CSS3 column-rule-width 属性
2018-11-26 17:01 更新
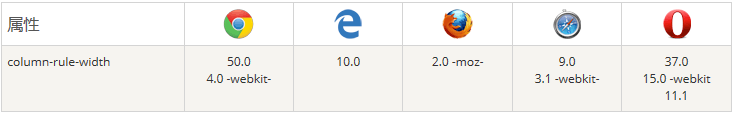
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

属性定义及使用说明
column-rule-width属性指定列之间的宽度规则。
| 默认值: | medium |
|---|---|
| 继承: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.columnRuleWidth="thin" |
语法
column-rule-width: thin|medium|thick|length;
| 值 | 说明 |
|---|---|
| thin | 指定一个细边框的规则 |
| medium | 定义一个中等边框规则 |
| thick | 指定一个粗边框的规则 |
| length | 指定宽度的规则 |
实例
指定列之间的宽度规则:
div
{
column-rule-width:10px;
-moz-column-rule-width:10px; /* Firefox */
-webkit-column-rule-width:10px; /* Safari and Chrome */
}
更多实例
Column-count
div元素的文本分成三列。
Column-gap
在div元素的文本分成三列,并指定一个30像素的列之间的差距。
Column-rule
指定列之间的规则:宽度,样式和颜色。
相关文章
CSS3 教程: CSS3 多列
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: