CanvasContext.clearRect
2020-08-26 16:37 更新
解释:清除画布上在该矩形区域内的内容。
方法参数
| 参数名 | 属性 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
x | Number | 是 | 矩形路径左上角的 x 坐标 | |
y | Number | 是 | 矩形路径左上角的 y 坐标 | |
width | Number | 是 | 矩形路径的宽度 | |
height | Number | 是 | 矩形路径的高度 |
示例

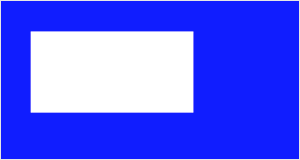
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.setFillStyle('blue');
canvasContext.fillRect(0, 0, 250, 150);
canvasContext.clearRect(20, 20, 150, 75);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: