在 TypeScript 中使用使用 create-react-app 一步步地创建一个 TypeScript 项目,并引入 antd。安装和初始化请确保电脑上已经安装了最新版的 yarn 或者 npm。使用 yarn 创建 cra-template-typescript 项目。$ yarn create react-app antd-demo-ts --template typescri...
https://www.w3cschool.cn/docsreactintroduce/docsreactintroduce-vybq3to7.html在 Facebook,我们使用 Jest 来测试React Native应用程序。安装从 react-native 0.38 版开始,运行react-native init. 以下配置应自动添加到 package.json 文件中:// package.json "scripts": { "test": "jest" }, "jest": { "preset": "react-native" }注意:...
https://www.w3cschool.cn/jest_cn/jest_reactNative.htmlReact Native 使你能够使用基于 JavaScript 和 React 一致的开发体验在本地平台上构建世界一流的应用程序体验。React Native 把重点放在所有开发人员关心的平台的开发效率上——开发者只需学习一种语言就能轻易为任何平台高效地编写...
https://www.w3cschool.cn/reactnativezwwd/lcrqz7.html表示两种相互对立的状态间的切换,多用于触发「开/关」。 ### 基本用法 绑定`value`到一个`Boolean`类型的变量。可以使用`onText`属性与`offText`属性来设置开关的文字描述,使用`onColor`属性与`offColor`属性来设置开关的背景色。 是React的一大亮点。正是因为虚拟DOm,在大多数的应用场景中,我们都只要关注设置组件的状态(setState),不需要直接操作DOM。那么虚拟DOM到底是什么呢?其实,虚拟DOM(virtual DOM)是一个模拟DOM树的Java...
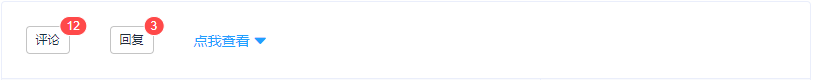
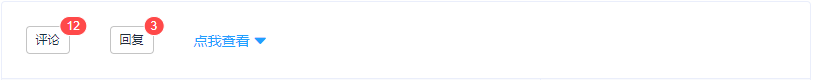
https://www.w3cschool.cn/buyqe/buyqe-1t4y25vu.html出现在按钮、图标旁的数字或状态标记。 ### 基础用法 展示新消息数量。 定义`value`属性,它接受`Number`或者`String`。  ``` render() { return ( <div> <Badge value={ 12 }> <...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-9f7h3cvr.html空间布局是体系化视觉设计的起点,和传统的平面设计的不同之处在于,UI 界面的布局空间要基于「动态、体系化」的角度出发展开。我们受到建筑界大师柯布西耶的模度思想的启发,基于「秩序之美」的原则,探索 UI 设计中...
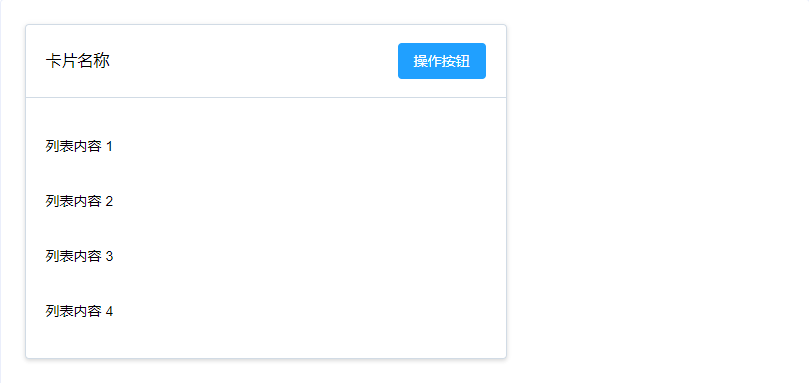
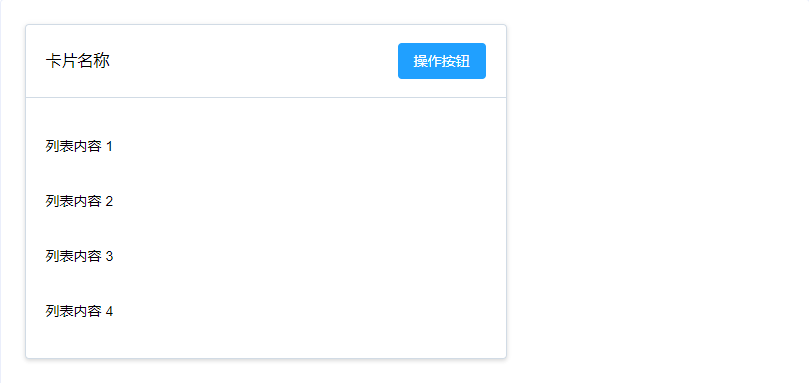
https://www.w3cschool.cn/docsreactintroduce/ant-design-react-layout.html将信息聚合在卡片容器中展示。 ### 基础用法 包含标题,内容和操作。 Card 组件包括`header`和`body`部分,`header`部分需要有显式具名 slot 分发,同时也是可选的。  ``` rende...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-su1t3cw5.html...,诸如:<input>、<textarea>、<option>等。而在React中,这些表单组件与其他组件有所不同,那就是它们的状态会随着用户交互而变化,所以要管理好这些组件的状态,不是件易事。在React中,表单组件有两种类型:约束...
https://www.w3cschool.cn/buyqe/buyqe-27wp25vv.html评分组件 ### 基本用法  评分被分为三个等级,可以利用颜色对分数及情感倾向进行分级(默认情况下不区分颜色)。三个等级所对应的颜色用过`colors`属性设置,而它们...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-excm3cvh.html抱歉,暂时没有相关的微课
w3cschool 建议您:
抱歉,暂时没有相关的视频课程
w3cschool 建议您:
抱歉,暂时没有相关的教程
w3cschool 建议您:
在 TypeScript 中使用使用 create-react-app 一步步地创建一个 TypeScript 项目,并引入 antd。安装和初始化请确保电脑上已经安装了最新版的 yarn 或者 npm。使用 yarn 创建 cra-template-typescript 项目。$ yarn create react-app antd-demo-ts --template typescri...
https://www.w3cschool.cn/docsreactintroduce/docsreactintroduce-vybq3to7.html在 Facebook,我们使用 Jest 来测试React Native应用程序。安装从 react-native 0.38 版开始,运行react-native init. 以下配置应自动添加到 package.json 文件中:// package.json "scripts": { "test": "jest" }, "jest": { "preset": "react-native" }注意:...
https://www.w3cschool.cn/jest_cn/jest_reactNative.htmlReact Native 使你能够使用基于 JavaScript 和 React 一致的开发体验在本地平台上构建世界一流的应用程序体验。React Native 把重点放在所有开发人员关心的平台的开发效率上——开发者只需学习一种语言就能轻易为任何平台高效地编写...
https://www.w3cschool.cn/reactnativezwwd/lcrqz7.html表示两种相互对立的状态间的切换,多用于触发「开/关」。 ### 基本用法 绑定`value`到一个`Boolean`类型的变量。可以使用`onText`属性与`offText`属性来设置开关的文字描述,使用`onColor`属性与`offColor`属性来设置开关的背景色。 是React的一大亮点。正是因为虚拟DOm,在大多数的应用场景中,我们都只要关注设置组件的状态(setState),不需要直接操作DOM。那么虚拟DOM到底是什么呢?其实,虚拟DOM(virtual DOM)是一个模拟DOM树的Java...
https://www.w3cschool.cn/buyqe/buyqe-1t4y25vu.html出现在按钮、图标旁的数字或状态标记。 ### 基础用法 展示新消息数量。 定义`value`属性,它接受`Number`或者`String`。  ``` render() { return ( <div> <Badge value={ 12 }> <...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-9f7h3cvr.html空间布局是体系化视觉设计的起点,和传统的平面设计的不同之处在于,UI 界面的布局空间要基于「动态、体系化」的角度出发展开。我们受到建筑界大师柯布西耶的模度思想的启发,基于「秩序之美」的原则,探索 UI 设计中...
https://www.w3cschool.cn/docsreactintroduce/ant-design-react-layout.html将信息聚合在卡片容器中展示。 ### 基础用法 包含标题,内容和操作。 Card 组件包括`header`和`body`部分,`header`部分需要有显式具名 slot 分发,同时也是可选的。  ``` rende...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-su1t3cw5.html...,诸如:<input>、<textarea>、<option>等。而在React中,这些表单组件与其他组件有所不同,那就是它们的状态会随着用户交互而变化,所以要管理好这些组件的状态,不是件易事。在React中,表单组件有两种类型:约束...
https://www.w3cschool.cn/buyqe/buyqe-27wp25vv.html评分组件 ### 基本用法  评分被分为三个等级,可以利用颜色对分数及情感倾向进行分级(默认情况下不区分颜色)。三个等级所对应的颜色用过`colors`属性设置,而它们...
https://www.w3cschool.cn/element_ui_ops/element_ui_ops-excm3cvh.html抱歉,暂时没有相关的文章
w3cschool 建议您: