SelectorQuery.in
2020-08-22 10:57 更新
解释: 将选择器的选取范围更改为自定义组件 component 内(初始时,选择器仅选取页面范围的节点,不会选取任何自定义组件中的节点)。
方法参数
Component component
示例

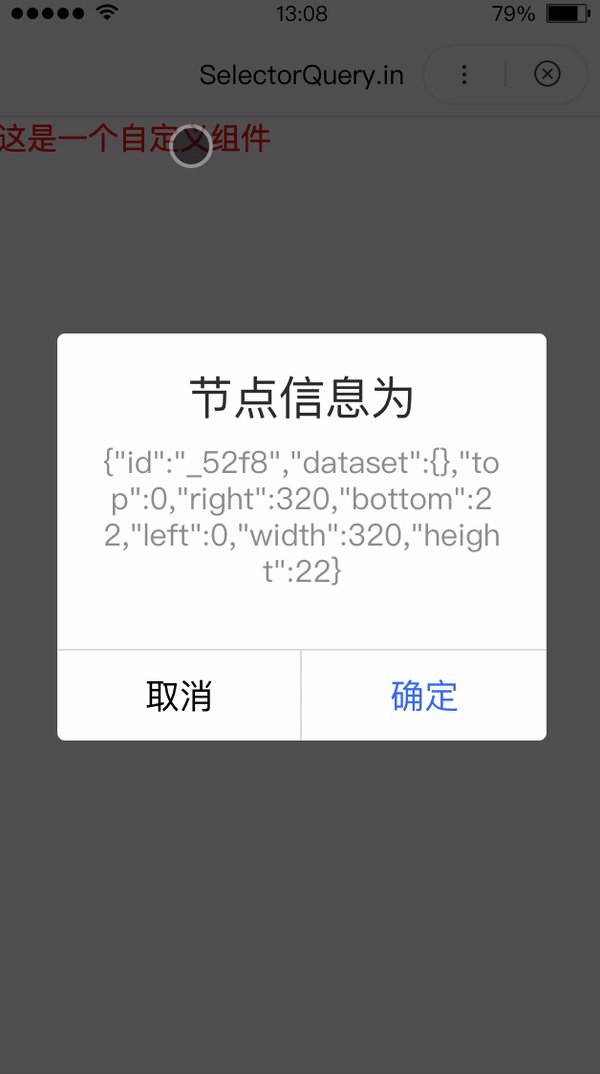
图片示例

代码示例
<view>
<!-- 在页面中对自定义组件进行引用 -->
<custom name="这是一个自定义组件"></custom>
</view>
// 自定义组件逻辑 (custom.js)
Component({
methods: {
// 不能写在引用自定义组件的页面内
queryMultipleNodes() {
swan.createSelectorQuery()
.in(this)
.select('.name')
.boundingClientRect(res => {
swan.showModal({
title: '节点信息为',
content: JSON.stringify(res)
});
}).exec();
}
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: