功能说明
2020-02-15 02:21 更新
展示“更多游戏”弹窗,支持点击游戏列表中的游戏进行跳转。
“更多游戏”弹窗
“更多游戏”弹窗提供一个游戏列表展示开发者在 game.json 文件中配置需要跳转的小游戏
⚠️ 基于交互统一性和规范性的要求,跳转小游戏数量至少要 4 个,最多 10 个。

在 game.json 文件中,ttNavigateToMiniGameAppIdList 字段配置跳转的小游戏列表。
{
"ttNavigateToMiniGameAppIdList": [
"ttXXXXXX1",
"ttXXXXXX2",
"ttXXXXXX3",
"ttXXXXXX4",
"ttXXXXXX5",
// 至少4个,最多10个
]
}用户点击任意小游戏,完成如下的二次确认后即可跳转到对应小游戏。

展示“更多游戏”弹窗
⚠️ 推荐使用 tt.showMoreGamesModal
| API | 功能 | 支持版本 |
|---|---|---|
| tt.showMoreGamesModal | 直接展示更多游戏弹窗 | 1.33.0 |
| tt.createMoreGamesButton | 创建更多游戏按钮,按钮置于页面顶层需要手动点击触发,点击后打开弹窗 | 1.23.0 |
通过 tt.showMoreGamesModal
支持这个功能的最低基础库版本为 1.33.0 版本,开发者需要对低版本进行兼容处理。
代码示例
// 监听弹窗关闭
tt.onMoreGamesModalClose(function(res) {
console.log("modal closed", res);
});
// 监听小游戏跳转
tt.onNavigateToMiniProgram(function(res) {
console.log(res.errCode);
console.log(res.errMsg);
});
const systemInfo = tt.getSystemInfoSync();
// iOS 不支持,建议先检测再使用
if (systemInfo.platform !== "ios") {
// 打开互跳弹窗
tt.showMoreGamesModal({
appLaunchOptions: [
{
appId: "ttXXXXXX",
query: "foo=bar&baz=qux",
extraData: {}
}
// {...}
],
success(res) {
console.log("success", res.errMsg);
},
fail(res) {
console.log("fail", res.errMsg);
}
});
}通过 tt.createMoreGamesButton
支持这个功能的最低基础库版本为 1.23.0 版本,开发者需要对低版本进行兼容处理。
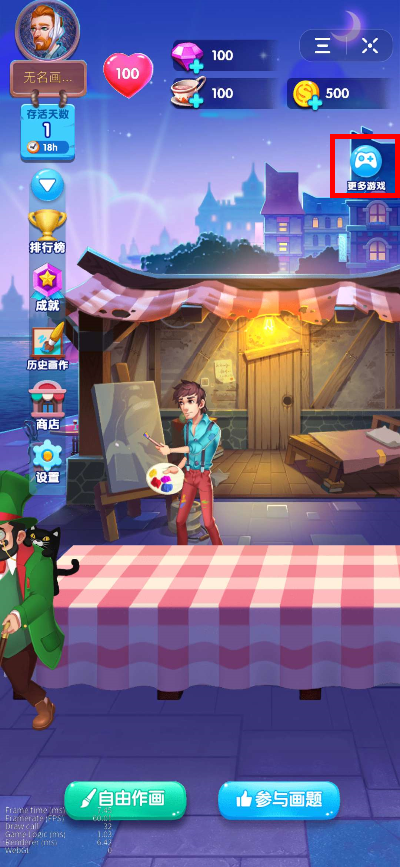
- 通过小游戏跳转 API - tt.createMoreGamesButton,你可以自定义一个按钮样式,如下图红框所示。

- 创建更多游戏按钮代码示例如下。
const btn = tt.createMoreGamesButton({
type: "image",
image: "images/more_games_btn.png",
style: {
left: 20,
top: 40,
width: 150,
height: 40,
lineHeight: 40,
backgroundColor: "#ff0000",
textColor: "#ffffff",
textAlign: "center",
fontSize: 16,
borderRadius: 4,
borderWidth: 1,
borderColor: "#ff0000"
},
appLaunchOptions: [
{
appId: "ttXXXXXX",
query: "foo=bar&baz=qux",
extraData: {}
}
// {...}
],
onNavigateToMiniGame(res) {
console.log("跳转其他小游戏", res);
}
});
btn.onTap(() => {
console.log("点击更多游戏");
});以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: