CanvasContext.setTextBaseline
2020-08-26 16:41 更新
解释:用于设置文字的水平对齐。
方法参数
StringtextBaselinetextBaseline 参数说明:有效值 'top' 、 'bottom' 、 'middle' 、 'normal' 。
示例

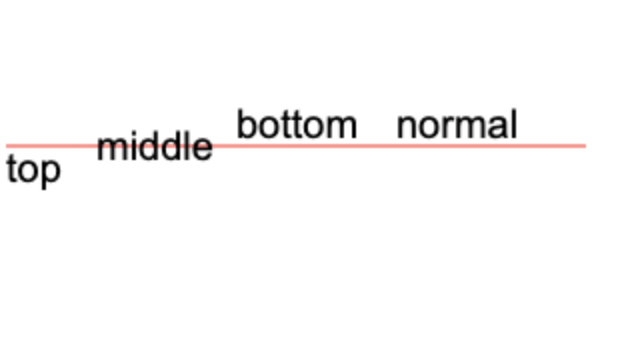
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.setStrokeStyle('red');
canvasContext.moveTo(5, 75);
canvasContext.lineTo(295, 75);
canvasContext.stroke();
canvasContext.setFontSize(20);
canvasContext.setTextBaseline('top');
canvasContext.fillText('top', 5, 75);
canvasContext.setTextBaseline('middle');
canvasContext.fillText('middle', 50, 75);
canvasContext.setTextBaseline('bottom');
canvasContext.fillText('bottom', 120, 75);
canvasContext.setTextBaseline('normal');
canvasContext.fillText('normal', 200, 75);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: