VideoContext.requestFullScreen
2020-08-26 16:32 更新
最低支持基础库版本 3.90.1 。
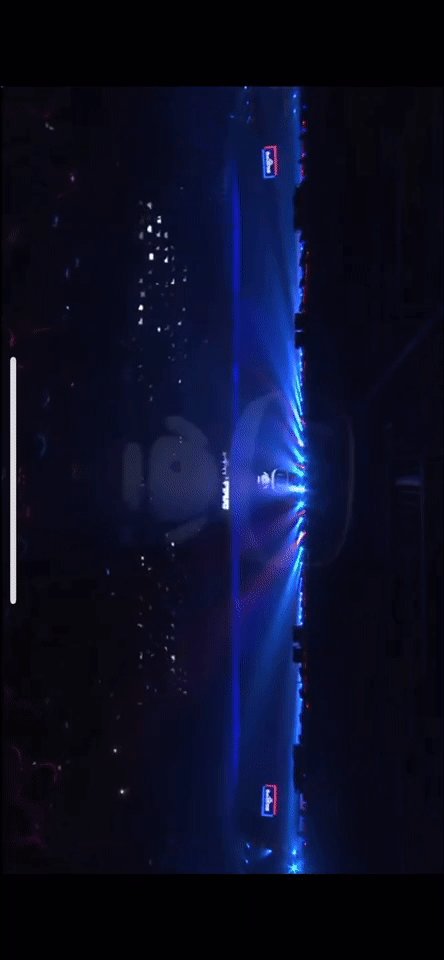
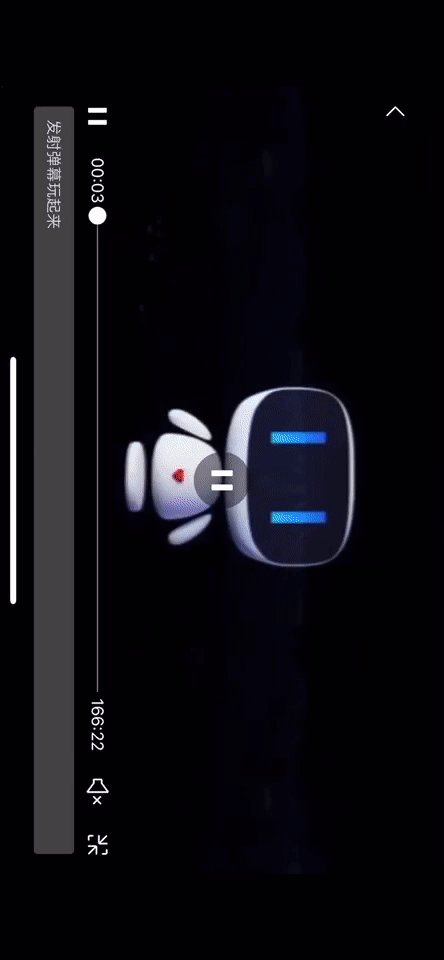
解释:按设置的视频全屏方向进入全屏。不指定视频全屏方向时则根据设备方向判断全屏方向。
方法参数
Object object
object 参数说明
| 参数名 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
direction | Object | 否 | 当前方向 | 角度,有效值为 0,90,-90 。 |
direction 有效值
| 值 | 说明 |
|---|---|
0 | 正常竖向 |
90 | 屏幕顺时针 90 度 |
-90 | 屏幕逆时针 90 度 |
示例

图片示例

代码示例
<view class="wrap">
<video id="myVideo" enable-danmu="true" src="https://b.bdstatic.com/swan-temp/940fe716b0eaad38f47b209d61657490.mp4" rel="external nofollow" ></video>
<button type="primary" bindtap="requestFullScreen">点击全屏</button>
</view>Page({
onLoad() {
this.videoContext = swan.createVideoContext('myVideo');
this.videoContext.play();
},
requestFullScreen() {
this.videoContext.requestFullScreen({direction: 90});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: