CanvasContext.setLineJoin
2020-08-26 16:40 更新
解释:设置线条的交点样式。
方法参数
String lineJoinlineJoin 参数说明:有效值为 'bevel' 、 'round' 、 'miter' ,线条的结束交点样式。
示例

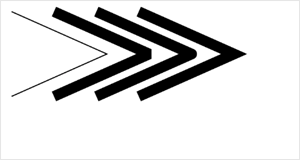
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.beginPath();
canvasContext.moveTo(10, 10);
canvasContext.lineTo(100, 50);
canvasContext.lineTo(10, 90);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineJoin('bevel');
canvasContext.setLineWidth(10);
canvasContext.moveTo(50, 10);
canvasContext.lineTo(140, 50);
canvasContext.lineTo(50, 90);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineJoin('round');
canvasContext.setLineWidth(10);
canvasContext.moveTo(90, 10);
canvasContext.lineTo(180, 50);
canvasContext.lineTo(90, 90);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineJoin('miter');
canvasContext.setLineWidth(10);
canvasContext.moveTo(130, 10);
canvasContext.lineTo(220, 50);
canvasContext.lineTo(130, 90);
canvasContext.stroke();
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: