CanvasContext.setGlobalAlpha
2020-08-26 16:40 更新
解释:设置全局画笔透明度。
方法参数
Number alpha :透明度取值范围: 0~1 , 0 表示完全透明, 1 表示完全不透明。
示例

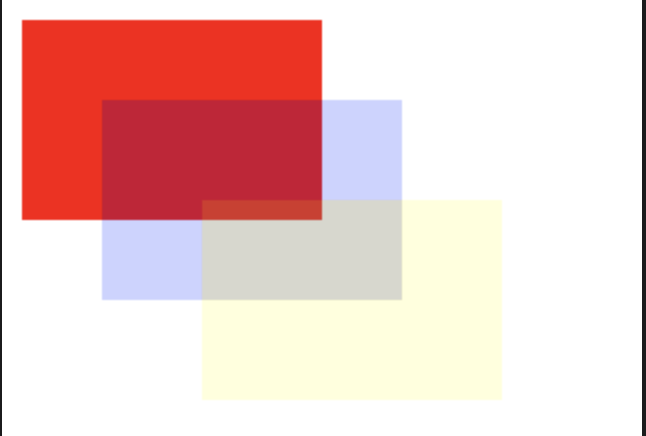
图片示例

代码示例 1
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.setFillStyle('red');
canvasContext.fillRect(10, 10, 150, 100);
canvasContext.setGlobalAlpha(0.2);
canvasContext.setFillStyle('blue');
canvasContext.fillRect(50, 50, 150, 100);
canvasContext.setFillStyle('yellow');
canvasContext.fillRect(100, 100, 150, 100);
canvasContext.draw();
}
});代码示例 2:同时设置多个透明度
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.setGlobalAlpha(0.2);
canvasContext.setFillStyle('red');
canvasContext.fillRect(10, 10, 150, 100);
canvasContext.setGlobalAlpha(1);
canvasContext.setFillStyle('blue');
canvasContext.fillRect(50, 50, 150, 100);
canvasContext.setGlobalAlpha(0.1);
canvasContext.setFillStyle('yellow');
canvasContext.fillRect(100, 100, 150, 100);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: