SelectorQuery.select
2020-08-22 11:01 更新
解释: 在当前页面下选择第一个匹配选择器 selector 的节点,返回一个 NodesRef 对象实例,可以用于获取节点信息。
方法参数
String selector
返回值
NodesRefselector 类似于 CSS 的选择器,但仅支持下列语法。
- ID 选择器:#the-id
- class 选择器(可以连续指定多个):.a-class.another-class
- 子元素选择器:.the-parent > .the-child
- 后代选择器:.the-ancestor .the-descendant
- 多选择器的并集:#a-node, .some-other-nodes
示例

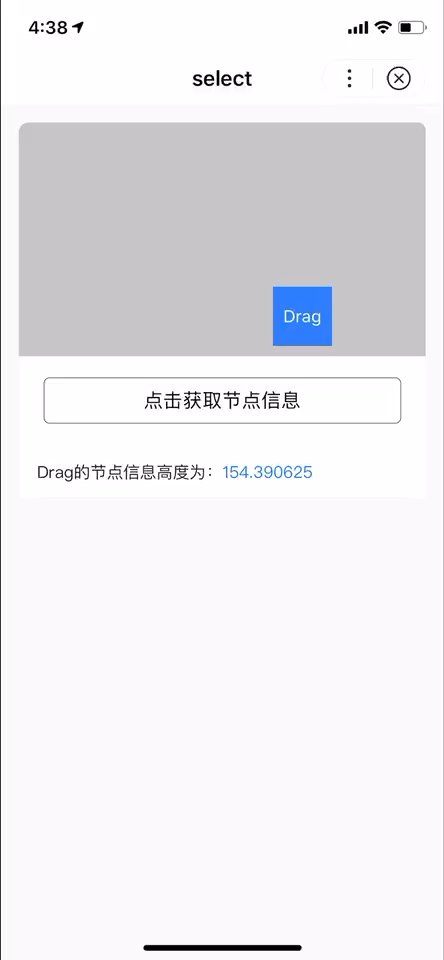
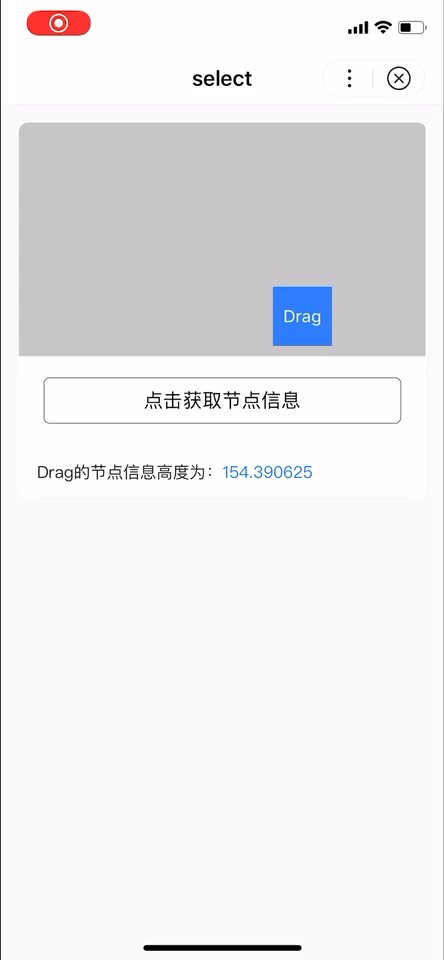
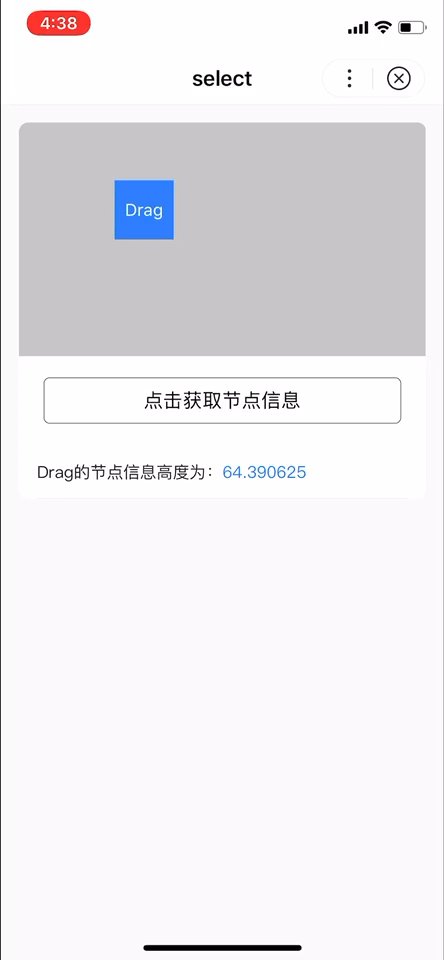
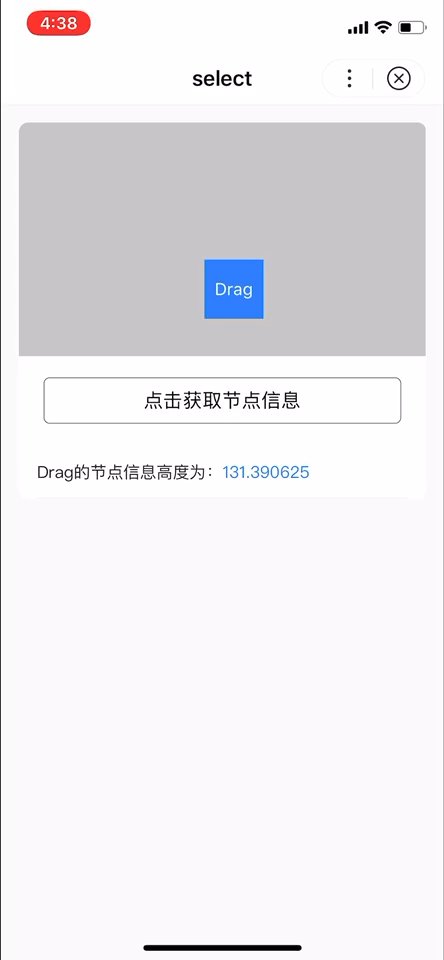
图片示例

代码示例 1
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view class="target" x="{{x}}" y="{{y}}" direction="all">
Drag
</movable-view>
</movable-area>
<button bindtap="queryNodeInfo">点击获取节点信息</button>
<view class="list-area border-bottom">
<text>Drag的节点信息高度为:</text>
<text class="list-item-value-6">{{message}}</text>
</view>
</view>
</view>Page({
data: {
message: ''
},
onReady() {
this.selectorQuery = swan.createSelectorQuery();
},
queryNodeInfo() {
console.log(this.selectorQuery.select('.target'));
// nodeRef: selector: ".target", queryType: "select"
this.selectorQuery
.select('.target')
.boundingClientRect()
.exec(res => {
console.log('节点信息:', res[0]);
this.setData('message', res[0].top);
});
}
});代码示例 2:id 选择器
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view id="target" x="{{x}}" y="{{y}}" direction="all">
Drag
</movable-view>
</movable-area>
<button bindtap="queryNodeInfo">点击获取节点信息</button>
<view class="list-area border-bottom">
<text>Drag的节点信息高度为:</text>
<text class="list-item-value-6">{{message}}</text>
</view>
</view>
</view>Page({
data: {
message: ''
},
onReady() {
this.selectorQuery = swan.createSelectorQuery();
},
queryNodeInfo() {
console.log(this.selectorQuery.select('#target'));
// nodeRef: selector: ".target", queryType: "select"
this.selectorQuery
.select('#target')
.boundingClientRect()
.exec(res => {
console.log('节点信息:', res[0]);
this.setData('message', res[0].top);
});
}
});代码示例 3: 多个 class 选择器
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view class="target target2" x="{{x}}" y="{{y}}" direction="all">
Drag
</movable-view>
</movable-area>
<button bindtap="queryNodeInfo">点击获取节点信息</button>
<view class="list-area border-bottom">
<text>Drag的节点信息高度为:</text>
<text class="list-item-value-6"> {{message}}</text>
</view>
</view>
</view>Page({
data: {
message: ''
},
onReady() {
this.selectorQuery = swan.createSelectorQuery();
},
queryNodeInfo() {
console.log(this.selectorQuery.select('.target.target2'));
// nodeRef: selector: ".target", queryType: "select"
this.selectorQuery.select('.target.target2').boundingClientRect();
this.selectorQuery.exec(res => {
this.setData('message', res[0].top);
});
}
});代码示例 4: 子元素选择器
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view class="target" x="{{x}}" y="{{y}}" direction="all">
<view class="block"> Drag</view>
</movable-view>
</movable-area>
<button bindtap="queryNodeInfo">点击获取节点信息</button>
<view class="list-area border-bottom">
<text>Drag的节点信息高度为:</text>
<text class="list-item-value-6"> {{message}}</text>
</view>
</view>
</view>Page({
data: {
message: ''
},
onReady() {
this.selectorQuery = swan.createSelectorQuery();
},
queryNodeInfo() {
console.log(this.selectorQuery.select('.target>.block'));
// nodeRef: selector: ".target", queryType: "select"
this.selectorQuery.select('.target>.block').boundingClientRect();
this.selectorQuery.exec(res => {
this.setData('message', res[0].top);
});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: