<sub> 标签定义下标文本。
下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的。
下标文本能用来表示化学公式,比如 H2O。
<sup> 标签定义上标文本。
上标文本将会显示在当前文本流中字符高度的一半为基准线的上方,但是与当前文本流中文字的字体和字号都是一样的。
上标文本能用来添加脚注,比如 WWW[1]。
实例:
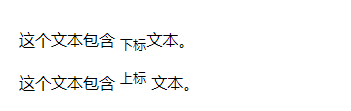
<p>这个文本包含 <sub>下标</sub>文本。</p>
<p>这个文本包含 <sup>上标</sup> 文本。</p>运行结果:

闯关:
使用<sub> 标签和 <sup> 标签, 让数学等式成立。
提示:
这题做出来的同学, 说明脑袋瓜子很好用!
重置将会让你的代码编辑器回到初始状态
当代码一直无法通过测试时,可以尝试重置,然后重写一遍,这招非常有效。
强烈建议您亲自将代码敲一遍!
Text
Text