RequestTask.abort
2020-08-20 15:34 更新
RequestTask.abort
解释:中断请求任务。
方法参数
无
示例

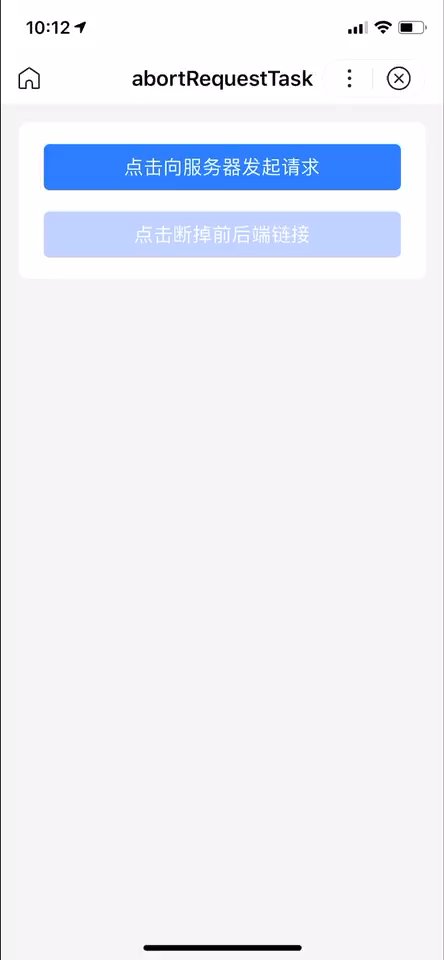
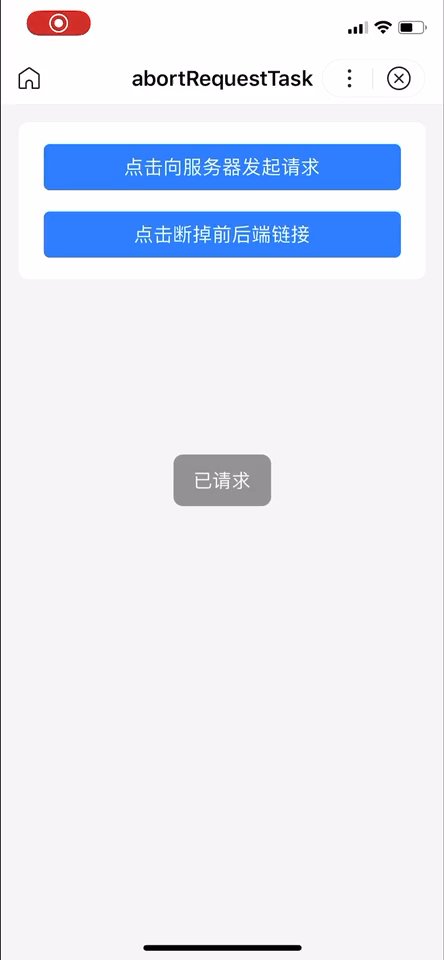
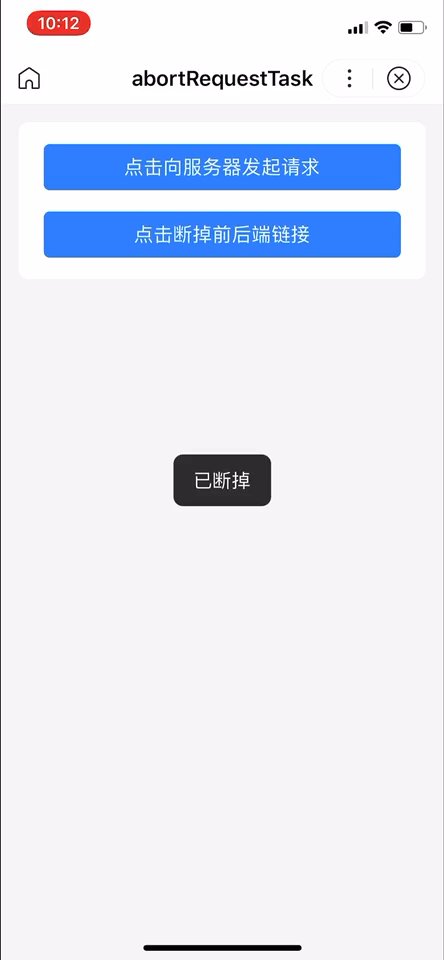
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button bind:tap="request" type="primary" loading="{{loading}}" hover-stop-propagation="true">点击向服务器发起请求</button>
<button bind:tap="abortRequestTask" type="primary" loading="{{loading}}" hover-stop-propagation="true" disabled="{{disabled}}">点击断掉前后端链接</button>
</view>
</view>Page({
data: {
disabled: true
},
request() {
const requestTask = swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
responseType: 'text',
success: res => {
swan.showToast({
title: '已请求',
icon: 'none'
});
console.log(res.data);
this.setData('disabled', false);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
this.requestTask = requestTask;
},
abortRequestTask() {
this.requestTask.abort();
swan.showToast({
title: '已断掉',
icon: 'none'
});
}
});
:::以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: