacteasyui-1ykd37qx.html消息窗口( Messager )提供不同样式的消息窗口,如警示( alert )、确认( confirm )等。 消息窗口( Messager )都是异步的。用户可以在与消息窗口交互后使用回调函数以完成一些动作。 ##属性列表 | 名称 | 数据类型 | 作用描述 |...
https://www.w3cschool.cn/reacteasyui/reacteasyui-6rsl37qy.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | data | array | 要加载的数据。 | [ ] | | itemCls | string | 数据项样式类。 | null | | itemStyle | Object | 数据项内联样式。 | null | | hoverCls | string...
https://www.w3cschool.cn/reacteasyui/reacteasyui-7a5x37r0.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | idField | string | 指示哪个字段是标识字段。 | null | | groupField | string | 指示要分组的字段。 | null | | expanderWidth | number | 展开列宽。 | 30...
https://www.w3cschool.cn/reacteasyui/reacteasyui-w7cz37r1.html树( Tree )在网页中以树形结构显示分层数据。 树( Tree )向用户提供展开、折叠、拖拽、编辑和异步加载功能。 ##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | data | array | 要加...
https://www.w3cschool.cn/reacteasyui/reacteasyui-vfi837r2.html树形表格( TreeGrid )用于以网格形式显示分层数据。 树形表格( TreeGrid )基于数据网格( DataGrid ),并结合树视图和可编辑网格。 树形表格( TreeGrid )允许用户创建可定制、可异步展开的行,并能够以多列形式显示分层数据...
https://www.w3cschool.cn/reacteasyui/reacteasyui-yi6z37r3.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | locale | object | 定义区域设置对象。 | | >注: >- 继承: Component 。 ##使用方法 ``` import en from 'rc-easyui/dist/locale/easyui-lang-en'; <L...
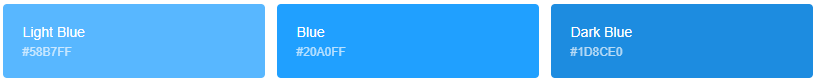
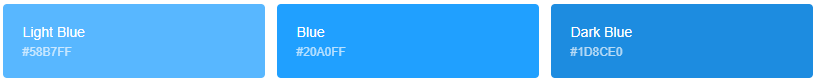
https://www.w3cschool.cn/reacteasyui/reacteasyui-i3cd37r8.htmlElement 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 ### 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。  ###...
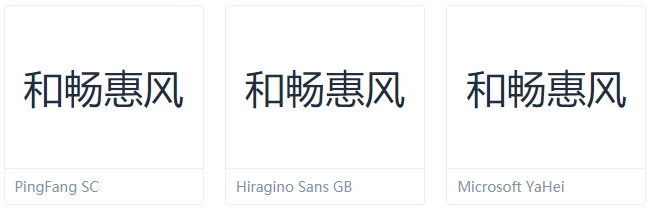
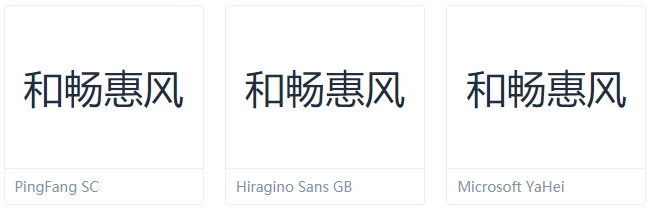
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-rjk13cv2.html我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。 ### 中文字体  ### 英文/数字字体  ### F...
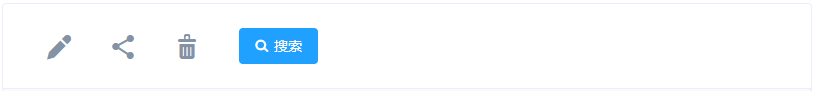
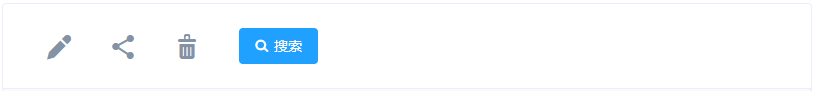
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-fmah3cv3.html提供了一套常用的图标集合。 ### 使用方法 直接通过设置类名为 `el-icon-iconName` 来使用即可。例如:  ``` render() { return ( <div> <i className="el-icon-edit"></i> <i cl...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-g6913cv4.html抱歉,暂时没有相关的微课
w3cschool 建议您:
抱歉,暂时没有相关的视频课程
w3cschool 建议您:
抱歉,暂时没有相关的教程
w3cschool 建议您:
##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | selectionMode | string | 按钮选择模式。可选的值:multiple, single。 | multiple | >注: >- 继承: LocaleBase 。 ##使用方法 - 通过标记创建一...
https://www.w3cschool.cn/reacteasyui/reacteasyui-1ykd37qx.html消息窗口( Messager )提供不同样式的消息窗口,如警示( alert )、确认( confirm )等。 消息窗口( Messager )都是异步的。用户可以在与消息窗口交互后使用回调函数以完成一些动作。 ##属性列表 | 名称 | 数据类型 | 作用描述 |...
https://www.w3cschool.cn/reacteasyui/reacteasyui-6rsl37qy.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | data | array | 要加载的数据。 | [ ] | | itemCls | string | 数据项样式类。 | null | | itemStyle | Object | 数据项内联样式。 | null | | hoverCls | string...
https://www.w3cschool.cn/reacteasyui/reacteasyui-7a5x37r0.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | idField | string | 指示哪个字段是标识字段。 | null | | groupField | string | 指示要分组的字段。 | null | | expanderWidth | number | 展开列宽。 | 30...
https://www.w3cschool.cn/reacteasyui/reacteasyui-w7cz37r1.html树( Tree )在网页中以树形结构显示分层数据。 树( Tree )向用户提供展开、折叠、拖拽、编辑和异步加载功能。 ##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | data | array | 要加...
https://www.w3cschool.cn/reacteasyui/reacteasyui-vfi837r2.html树形表格( TreeGrid )用于以网格形式显示分层数据。 树形表格( TreeGrid )基于数据网格( DataGrid ),并结合树视图和可编辑网格。 树形表格( TreeGrid )允许用户创建可定制、可异步展开的行,并能够以多列形式显示分层数据...
https://www.w3cschool.cn/reacteasyui/reacteasyui-yi6z37r3.html##属性列表 | 名称 | 数据类型 | 作用描述 | 默认值 | | ---------- | ---------- | ---------- | :---------- : | | locale | object | 定义区域设置对象。 | | >注: >- 继承: Component 。 ##使用方法 ``` import en from 'rc-easyui/dist/locale/easyui-lang-en'; <L...
https://www.w3cschool.cn/reacteasyui/reacteasyui-i3cd37r8.htmlElement 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 ### 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。  ###...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-rjk13cv2.html我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。 ### 中文字体  ### 英文/数字字体  ### F...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-fmah3cv3.html提供了一套常用的图标集合。 ### 使用方法 直接通过设置类名为 `el-icon-iconName` 来使用即可。例如:  ``` render() { return ( <div> <i className="el-icon-edit"></i> <i cl...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-g6913cv4.html