NodesRef.fields
2020-08-22 11:17 更新
解释: 获取节点的相关信息,需要获取的字段在 fields 中指定。返回值是 nodesRef 对应的 selectorQuery 。可指定获取的字段包括:
方法参数
Object fields, Function callback
fields 参数说明
| 参数名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
id |
Boolean |
否 |
是否返回节点 id |
|
|
dataset |
Boolean |
否 |
是否返回节点 dataset |
|
|
rect |
Boolean |
否 |
是否返回节点布局位置(left right top bottom) |
|
|
size |
Boolean |
否 |
是否返回节点尺寸(width height) |
|
|
scrollOffset |
Boolean |
否 |
是否返回节点的 scrollLeft scrollTop ,节点必须是 scroll-view 或者 viewport 。 |
|
|
properties |
Array.<string> |
否 |
指定属性名列表,返回节点对应属性名的当前属性值(只能获得组件文档中标注的常规属性值, id class style 和事件绑定的属性值不可获取)。 |
|
|
computedStyle |
Array.<string> |
否 |
指定样式名列表,返回节点对应样式名的当前值。 |
示例

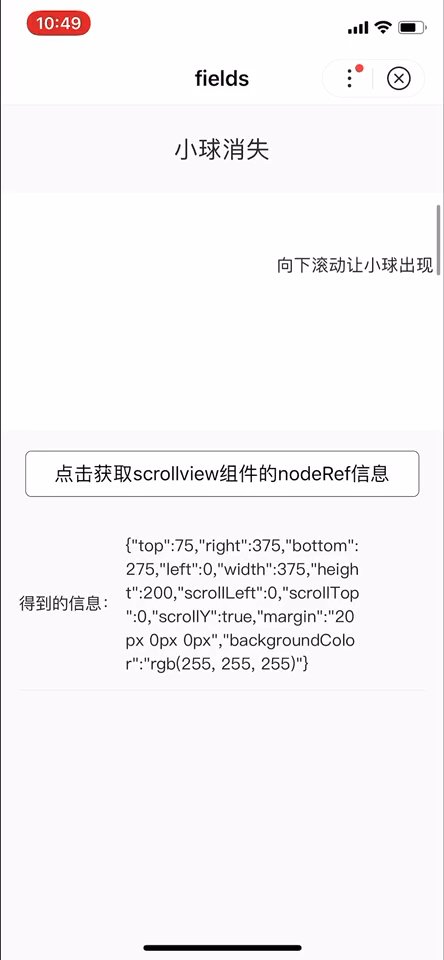
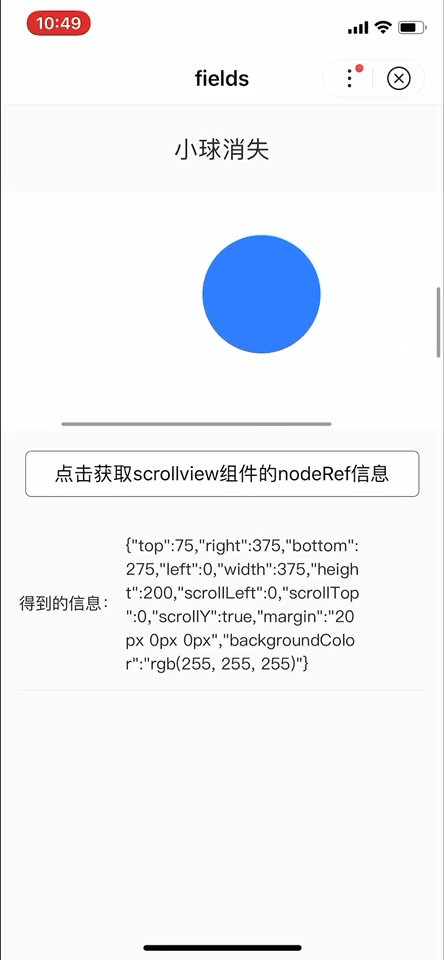
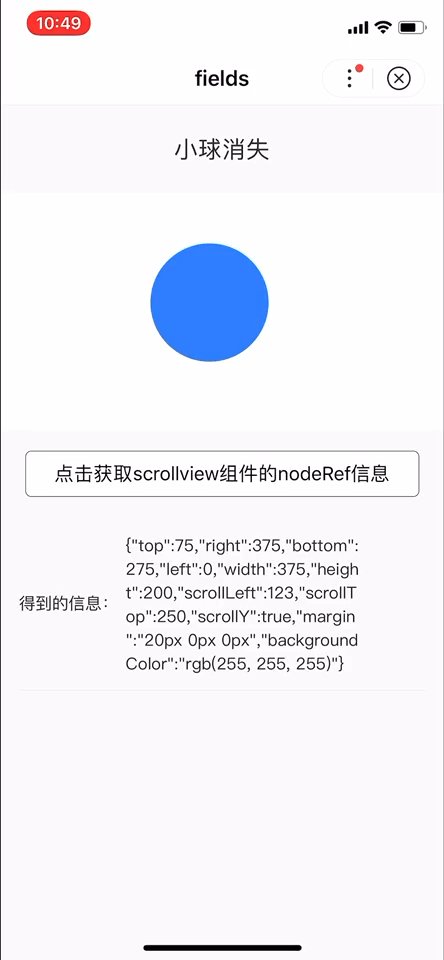
图片示例

代码示例
<view class="wrap">
<view class="message">
<text s-if="appear">小球出现</text>
<text s-else>小球消失</text>
</view>
<scroll-view class="scroll-view" scroll-y>
<view class="scroll-area" style="{{appear ? 'background: #ccc' : ''}}">
<text class="notice">向下滚动让小球出现</text>
<view class="filling"></view>
<view class="ball"></view>
</view>
</scroll-view>
<button bindtap="queryNodeInfo">点击获取scrollview组件的nodeRef信息</button>
<view class="list-area border-bottom">
<view class="list-item-key-4">得到的信息:</view>
<view class="list-item-value">{{NodesRefData}}</view>
</view>
</view>Page({
data: {
NodesRefData: ''
},
queryNodeInfo() {
swan.createSelectorQuery()
.select('.scroll-view')
.fields({
id: false,
dataset: false,
rect: true,
size: true,
scrollOffset: true,
properties: ['scrollX', 'scrollY'],
computedStyle: ['margin', 'backgroundColor']
}, res => {
console.log('节点信息', res);
this.setData('NodesRefData', JSON.stringify(res));
// res.dataset; // 节点的dataset
// res.width; // 节点的宽度
// res.height; // 节点的高度
// res.scrollLeft; // 节点的水平滚动位置
// res.scrollTop; // 节点的竖直滚动位置
// res.scrollX; // 节点 scroll-x 属性的当前值
// res.scrollY; // 节点 scroll-y 属性的当前值
// 此处返回指定要返回的样式名属性
// res.margin;
// res.backgroundColor;
}).exec();
}
});.scroll-view {
height: 400rpx;
background: #fff;
margin-top: 20px;
}
.scroll-area {
display: flex;
flex-direction: column;
height: 1300rpx;
transition: .5s;
width: 1200rpx;
align-items: center;
}
.notice {
margin-top: 150rpx;
}
.ball {
width: 200rpx;
height: 200rpx;
border-radius: 50%;
background: #38f;
}
.filling {
height: 400rpx;
}
.message {
display: flex;
width: 100%;
margin: 50rpx 0;
justify-content: center;
}
.message text {
font-family: -apple-system-font, Helvetica Neue, Helvetica, sans-serif;
font-size: 40rpx;
}以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: