InnerAudioContext.onEnded
2020-08-26 16:28 更新
解释:音频自然播放结束事件
方法参数
Function callback
示例

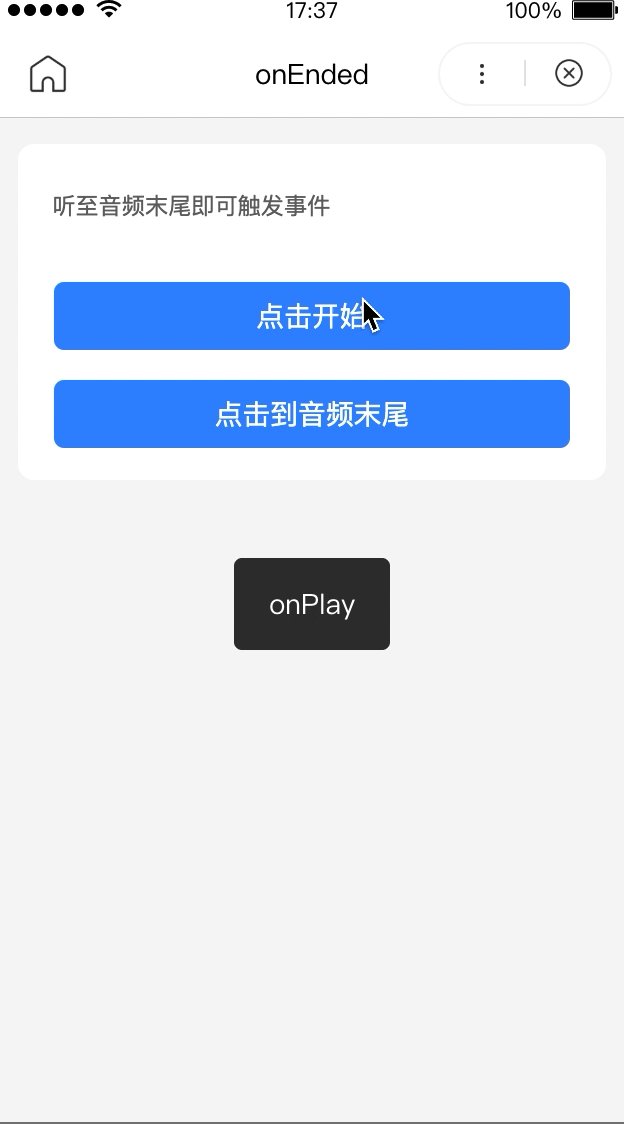
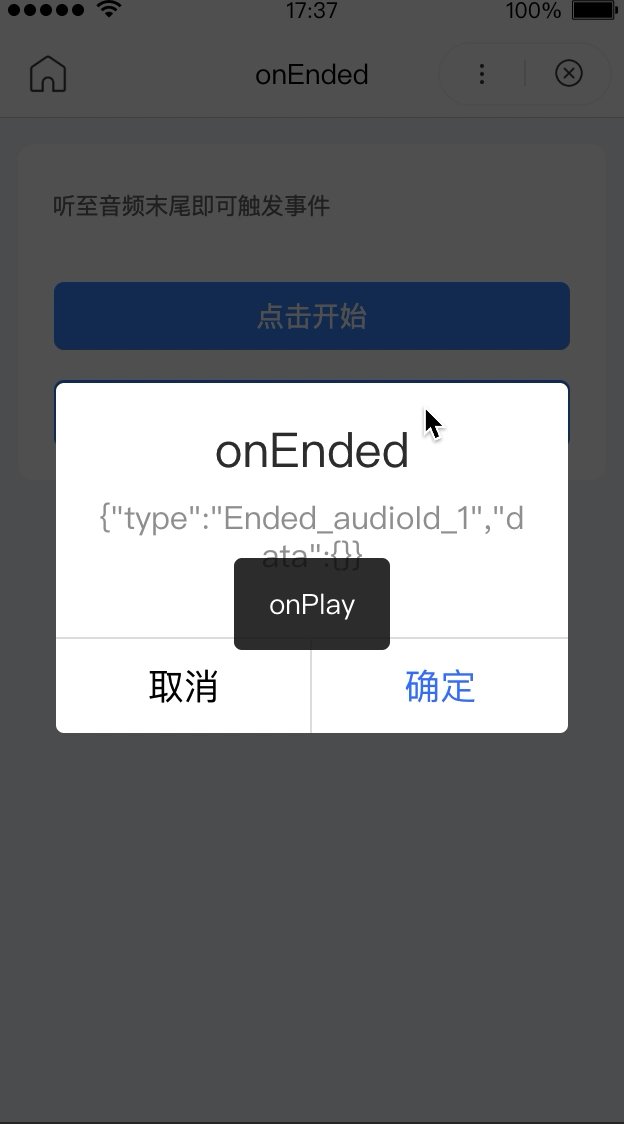
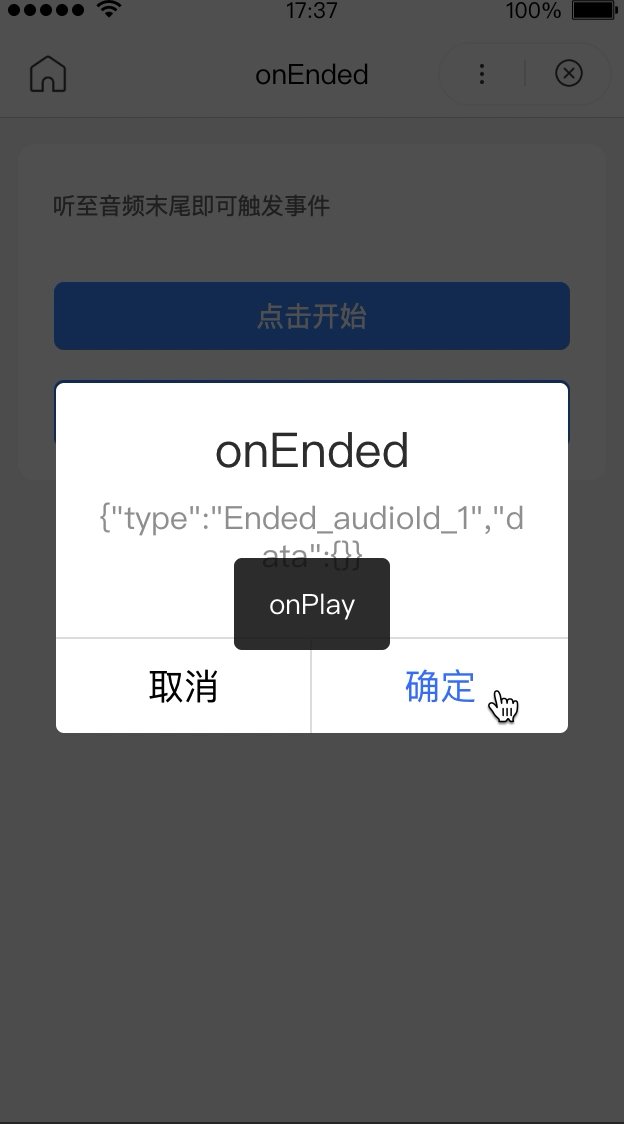
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="title">
听至音频末尾即可触发事件
</view>
<button type="primary" bindtap="play">点击开始</button>
<button type="primary" bindtap="seekEnded">点击到音频末尾</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.loop = false;
innerAudioContext.onTimeUpdate(res => {
this.data.endTime = res.data.duration;
});
innerAudioContext.onPlay(res => {
console.log('onPlay', res);
swan.showToast({
title: 'onPlay',
icon: 'none'
});
});
innerAudioContext.onEnded(res => {
swan.showModal({
title: 'onEnded',
content: JSON.stringify(res)
});
});
this.innerAudioContext = innerAudioContext;
},
play() {
this.innerAudioContext.play();
},
seekEnded() {
this.innerAudioContext.seek(this.data.endTime);
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: