Animation.rotate
2020-08-21 16:00 更新
Animation.rotate
解释:从原点顺时针旋转一个角度
方法参数
Number deg,deg 的范围-180~180,从原点顺时针旋转一个 deg 角度。
示例

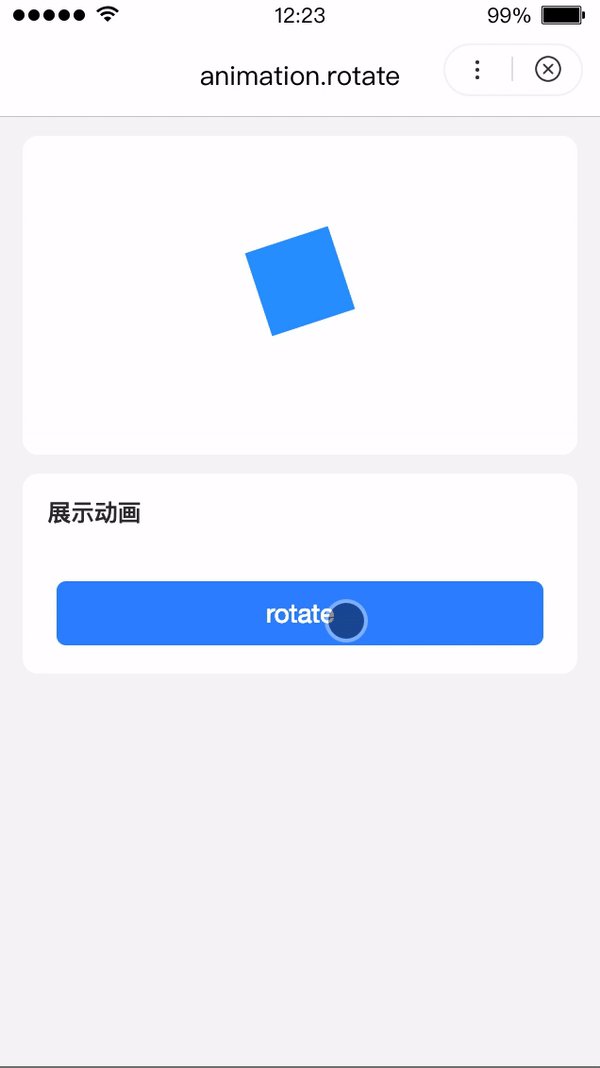
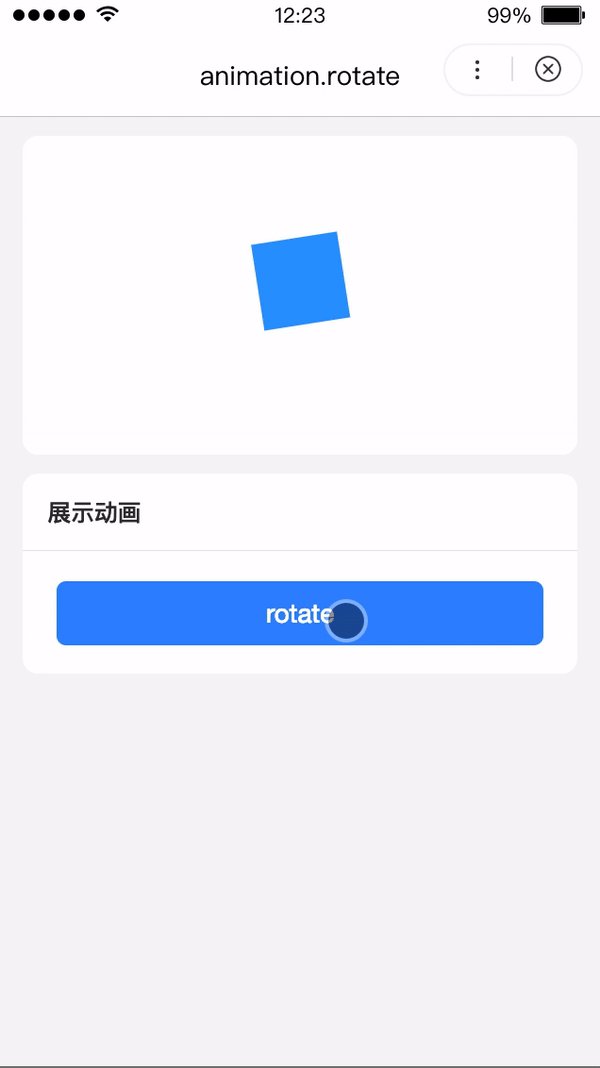
图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="rotate">rotate</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
duration: 1000,
timingFunction: 'ease',
delay: 0,
transformOrigin: '50% 50%'
});
},
rotate() {
this.animation.rotate(Math.random() * 720 - 360).step();
this.setData({
animation: this.animation.export()
});
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: