Animation.scaleX
2020-08-21 16:00 更新
解释: 缩放 X 轴
方法参数
Number sx, 在 X 轴缩放 sx 倍数
示例

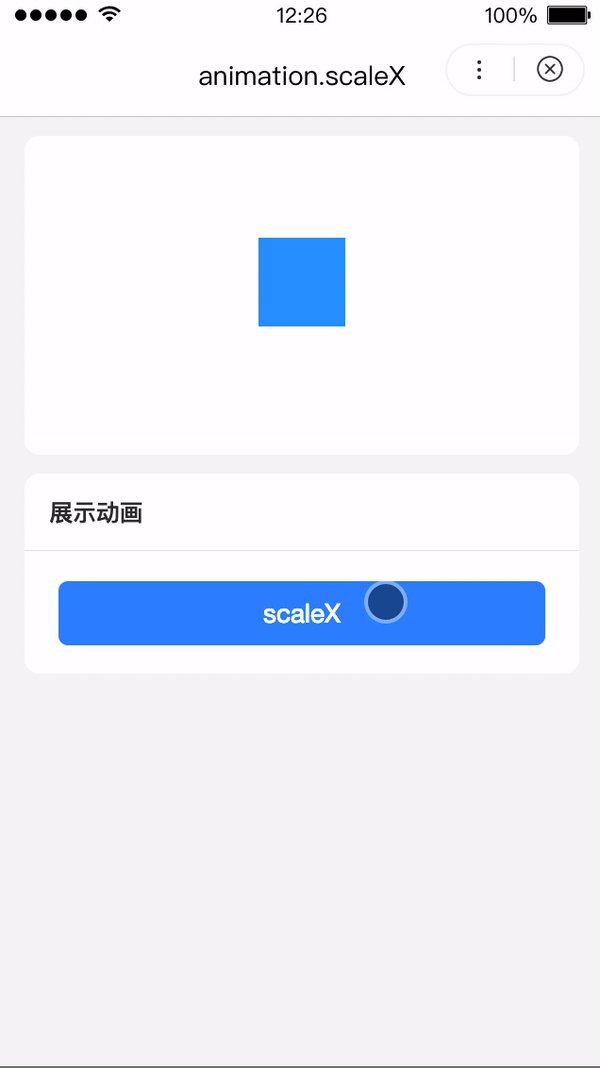
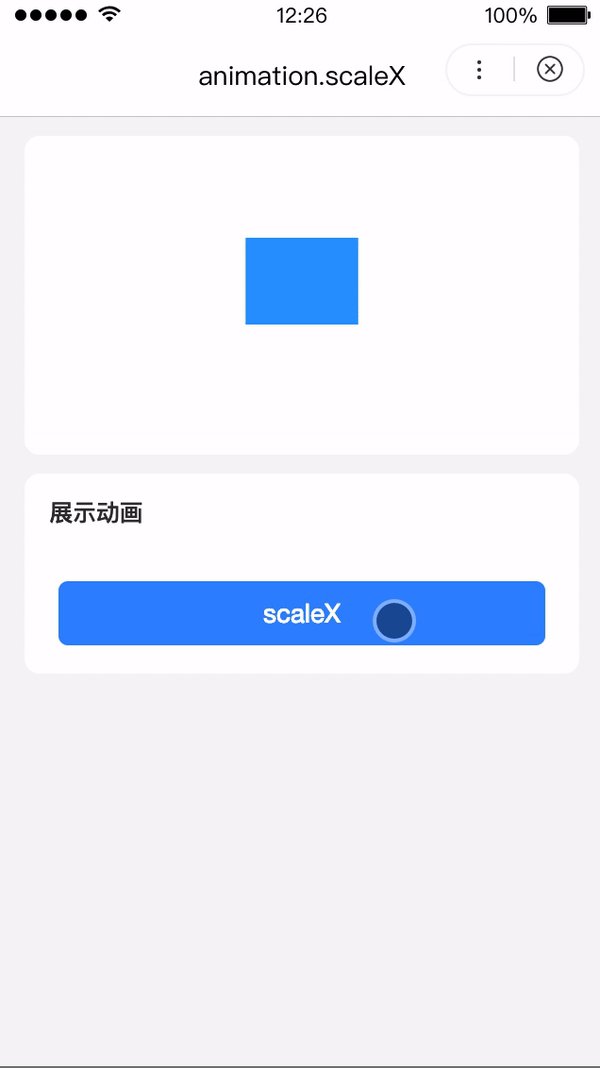
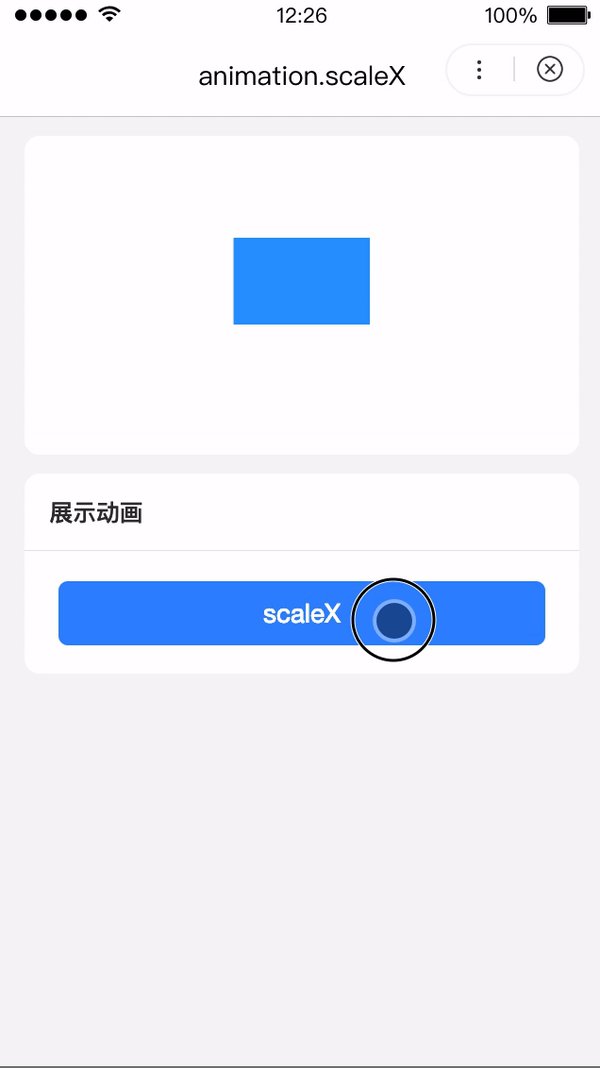
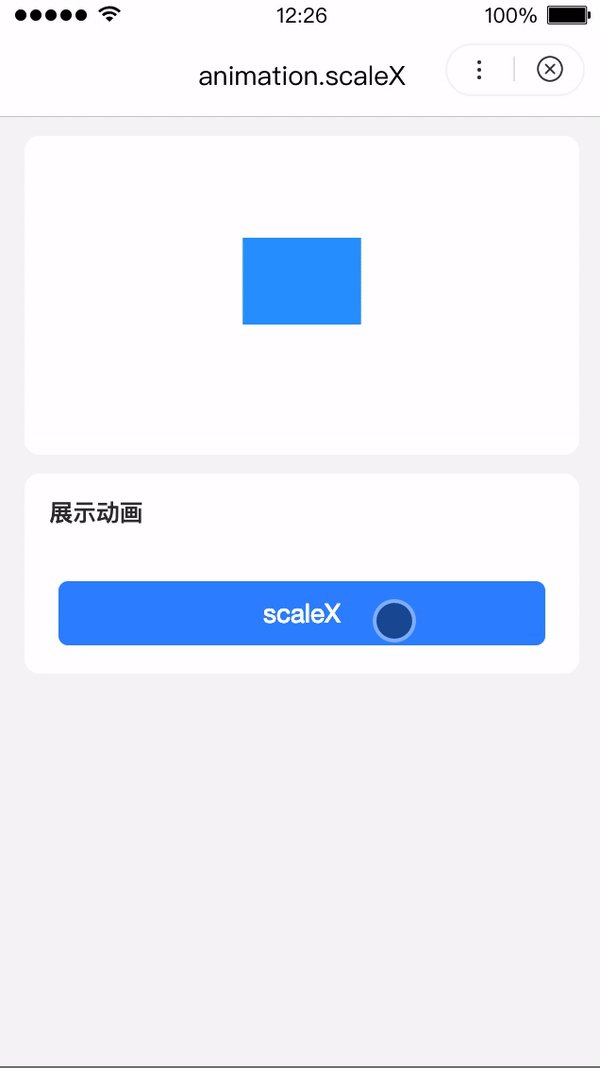
图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="scaleX">scaleX</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
transformOrigin: '50% 50%',
duration: 1000,
timingFunction: 'ease',
delay: 0
});
},
scaleX() {
this.animation.scaleX(Math.random() * 2).step();
this.setData({
animation: this.animation.export()
});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: