UploadTask.onProgressUpdate
2020-08-20 17:53 更新
解释:监听上传进度变化事件,在上传的过程中会被多次触发。
方法参数
Function callback
callback 返回参数说明
| 参数 | 类型 | 说明 | |||
|---|---|---|---|---|---|
|
progress |
Number |
上传进度百分比 |
|||
|
totalBytesSent |
Number |
已经上传的数据长度,单位 Bytes 。 |
|||
|
totalBytesExpectedToSend |
Number |
预期需要上传的数据总长度,单位 Bytes 。 |
|||
示例

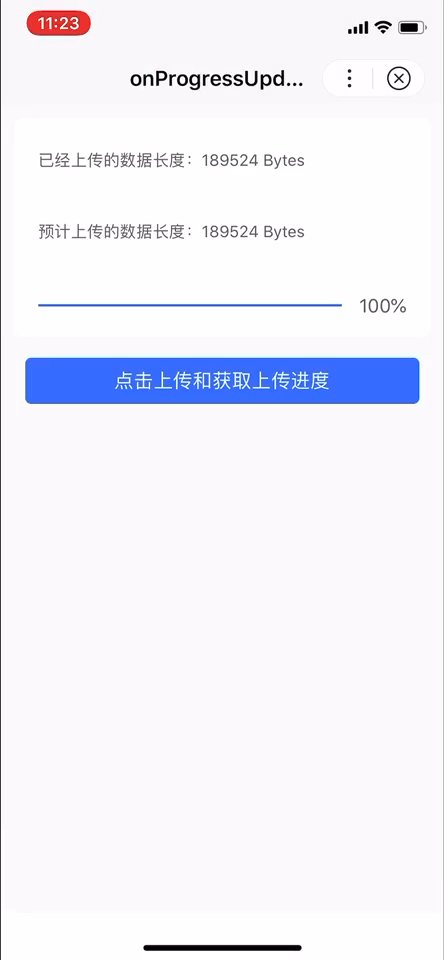
图片示例

代码示例
<view class="card-area">
<view class="title">已经上传的数据长度:{{alreadyData}} Bytes</view>
<view class="title">预计上传的数据长度:{{targetData}} Bytes</view>
<view class="title">
<progress class="progress" percent="{{progress}}" activeColor="#3c76ff" show-info />
</view>
</view>
<button type="primary" bind:tap="uploadTaskProgress">点击上传和获取上传进度</button>Page({
data: {
alreadyData: 0,
targetData: 0
},
uploadTaskProgress() {
swan.chooseImage({
success: res => {
const uploadTask = swan.uploadFile({
url: 'https://smartprogram.baidu.com/mappconsole/api/checkFile', // 开发者服务器 url
filePath: res.tempFilePaths[0], // 要上传文件资源的路径
name: 'myfile',
header: {
'content-type': 'application/json'
},
formData: {
'user': 'swan'
},
success: res => {
console.log(res.statusCode);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
uploadTask.onProgressUpdate(res => {
console.log('上传进度', res.progress);
this.setData({
'progress': res.progress,
'alreadyData': res.totalBytesSent,
'targetData': res.totalBytesExpectedToSend
})
console.log('已经上传的数据长度', res.totalBytesSent);
console.log('预期需要上传的数据总长度', res.totalBytesExpectedToSend);
});
}
})
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: