CanvasContext.restore
2020-08-26 16:39 更新
解释:恢复之前保存的绘图上下文。
方法参数
无
示例

图片示例

代码示例 1
<canvas canvas-id="myCanvas" class="myCanvas" />
Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
// 保存默认填图样式
canvasContext.setFillStyle('red');
canvasContext.save();
canvasContext.setFillStyle('blue');
canvasContext.fillRect(10, 10, 150, 100);
// 恢复之前保存的状态
canvasContext.restore();
canvasContext.fillRect(50, 50, 150, 100);
canvasContext.draw();
}
});
Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
// 保存默认填图样式
canvasContext.setFillStyle('red');
canvasContext.save();
canvasContext.setFillStyle('blue');
canvasContext.fillRect(10, 10, 150, 100);
// 恢复之前保存的状态
canvasContext.restore();
canvasContext.fillRect(50, 50, 150, 100);
canvasContext.draw();
}
});图片示例

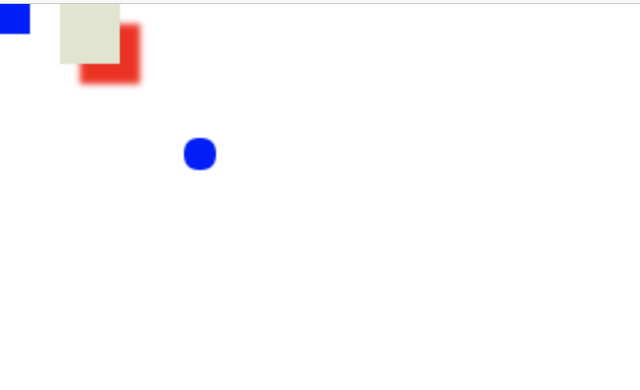
代码示例 2
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const ctx = swan.createCanvasContext('myCanvas');
ctx.setFillStyle('blue');
ctx.fillRect(0,0,15,15);
ctx.save(); //保存上述设置的绘制状态
//重新定义新的绘制状态,并绘制矩形
ctx.setFillStyle('#E0E4CD');
ctx.setShadow(10, 10, 4, 'red');
ctx.fillRect(30,0,30,30);
// 恢复到初始的绘制状态绘制圆形,与save()之前画的图保持一致
ctx.restore();
ctx.beginPath();
ctx.arc(100, 75, 8, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.draw()
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: