CanvasContext.setLineCap
2020-08-26 16:40 更新
解释:设置线条的端点样式。
方法参数
StringlineCaplineCap 参数说明:有效值为 'butt' 、 'round' 、 'square' ,线条的结束端点样式。
示例

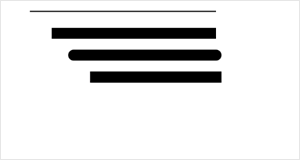
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.beginPath();
canvasContext.moveTo(30, 10);
canvasContext.lineTo(200, 10);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineCap('butt');
canvasContext.setLineWidth(10);
canvasContext.moveTo(50, 30);
canvasContext.lineTo(200, 30);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineCap('round');
canvasContext.setLineWidth(10);
canvasContext.moveTo(70, 50);
canvasContext.lineTo(200, 50);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineCap('square');
canvasContext.setLineWidth(10);
canvasContext.moveTo(90, 70);
canvasContext.lineTo(200, 70);
canvasContext.stroke();
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: