SocketTask.onMessage
2020-08-21 10:56 更新
解释:监听 WebSocket 接受到服务器的消息事件。
方法参数
Function callback
callback 返回参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
data | String/ArrayBuffer | 是 | 服务器返回的消息 |
示例

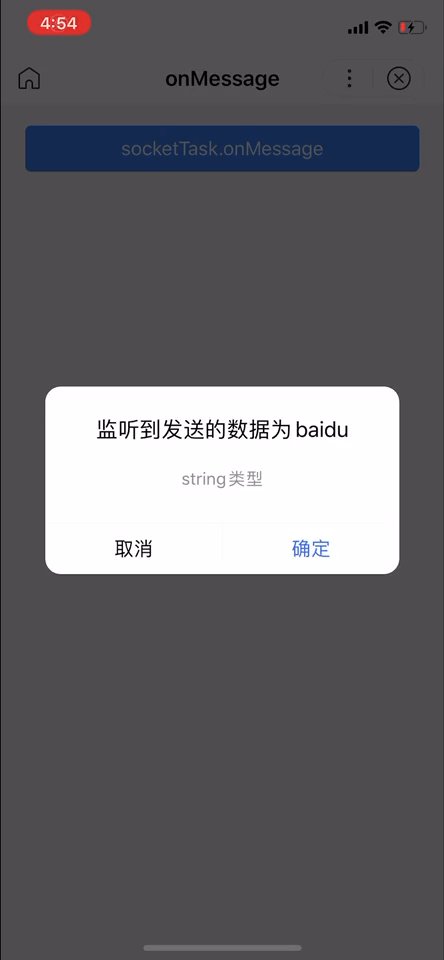
图片示例

代码示例
<button type="primary" bindtap="socketTaskSend" disabled="{{disabled}}">socketTask.onMessage</button>
Page({
onShow() {
const socketTask = new Promise((resolve, reject) => {
const socketHandler = swan.connectSocket({
url: 'wss://echo.websocket.org',
header: {},
success: res => {
console.log('connectSocket success', res.socketTaskId);
},
fail: err => {
reject(err);
console.log('connectSocket fail', err);
}
});
socketHandler.onOpen(() => {
resolve(socketHandler);
});
socketHandler.onMessage((res) => {
swan.showModal({
title: '监听到发送的数据为' + res.data,
content: res.dataType + '类型'
});
});
});
this.socketTask = socketTask;
},
socketTaskSend() {
this.socketTask.then(socketHandler => {
socketHandler.send({
data: 'baidu',
success: res => {
swan.showToast({
title: '发送数据成功'
});
console.log('WebSocket发送数据成功', res);
},
fail: err => {
swan.showToast({
title: '发送数据失败'
});
console.log('WebSocket发送数据失败', err);
}
});
});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: