NodesRef.boundingClientRect
2020-08-22 11:15 更新
解释: 添加节点的布局位置的查询请求,相对于显示区域,以像素为单位。其功能类似于 DOM 的 getBoundingClientRect。返回值是 nodesRef 对应的 selectorQuery。
方法参数
Function callback
callback 返回参数说明
返回的节点信息中,每个节点的位置用 left 、 right 、 top 、 bottom 、 width 、 height 字段描述。如果提供了 callback 回调函数,在执行 selectQuery 的 exec 方法后,节点信息会在 callback 中返回。
| 参数 | 类型 | 说明 |
|---|---|---|
|
left |
Number |
节点左边界坐标 |
|
right |
Number |
节点右边界坐标 |
|
top |
Number |
节点上边界坐标 |
|
bottom |
Number |
节点下边界坐标 |
|
width |
Number |
节点宽度 |
|
height |
Number |
节点高度 |
示例

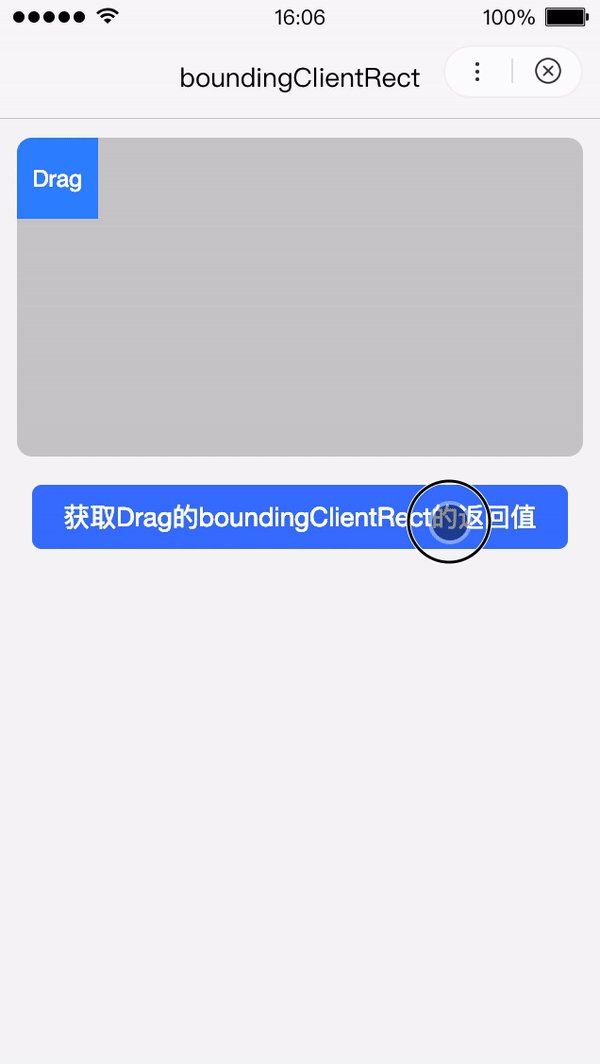
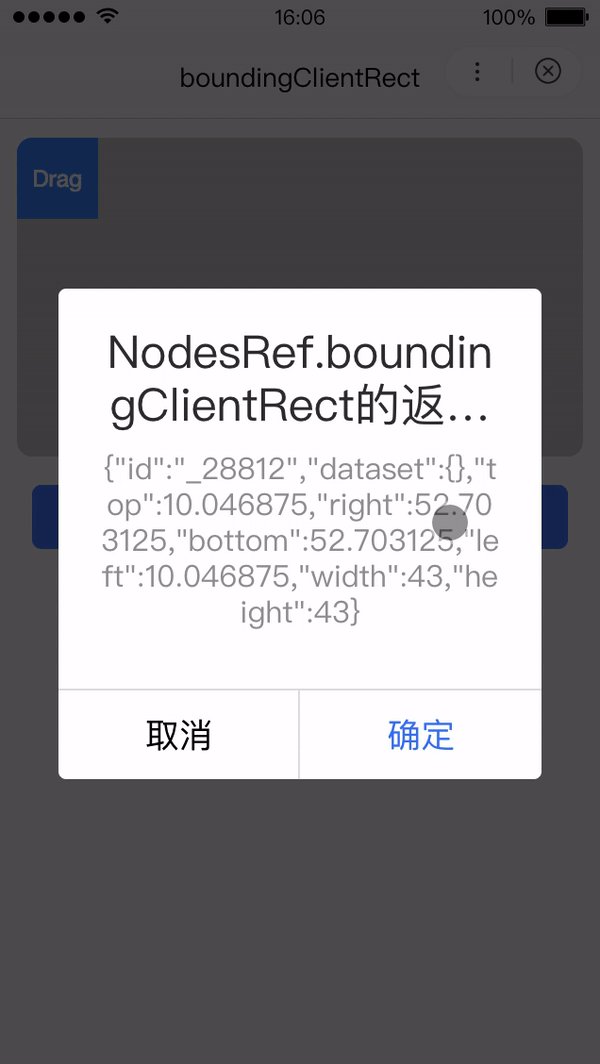
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view class="target" x="{{x}}" y="{{y}}" direction="all">
Drag
</movable-view>
</movable-area>
</view>
<button type="primary" bindtap="queryNodeInfo">获取Drag的boundingClientRect的返回值</button>
</view>Page({
queryNodeInfo() {
swan.createSelectorQuery()
.select('.target')
.boundingClientRect(rect => {
console.log("节点信息", rect);
swan.showModal({
title: 'NodesRef.boundingClientRect的返回值',
content: JSON.stringify(rect)
});
}).exec();
}
});movable-view {
display: flex;
align-items: center;
justify-content: center;
height: 100rpx;
width: 100rpx;
background: #38f;
color: #fff;
}
movable-area {
height: 2.18rem;
width: 3.88rem;
background-color: #ccc;
overflow: hidden;
}
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: