InnerAudioContext.offError
2020-08-26 16:29 更新
解释:取消监听 offError 事件
方法参数
Function callback
示例

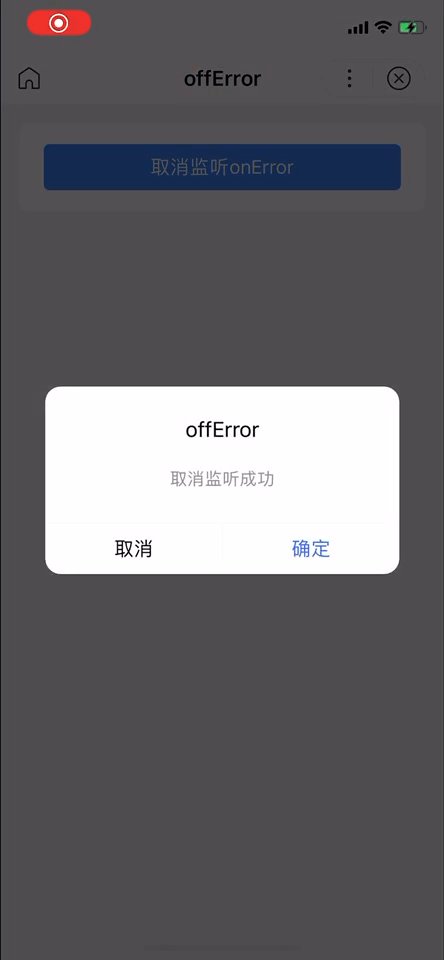
图片示例

代码示例
<view class="container">
<view class="card-area">
<button type="primary" bindtap="offError">取消监听onError</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onPlay(res => {
swan.showToast({
title: 'onplay',
icon: 'none'
});
});
innerAudioContext.onError(err => {
swan.showModal({
title: 'onError',
content: JSON.stringify(err)
});
console.log('onError', err);
});
innerAudioContext.play();
this.innerAudioContext = innerAudioContext;
},
offError() {
swan.showModal({
title: 'offError',
content: '取消监听成功'
});
this.innerAudioContext.offError();
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: