CanvasContext.setFillStyle
2020-08-26 16:39 更新
解释:设置填充色。
方法参数
Color color
示例

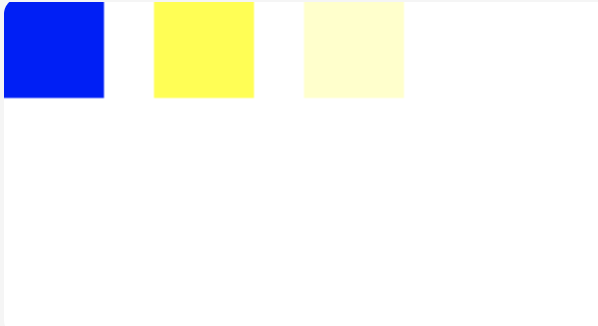
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />
Page({
onLoad() {
const canvasContext = this.createCanvasContext('myCanvas');
canvasContext.setFillStyle('blue');
canvasContext.fillRect(0, 0, 50, 50);
// 使用十六进制函数
canvasContext.setFillStyle('#ffff00');
canvasContext.fillRect(70, 0, 50, 50);
// 使用 rgba()函数
canvasContext.setFillStyle('rgba(255,255,0, 0.3)');
canvasContext.fillRect(140, 0, 50, 50);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: