Animation.scale
2020-08-21 16:00 更新
解释: 缩放
方法参数
Number sx,Number sy
参数说明
一个参数时,表示在 X 轴、Y 轴同时缩放 sx 倍数;两个参数时表示在 X 轴缩放 sx 倍数,在 Y 轴缩放 sy 倍数。
示例

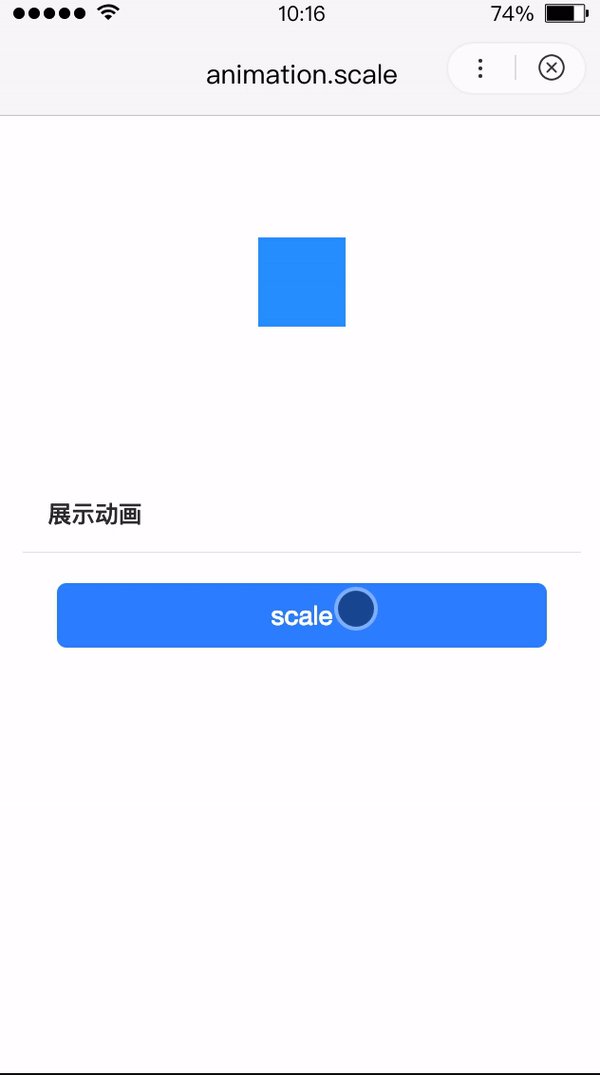
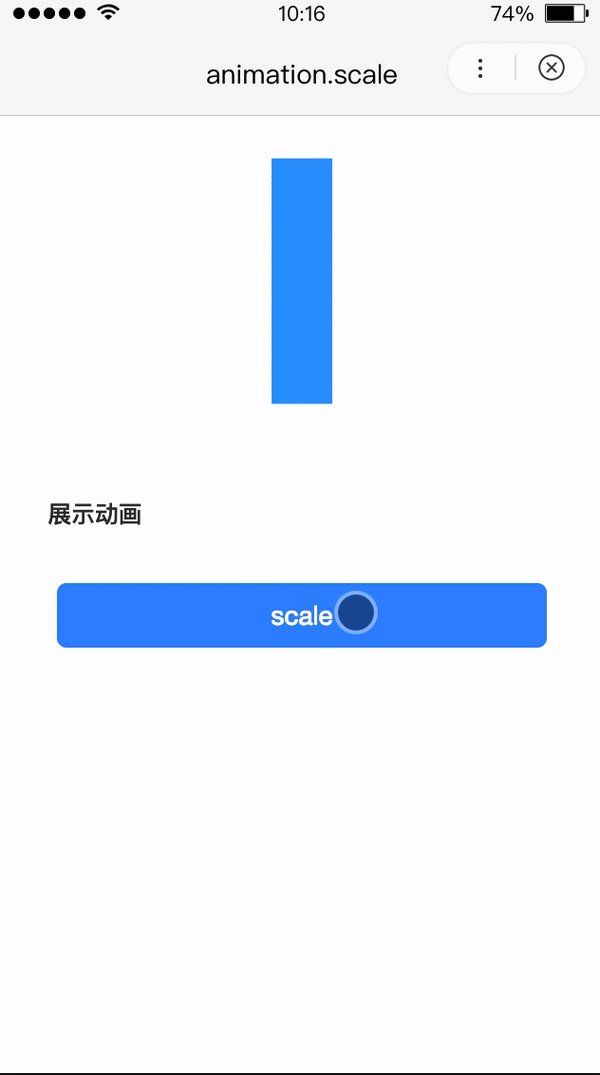
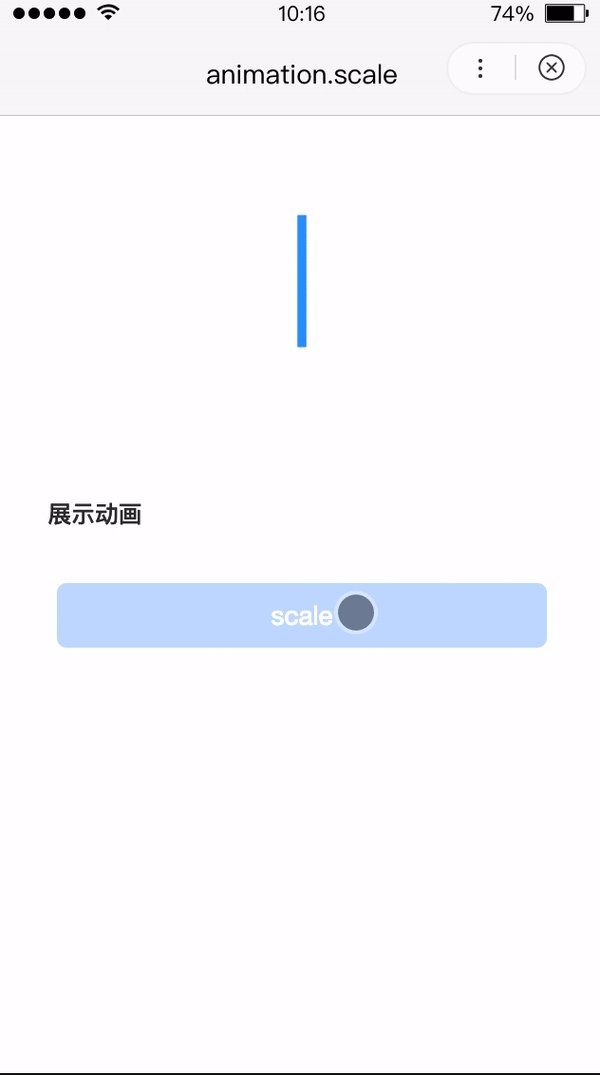
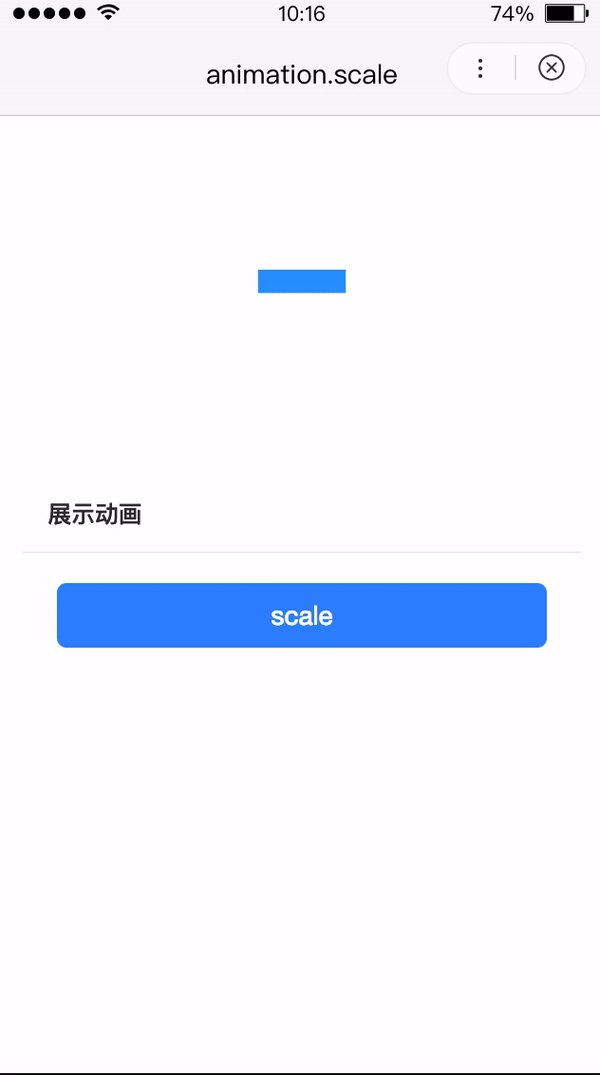
图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="scale">scale</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
transformOrigin: '50% 50%',
duration: 1000,
timingFunction: 'ease',
delay: 0
});
},
scale() {
this.animation.scale(Math.random() * 2, Math.random() * 3).step();
this.setData({animation: this.animation.export()});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: