DownloadTask.abort
2020-08-21 10:11 更新
解释:中断下载任务
方法参数
无
示例

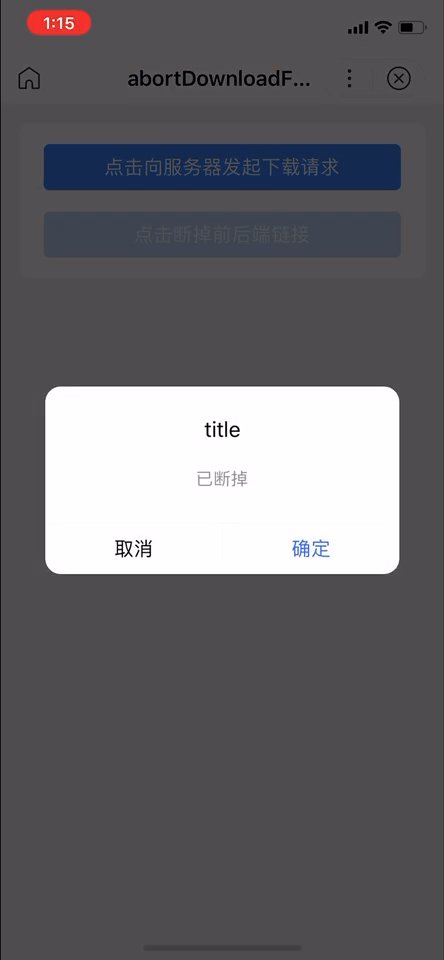
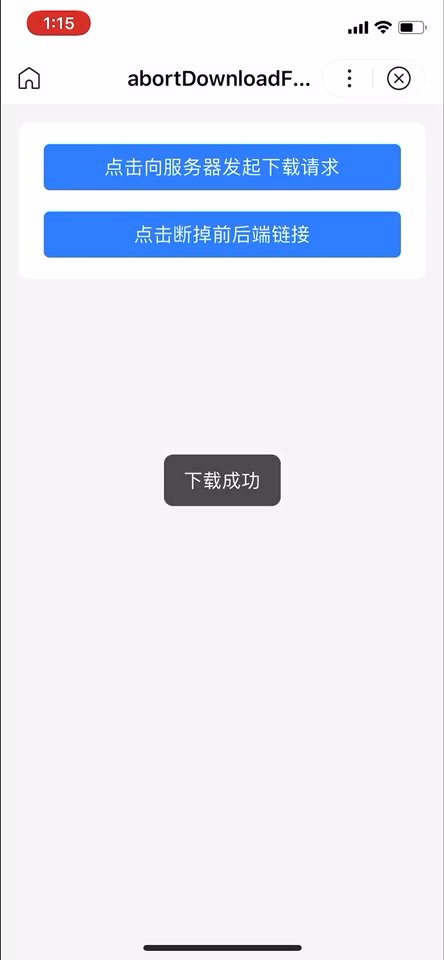
图片示例
代码示例
<view class="wrap">
<view class="card-area">
<button bind:tap="downloadFile" type="primary" loading="{{loading}}" hover-stop-propagation="true">点击向服务器发起下载请求</button>
<button bind:tap="abortDownloadTask" type="primary" loading="{{loading}}" hover-stop-propagation="true" disabled="{{disabled}}">点击断掉前后端链接</button>
</view>
</view>Page({
data: {
disabled: true
},
downloadFile() {
this.setData({ disabled: false})
const downloadTask = swan.downloadFile({
url: 'https://smartprogram.baidu.com/docs/img/file-simple.pdf',
header: {
'content-type': 'application/json'
},
success: res =>{
console.log(res.tempFilePath);
swan.showToast({
title: '下载成功',
icon: 'none'
});
},
fail: err => {
swan.showToast({
title: '下载失败',
icon: 'none'
});
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
this.downloadTask = downloadTask;
},
abortDownloadTask() {
swan.showModal({
title: 'title',
content: '已断掉'
});
this.downloadTask.abort();
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手





更多建议: