InnerAudioContext.onPause
2020-08-26 16:28 更新
解释:音频暂停事件
方法参数
Function callback
示例

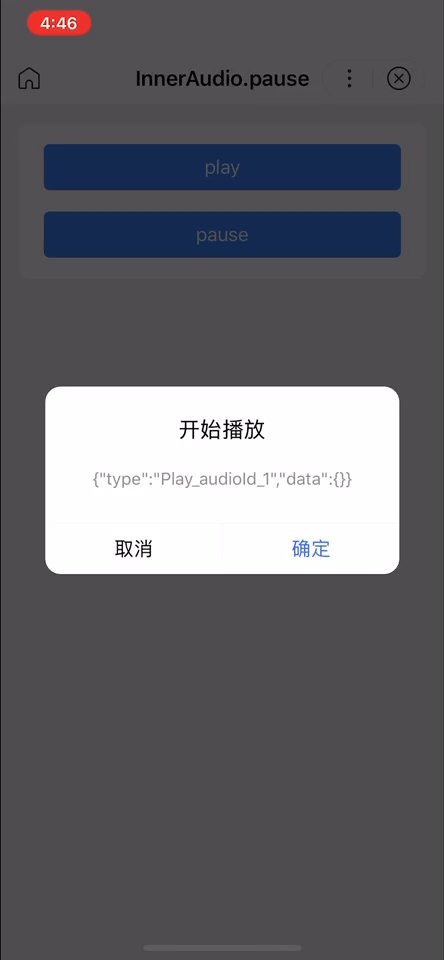
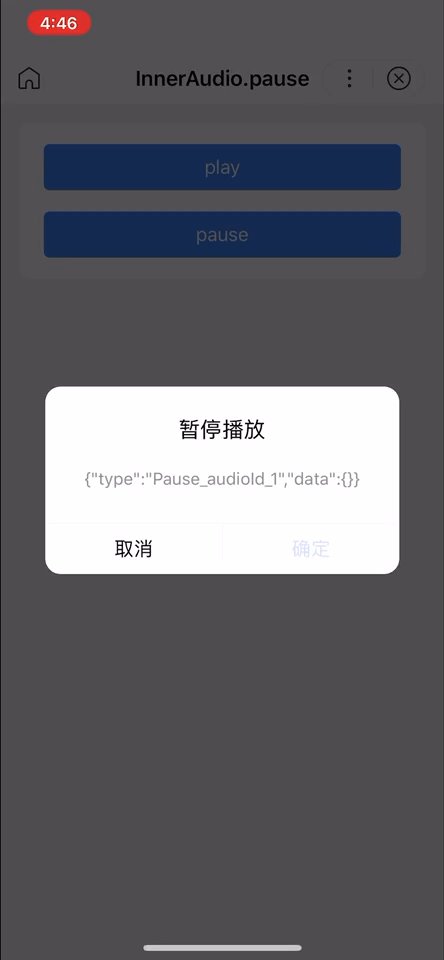
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button type="primary" bindtap="play">play</button>
<button type="primary" bindtap="pause">pause</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onPlay(res => {
swan.showModal({
title: '开始播放',
content: JSON.stringify(res)
});
console.log('onPlay', res);
});
innerAudioContext.onPause(res => {
swan.showModal({
title: '暂停播放',
content: JSON.stringify(res)
});
console.log('onPause', res);
});
this.innerAudioContext = innerAudioContext;
},
play() {
this.innerAudioContext.play();
},
pause() {
this.innerAudioContext.pause();
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: